$attrs是用来将数据从爷组件传递给孙组件的。
$listeners是用来从孙组件中触发爷组件中事件的。
(1)$attrs的使用:
在爷组件(index.vue)中,类似props传值,将需要传递的值绑定在父组件上。
在父组件中,也是类似props传值,但是这里传递的就不是值了,而是$attrs。
在孙组件中,接收props,这样就可以在孙组件中使用这个数据了。 (需要注意的是父组件中不需要接收props,只要在孙组件中接收就可以。)
代码
爷爷组件
//index.vue:
<Father :homeInfo="homeInfo"/>父组件
//Father.vue:
<Son v-bind="$attrs"/>孙子组件
//son.vue:
<template>
<div class="home">
{{homeInfo.name}}
</div>
</template>
<script>
export default {
name: "Son",
data() {
return {};
},
props: {
homeInfo: {
default: Object,
default: () => {},
},
},
};
</script>(2)$listeners的使用:
在爷组件(index.vue)中,绑定事件。
在父组件中,也是类似绑定事件,但是这里绑定的不是具体的事件,而是v-on="$listeners"。
在孙组件中,需要的时候触发($emit)这个事件即可。 然后上代码:
爷爷组件
//index.vue:
<Father :homeInfo="homeInfo" @update="update"/>父组件
//Father.vue:
<Son v-bind="$attrs" v-on="$listeners"/>孙子组件
//son.vue:
<template>
<div class="home" @click="update">
{{homeInfo.name}}
</div>
</template>
<script>
export default {
name: "Son",
data() {
return {};
},
props: {
homeInfo: {
default: Object,
default: () => {},
},
},
methods: {
update() {
const newHome = {
name: 'new'
}
this.$emit("update", newHome)
}
}
};
</script>总结:
其实$attrs和$listeners相当于是一个中转,主要用在父亲组件上。爷组件和孙组件保持以前的使用即可!
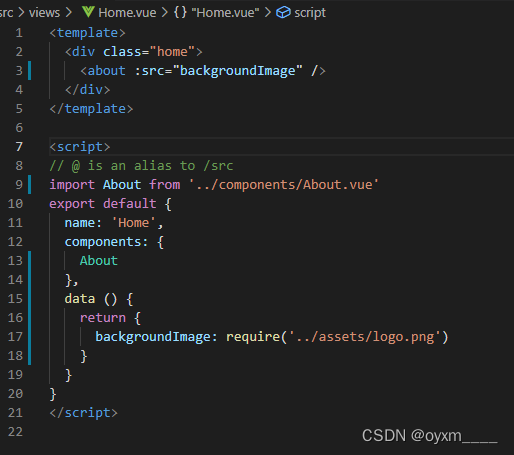
父组件向子组件传递地址:必须通过require()包裹地址传参
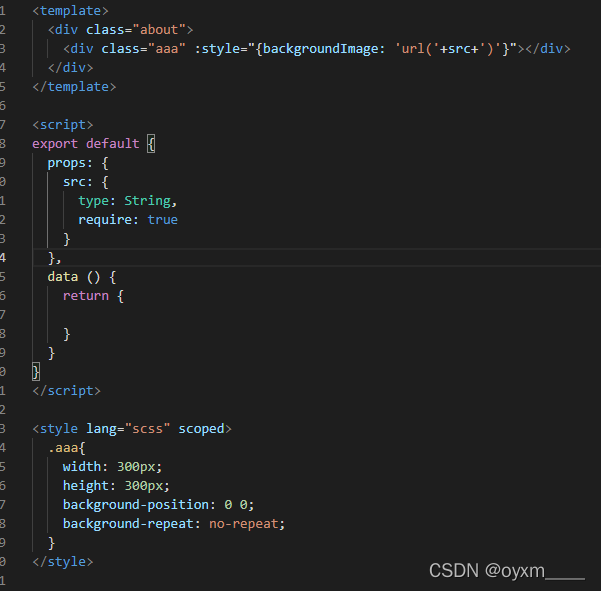
子组件通过props属性接受之后利用v-bind 去绑定背景图片地址
代码
父组件传值


子组件接受并使用

$box-width: 100px;
.box {
width: calc(100% - #{$box-width});
}



















 7万+
7万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








