https://www.bilibili.com/video/BV1KM4y1G7EF/
内容转自【浏览器调试工具精讲】Chrome Dev Tools精讲,前端必看!



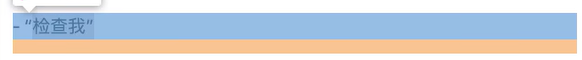
橙色:外边距
蓝色:本体。

绿色:内边距。
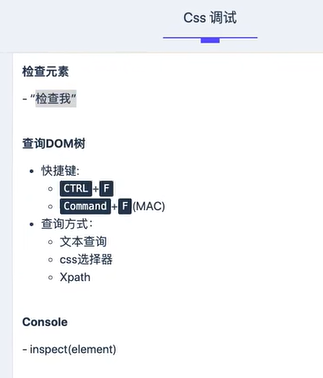
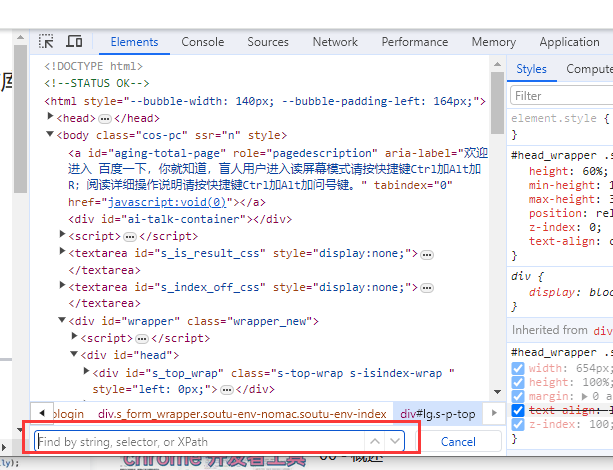
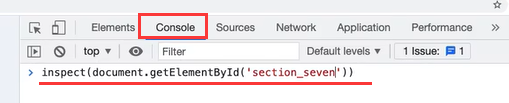
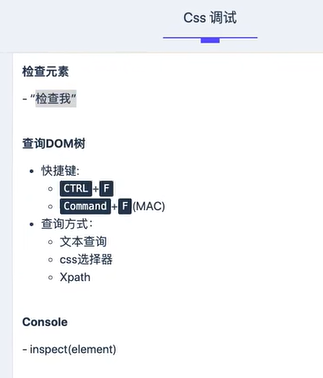
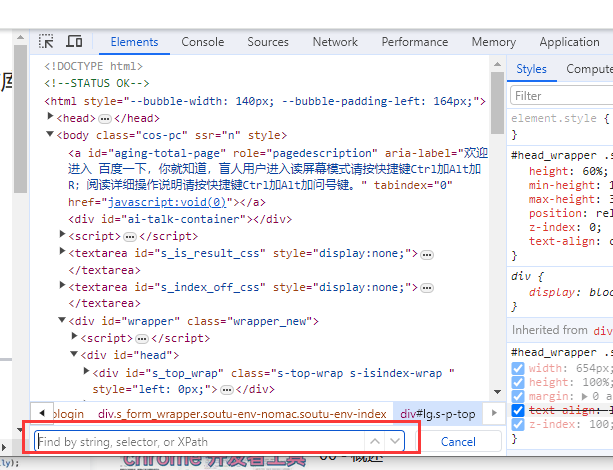
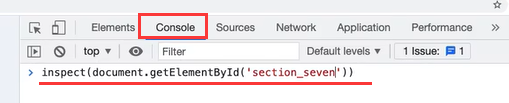
CTRL+ F 可以搜索

输入某一个string
或者 css,section#someid
xpath: //section/p


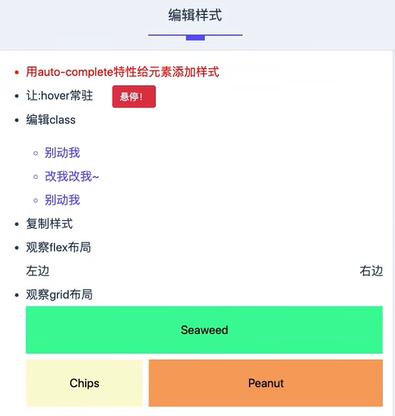
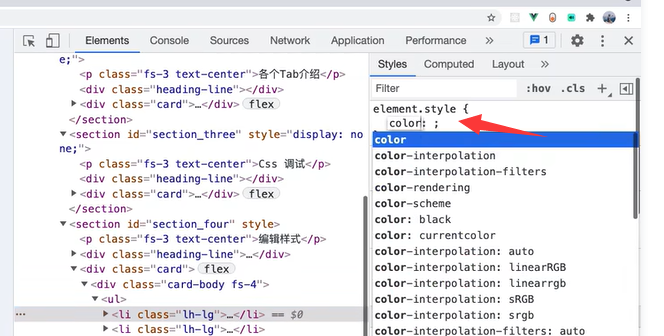
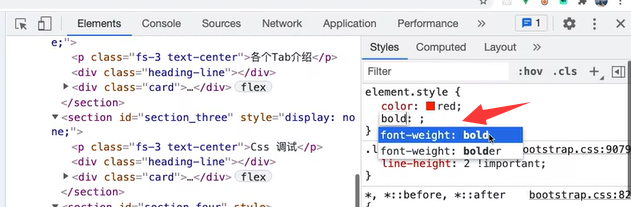
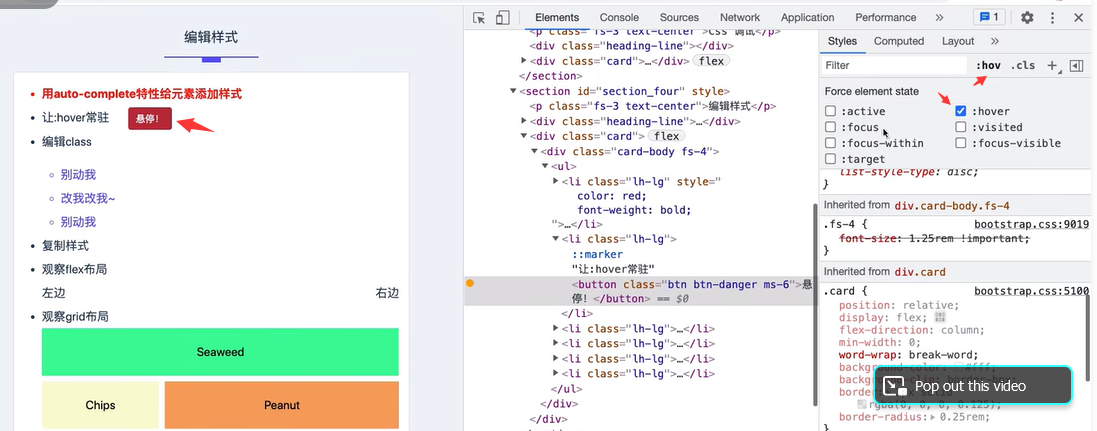
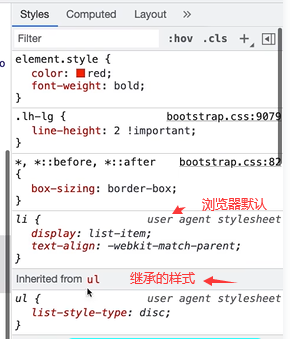
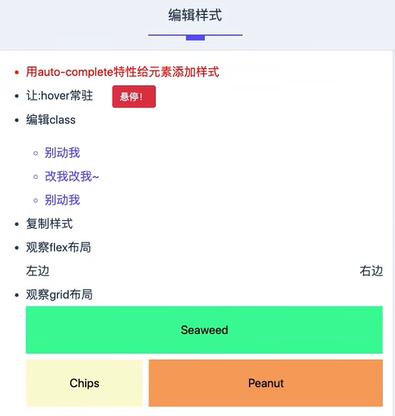
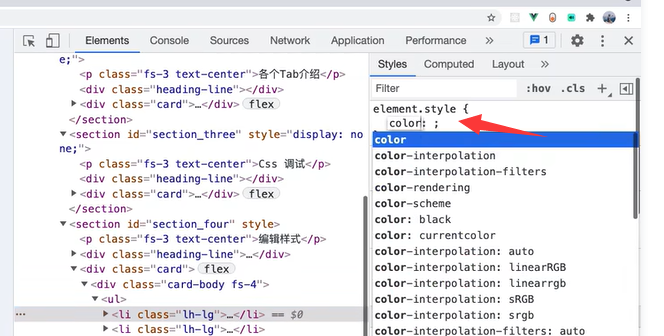
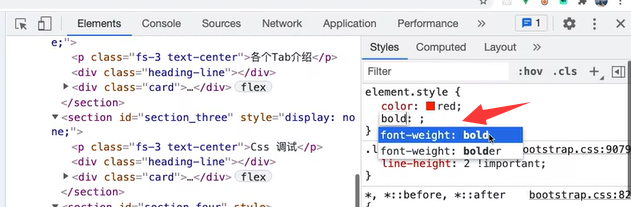
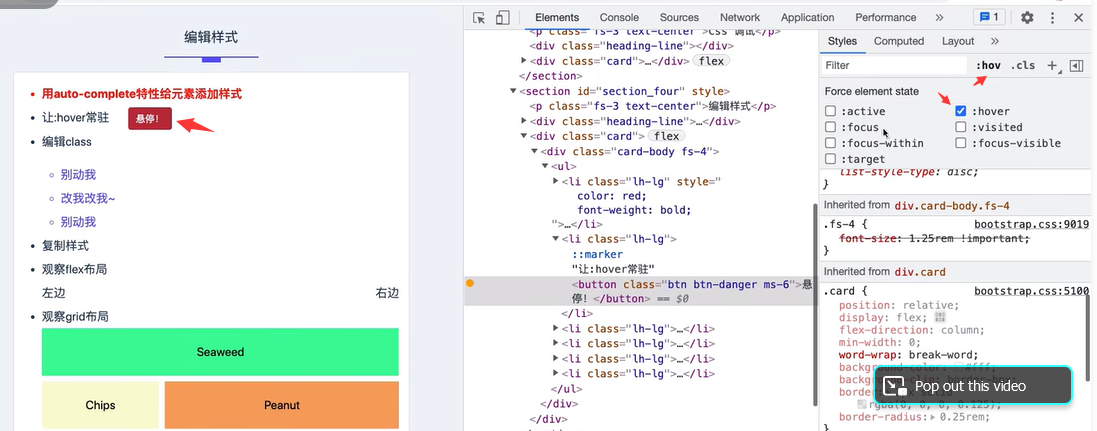
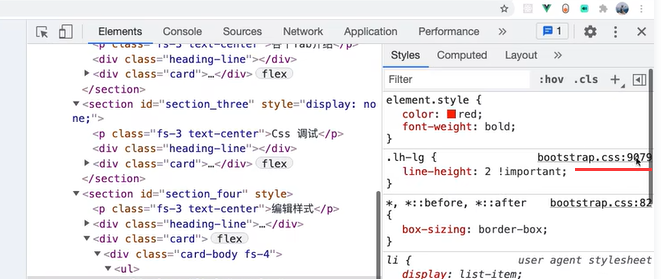
编辑样式





https://www.bilibili.com/video/BV1KM4y1G7EF/



橙色:外边距
蓝色:本体。

绿色:内边距。
CTRL+ F 可以搜索

输入某一个string
或者 css,section#someid
xpath: //section/p


编辑样式





 518
518

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


