
业务:需要通过右边的颜色选择器去修改el-input中的颜色
初次实现:想着给el-input 添加动态class
<el-input
v-modm.goods_name"/>
<el-color-picker
v-model="editForm.goods_name_style"
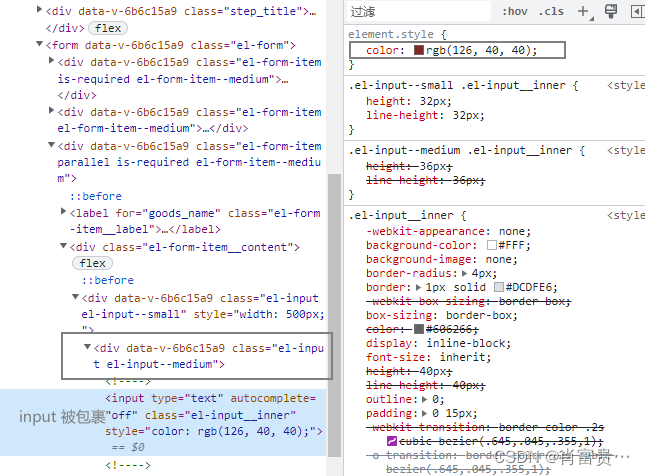
@change="changeColor"/>初次结果:并没有生效,通过检查元素得知,el-input会默认给我们在外层嵌套一个div,样式会默认加在div上,所以输入框里面的文字无法添加上样式

尝试过给他添加/deep/ el-input__inner使用类样式确实可以添加上,但是这样就不能实现动态颜色赋值, 如果要这样的话就需要引入动态css,比较麻烦
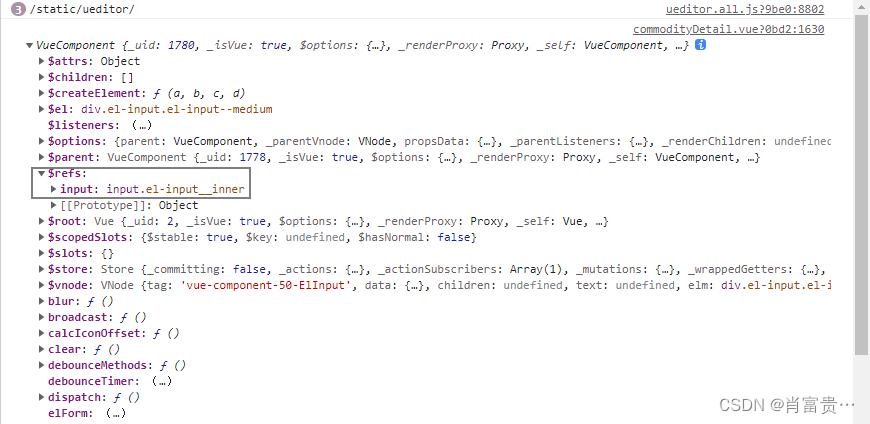
最后解决方法:通过ref绑定el-input元素,通过打印我们可以首先拿到外层的div,并且获取到他里面的input,最进行动态class进行赋值
<el-input
ref="commodityName"
v-modm.goods_name"/>
<el-color-picker
v-model="editForm.goods_name_style"
@change="changeColor"/>
changeColor() {
console.log( this.$refs.commodityName,' this.$refs.commodityName');
this.$refs.commodityName.$refs.input.style.color = this.editForm.goods_name_style
},




















 1191
1191











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








