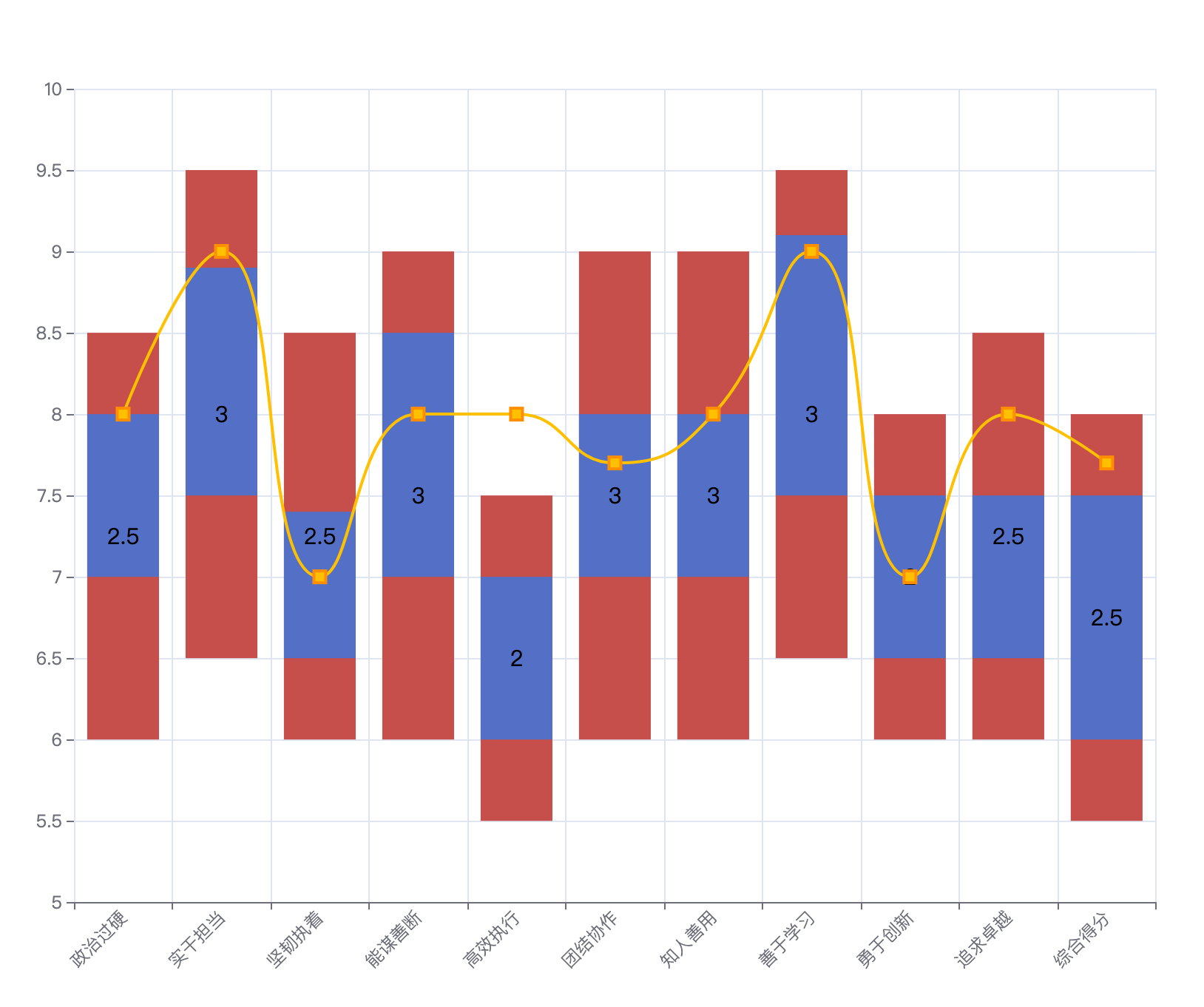
效果图

主要代码片段
不重叠的关键是设置 barGap: '-100%'
同时利用透明色进行占为,即可实现上面的效果。
series: [
{
name: 'Placeholder',
type: 'bar',
stack: 'Total',
itemStyle: { borderColor: 'transparent', color: 'transparent' },
emphasis: {
itemStyle: { borderColor: 'transparent', color: 'transparent' }
},
data: [6, 6.5, 6, 6, 5.5, 6, 6, 6.5, 6, 6, 5.5]
},
{
name: 'Life Cost',
type: 'bar',
stack: 'Total',
label: { show: false, position: 'inside' },
data: [2.5, 3, 2.5, 3, 2, 3, 3, 3, 2, 2.5, 2.5],
itemStyle: {
normal: {
color: '#C64F4C',
label: {
show: true,
position: 'inside',
textStyle: { color: 'black', fontSize: '15px' }
}
}
}
},
{
barGap: '-100%',
name: '',
type: 'bar',
stack: 'avg',
// show: false,
itemStyle: { borderColor: 'transparent', color: 'transparent' },
emphasis: {
itemStyle: { borderColor: 'transparent', color: 'transparent' }
},
data: [7, 7.5, 6.5, 7, 6, 7, 7, 7.5, 6.5, 6.5, 6]
},
{
barGap: '-100%',
name: '',
type: 'bar',
stack: 'avg',
// show: false,
data: [1, 1.4, 0.9, 1.5, 1, 1, 1, 1.6, 1, 1, 1.5]
},
{
name: '个人得分',
type: 'line',
symbolSize: 8,
symbol: 'dotted',
smooth: true,
itemStyle: {
normal: { color: '#FFC000', borderColor: '#FF8F00', borderWidth: 2 }
},
lineStyle: { width: 2, color: '#FFC000' },
data: [8, 9, 7, 8, 8, 7.7, 8, 9, 7, 8, 7.7]
}
]





















 13万+
13万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








