1.DatePicker 日期选择器v-model绑定获取的时间为UTC时间
UTC时间格式:2019-04-16T09:12:43.083Z
使用iview 日期选择器API自带的方法:on-change,该方法返回两个值,已经格式化后的日期,比如 2016-01-01,和当前的日期类型,比如 date
2.表单校验修改的时候,回显明明有值,form表单validate却报错
代码如下:


原因:表单校验时,不填type,默认string类型,如果值是number类型,需要在校验中加入 type: 'number'
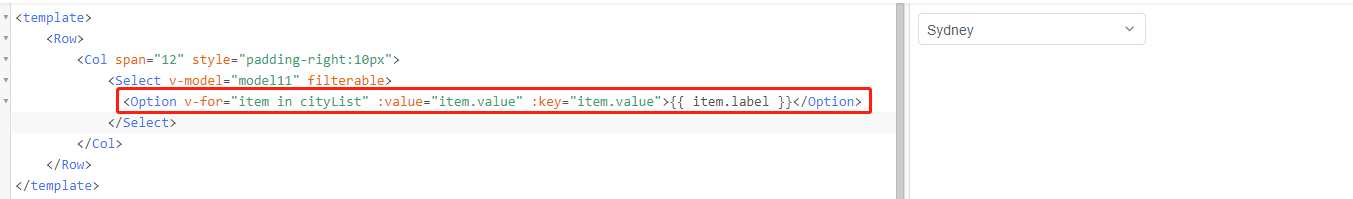
3.select选择器加上搜索属性时,选择值之后样式居中了
代码如下:

解决方法:<Option>标签和值之间不要换行,写在一行即可解决

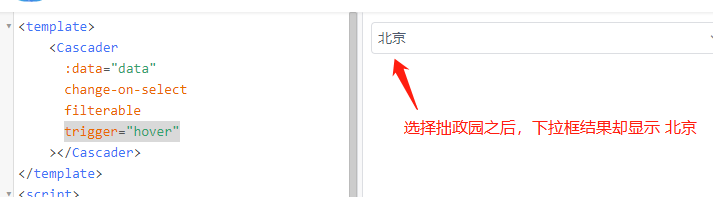
4.Cascader级联选择器,选择即改变(change-on-select),搜索(filterable),移入展开(trigger="hover"),同时设置的时候,搜索选择结果出错

解决方法:没有什么好的解决方法,根据需求取舍,这三个属性不能同时存在,我处理方式是把trigger="hover"修改为trigger="click"
5.inputNumber数字输入框,最小限制体验太差,如果设定min属性为2,则想输入12的时候,输入1就会变成2
<InputNumber :min="2" v-model="value1"></InputNumber>解决方法:
1) 添加 active-change = " false " ,失焦时更改数据,缺点:体验不好,用户输完的时候可能没关注输入框,失去焦点再改变数据用户可能没发现,引发误会
<InputNumber :min="2" v-model="value1" :active-change="false"></InputNumber>2)使用form表单的min和max方法校验,输入校验
(持续更新中...)























 669
669











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








