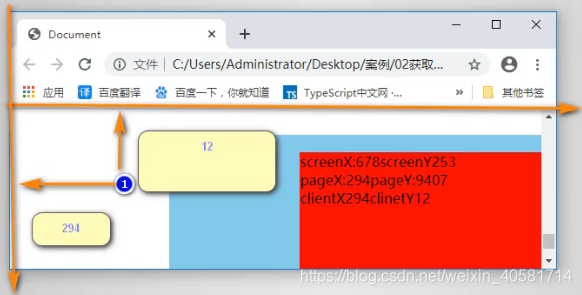
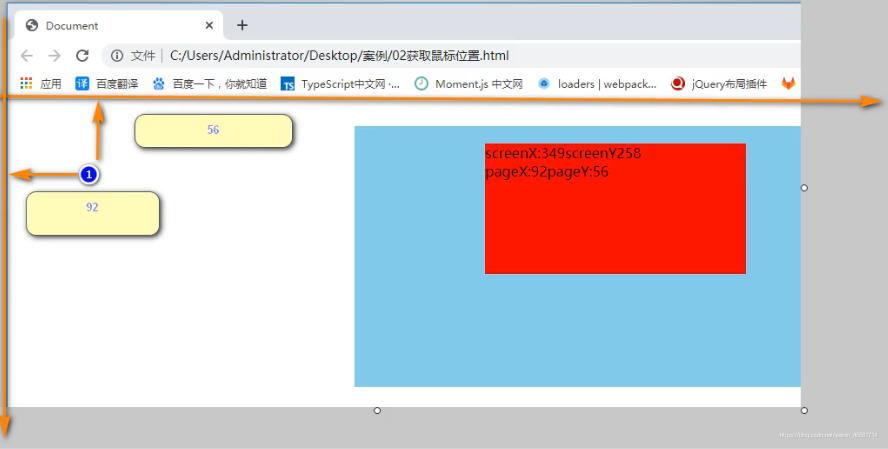
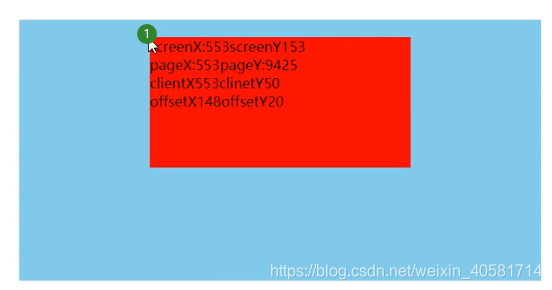
screenX: 鼠标相对于电脑屏幕的X坐标
screenY: 鼠标相对于电脑屏幕的Y坐标

clientX/clientY: 鼠标的坐标到可视区域的坐标,比如在谷歌浏览器中,指工具栏之下的区域。注意跟页面滚动无关,因为浏览器本身不滚动

pageX/pageY: 鼠标相对于整个网页主题左上角的坐标。会受到滚动影响。当无滚动时,跟client是一样的值

offsetX/offsetY: 事件发生时鼠标相对于事件源元素的坐标,获取数据类似pageX/Y,但是受到子元素影响。意思就是pageX/Y总是相对于网页左上角。但是offsetX/Y是相对于触发事件源那个盒子左上角

其它:
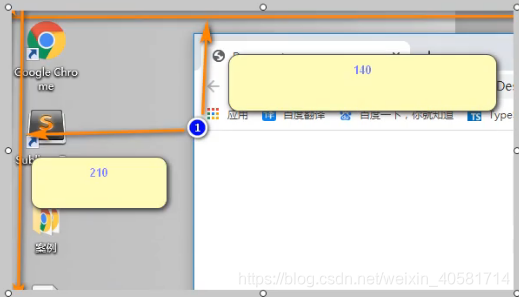
clientWidth:可视区域的宽度
clientHeight:可视区域的高度





















 1016
1016











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








