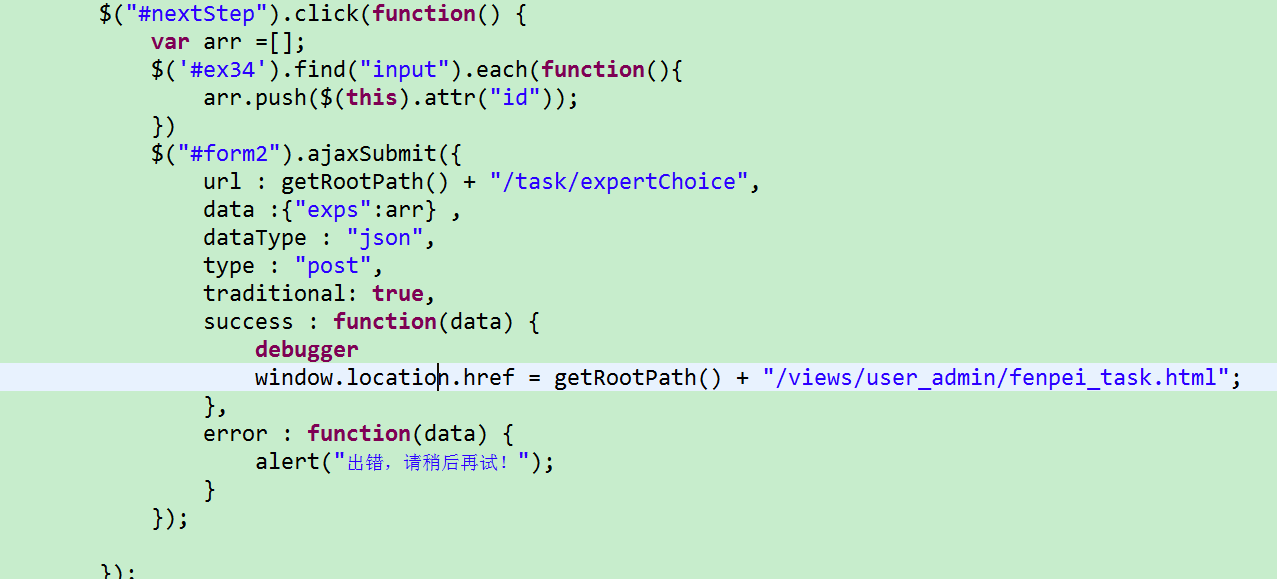
在开发过程中因为业务需要做批量任务时,经常会把id封装成数组,传到后台做批量处理,ajax普通的传参方式,后台无法接收的到,无论是数组参数接收也好,还是request接收也好,都接收不到,那么当然也可以通过URL传,拼接字符串,在这里解决的就是无法传数组的问题。下面是ajax请求。
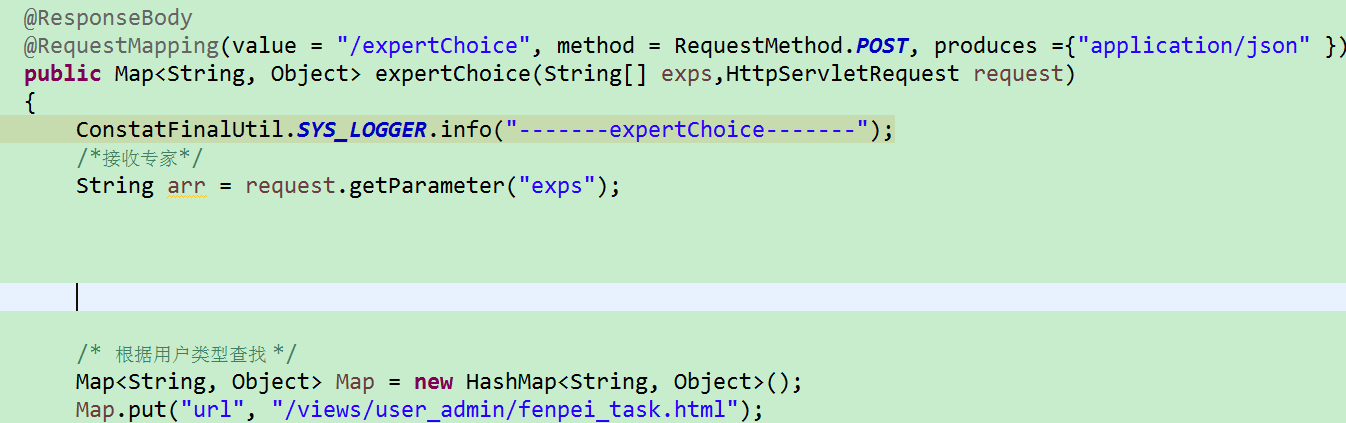
下面是后台的接收方法
在这里exps为空接收不到的,request接接收的arr也为空,接收不到参数,经过多方面的试探,查资料,只需在ajax请求时加上traditional: true,就可以解决了,
那么问题解决了,但是为什么会这样的,还得进一步探究原因。一般传输组是都是这样写data:{ 键:值1,值2······}。这样写后台无法接收参数,因为jQuery在处理参数时会将参数序列化,调用jQuery.param(obj,traditional), traditional默认为false,会将参数深度序列化。但是servelt api无法处理,将traditional设置为true,阻止其深度序列化数组对象,之后序列化结果就会是data:{ 键:值1,值2······} =====》键=值1&键=值2········
这样后台就可以获取值了。

























 739
739

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








