一、前提:
1、vscode安装:
https://blog.csdn.net/m0_55400356/article/details/126026733
2、node.js安装:
已安装 16.0 或更高版本的 Node.js;
https://www.runoob.com/nodejs/nodejs-install-setup.html
3、安装vue:
安装了最新版本的 Node.js,然后在命令行中运行以下命令,创建一个vue应用:
npm init vue@latest
https://cn.vuejs.org/guide/quick-start.html#creating-a-vue-application
按照步骤,进行操作。
二、启动项目:
1、进入项目所在的文件目录下,按shift+右键菜单> 选择 在此处打开PowerShell窗口
2、输入yarn dev ,启动项目
3、访问 http://localhost:1314/

三、ElementPlus导入及使用:
https://element-plus.gitee.io/zh-CN/component/icon.html#%E5%9B%BE%E6%A0%87%E9%9B%86%E5%90%88
1、yarn add element-plus 导入包
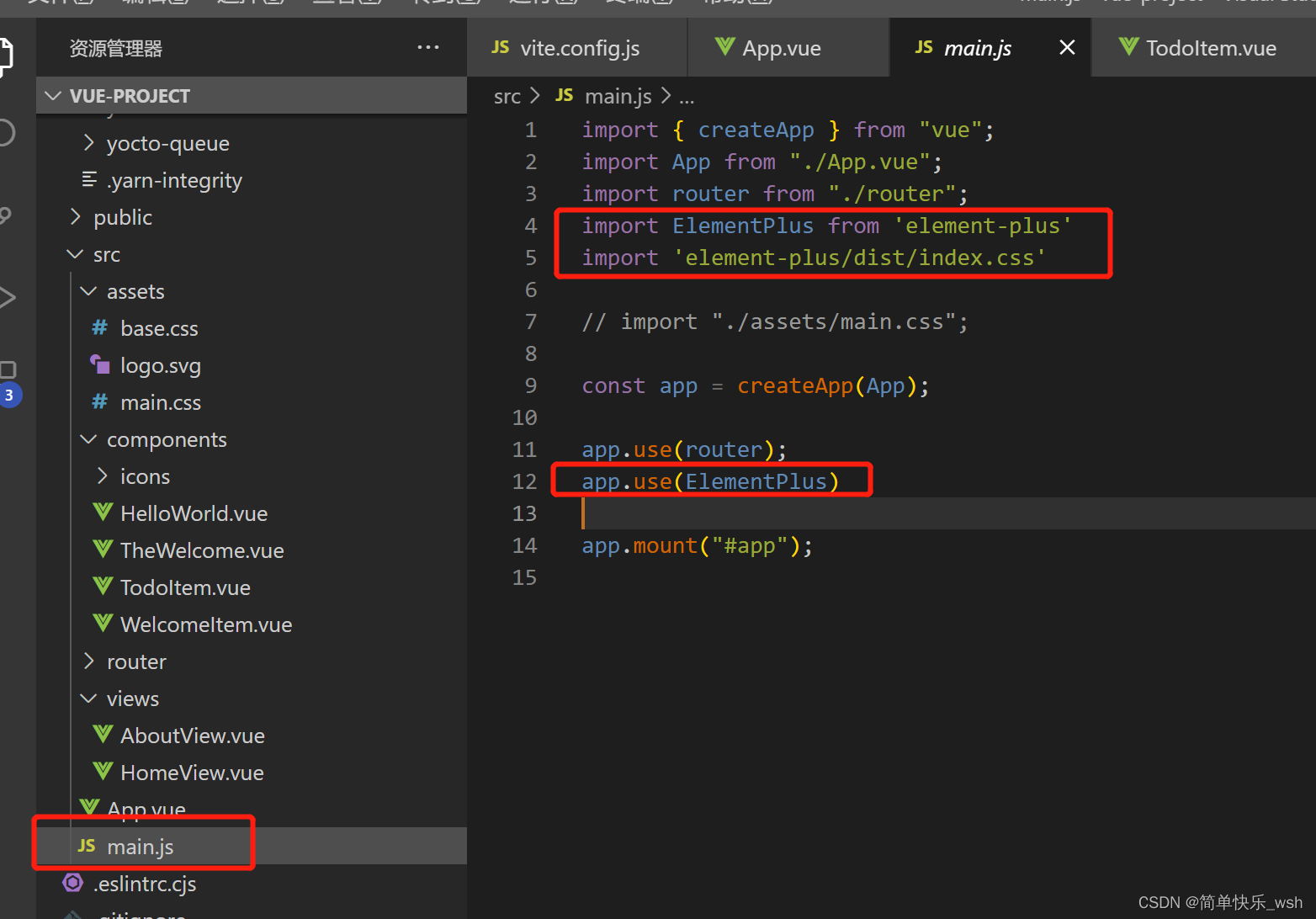
2、main.js 里完整引入:
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
app.use(ElementPlus)

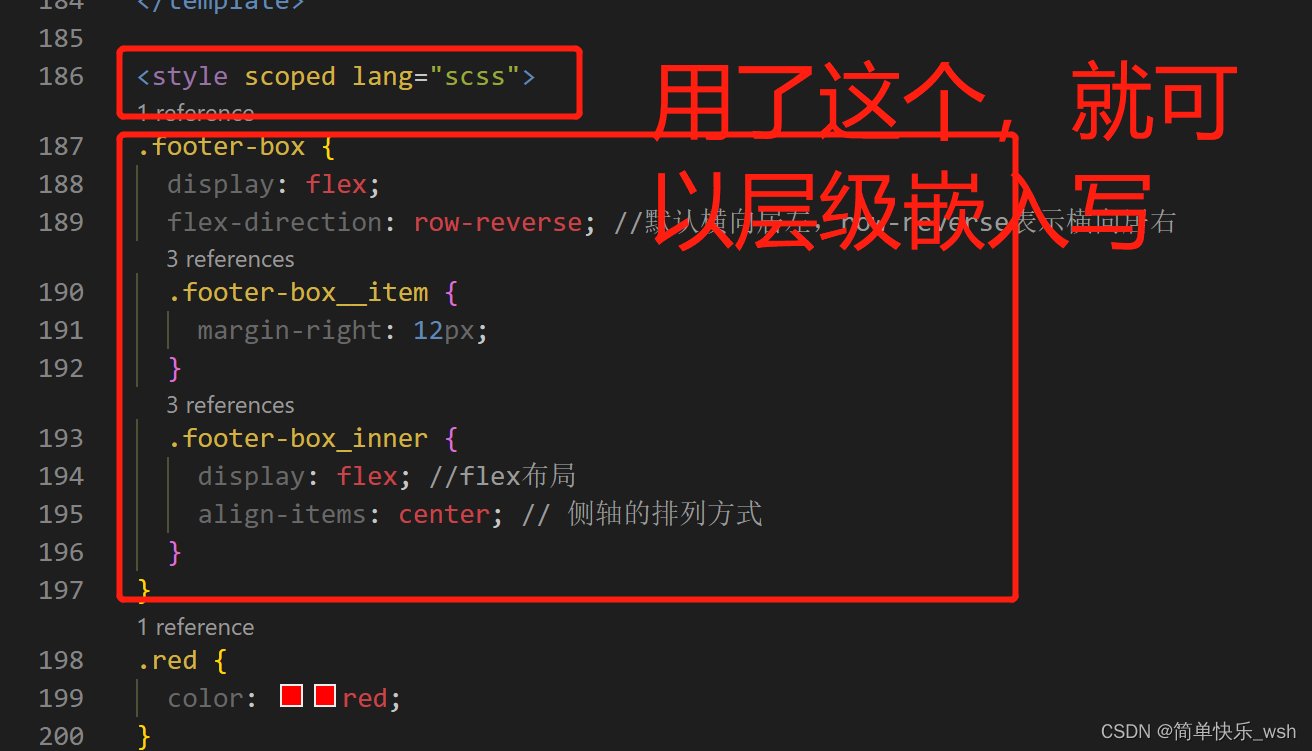
四、样式层级嵌入写法:
1、安装: yarn add sass
2、声明 : <style lang="scss">

五、安装某些需要的依赖
https://www.npmjs.com/package/marked
可以搜索所需要安装的包,按指定命令进行操作。
比如:
安装marked依赖:npm install marked 或 yarn add marked
安装完后在package.json里面可以看到已安装的依赖。






















 3002
3002











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








