前言
目前,比如微信、QQ、淘宝、京东、知乎、各大银行App等大量软件都内嵌了部分H5。Android与H5(JS)互调可以让我们实现混合开发。混合开发就是在一个APP中内嵌一个轻量级的浏览器,一部分原生的功能改为Html5来开发。
拿微信举例:微信属于以原生为主,H5为辅,App大部分页面用原生完成,小部分用WebView加载H5的模式。
原理:就是Java代码和JavaScript之间的调用。
什么时候使用Native,什么时候使用H5呢?
1.Web的优势 在图文排版,很适合做辅助。
例如 页面功能时效性短,更新快 就很适合H5;
H5还可以降低更新频率,尤其是格式比较丰富(如字体多样等)的展示界面,的H5会比较方便。用H5,维护起来更容易 只需要服务器更新就行。
2. 原生的优势在于缓存、APP反应速度、网络、调用硬件这几方面。即使无网/离线或弱网环境依然满足用户,还有硬件的支持。
例如:登录和注册等基础功能,或者存在弱网络环境,可能会等半天还没加载出页面的情况。所以使用Native开发会快一些。
如果讲究APP 反应速度(含页面切换流畅性),则选用原生开发,因为H5其本质是网页,换页时,基本要加载整个页面,就像是浏览器打开一个新页面一样,显得较慢,而原生系统则只加载变化部分。
如果APP对有无网络、网络优劣敏感(譬如有离线操作,在线操作),那么,选用原生开发。
如果APP需要频繁调用硬件(摄像头、麦克风、检测仪等)那么,选用原生开发,这样支持硬件更多,更容易扩展,且调用速度更快。
方案考量:
考虑到用户体验和性能的情況下,可以结合实际 部分模块采用混合开发方案。
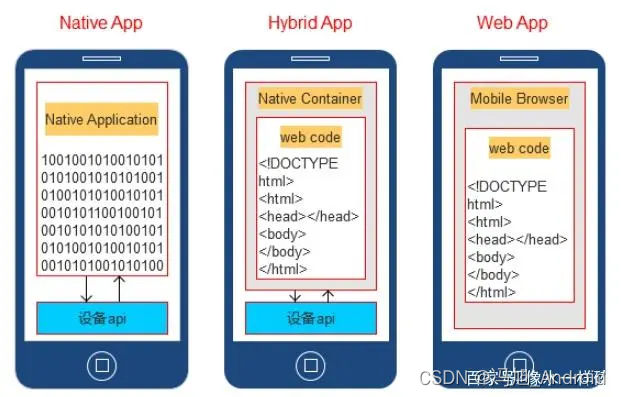
如图:
App混合开发(Hybrid app)
混合开发的App,就是混合了原生技术与Web技术进行开发的移动应用。本质上,是在原生的 App 中使用 WebView 作为容器直接承载 Web页面。
通俗来讲就是:开发者在原生APP代码里面挖一个洞,用来响应网页传给原生APP的指令和发送原生APP给网页的指令的接口。
被取代的部分功能可以享有h5在开发时程上的优势,又不影响全面的原生体验,这样一来,就可以做到 在不升级App的情况下动态更新。
历史开发经验中涉及 混合开发的模块 举例:
1.货运项目:对Banner对应的活动页、裂变模块、平台入驻、三方(油卡、保险、ETC、金融等)
2.电商项目:商品详情的介绍、积分玩法、个人中心等
3.其他:比如 IM项目等
使用(罗列一下双方的基础数据通信):
加载方式有两种:
一种是加载服务器的H5页面
一种是加载本地的H5页面
加载服务器H5: 使用简单,只要load一下URL就可以。必要时也可通过URL拼接数据传基础参。
加载本地的H5页面,需要将H5页面存放在本地,包括关联的CSS和JS文件,这种方式相对服务器H5加载要复杂一些,但是加载速度会更快。
移动端:
WebView控件的加载方法:
//方式一:加载assets文件夹下的js_java_interaction.html页面
webView.loadUrl("file:///android_asset/js_java_interaction.html");
//方式二:加载网页
//webView.loadUrl("http://www.baidu.com");WebSettings的基础设置:
//Android如何调用H5(JS)中的方法
//想要调用JS方法,那么必须让webView支持
WebSettings webSettings=mWebView.getSettings();
//设置为可调用js方法
webSettings.setJavaScriptEnable(true);
webView.setWebViewClient(new WebViewClient());
webView.setWebChromeClient(new WebChromeClient());有返回值时:
H5(JS)代码 简单举例:
//有参有返回值的方法
function sum(a,b) {
<!--gygguuuiu-->
return a + b;
}Android代码:
int num = 1;
int num2 = 2;
//android调用js,有参数有返回值
webView.evaluateJavascript("sum(" + num + "," + num2 + ")", new ValueCallback<String>() {
@Override
public void onReceiveValue(String value) {
LogManager.i(TAG, "js返回的结果是=" + value);
showToast("js返回的结果是=" + value, true);
}
});调用H5中有参数无返回值:
H5(JS)代码:
//有参无返回值的方法
function alertMessage(message) {
alert(message);
<!-- document.getElementById("p").innerHTML="Android to js hello world";-->
}Android代码:
//当出入变量名时,需要用转义符隔开
String content = "9880";
//android调用js,有参数无返回值
webView.loadUrl("javascript:alertMessage(" + content + ")");调用H5中无参数无返回值
H5(JS)代码:
//无参无返回值的方法
function show(){
//显示Android to js hello world
document.getElementById("p").innerHTML="Android to js hello world";
}
Android代码:
//android调用js,无参数无返回值
webView.loadUrl("javascript:show()");H5调用Android中的方法
H5(JS)代码:
function s(){
//调用原生的方法,android是约定的别名,back()是原生的方法
var result =window.android.back();
//将返回结果显示在id为p的控件上
document.getElementById("p").innerHTML=result;
}
Android代码:
public static class JsInteration {
@JavascriptInterface
public String back() {
return "Js to android hello world";
}
}
//js调用android
webView.addJavascriptInterface(new JsInteration(), "android");
其他:从Android 9.0(API级别28)开始,要采用https。因为默认情况下限制了明文流量的网络请求,对未加密流量不再信任,直接放弃请求,因此http的url均无法在webview中加载,https 不受影响。





















 3092
3092

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








