twin-layout 双生布局管理后台解决方案
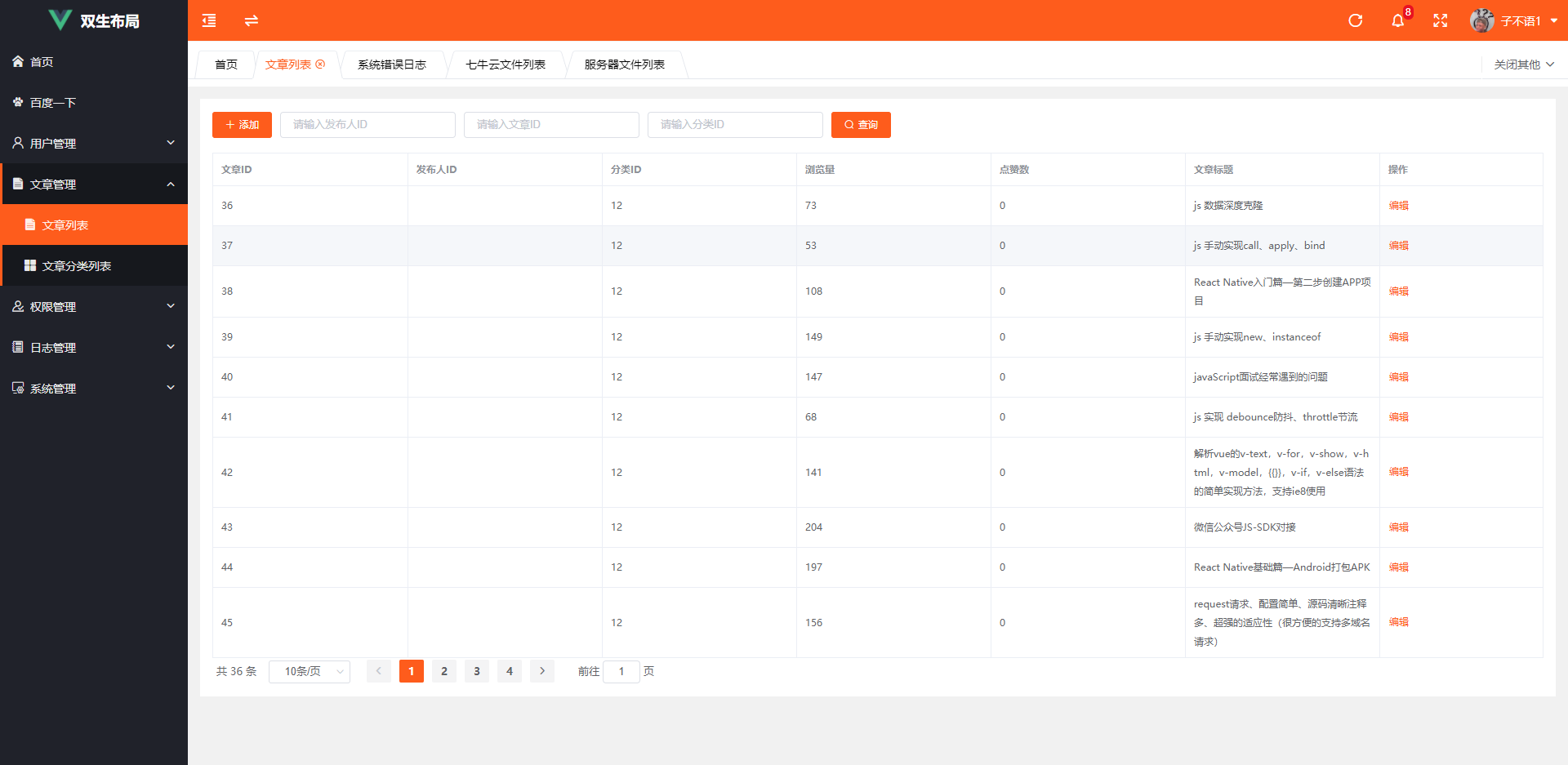
- 传统的管理后台布局
- 桌面式管理后台布局
项目运行
- 下载项目
git clone git@github.com:zhouwei1994/twin-admin-template.git - 进入到项目的目录
cd twin-admin-template - 下载npm依赖
yarn 或 npm install - 运行项目
npm run dev
下载和使用文档网站
本插件是后台管理布局插件
主要适用新手开发后台管理,使用简单方便,可以和各种UI框架结合使用,100%兼容任何框架
个性化4种管理后台布局
1. PC桌面管理模式

2. PC传统经典管理模式

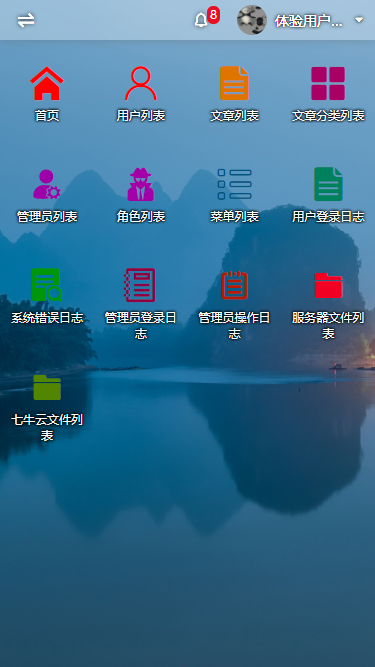
3. 手机桌面管理模式

2. 手机传统经典管理模式

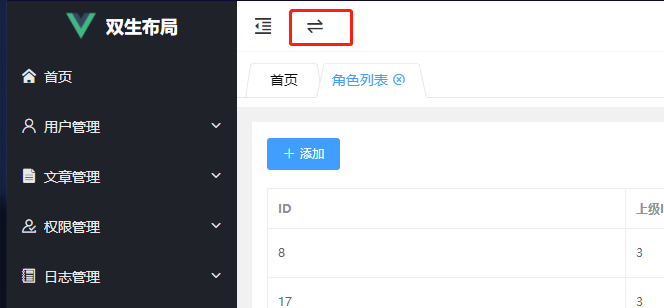
布局切换、默认布局
点击右上角切换图标切换布局,需要固定布局和默认布局可在代码里面配置


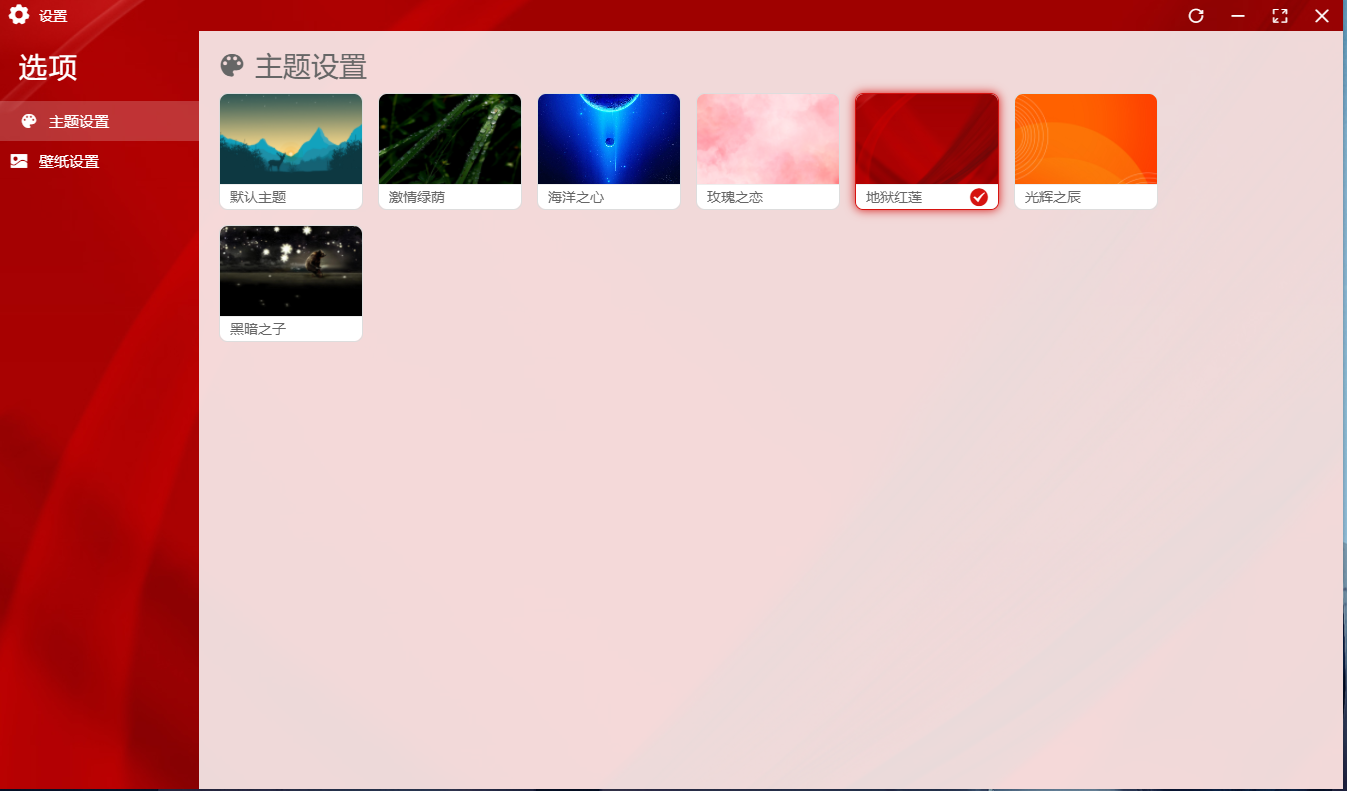
7种精美主题颜色
点击右上角用户头像昵称下的主题按钮可配置

下载和使用文档网站






















 404
404











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








