利用脚手架创建项目
- create-vite 是一个快速生成主流框架基础模板的工具,安装后启动预设创建项目
使用NPM:
npm create vite@latest
使用Yarn:
yarn create vite
使用PNPM:
pnpm create vite
- create-vue,是 Vue 官方的项目脚手架工具
- 快速上手 | Vue.js
npm init vue@latest
vue-cli脚手架
npm i -g @vue/cli
vue create project1
IDE 配置
Visual Studio Code + Volar 扩展
1、插件Vue 3 Snippets:
作用:用于vue3的智能代码提示,语法高亮、智能感知、Emmet等。替代Vetur插件,Vetur在vue2时期比较流行。
常用命令:vueinit、v3等
2、插件Volar
作用:语法高亮、智能感知、Emmet等
3、插件ESLint
作用:检查代码是否符合规范
4、插件Prettier
作用:代码格式化
如果使用vuex存储:
1.下载安装: npm install vuex@4.0.2 --save 或npm install vuex@next --save
2.创建store目录index.js文件
3. main.js文件引入集成到vue(引入import store 和use(store)集成)
持久化vuex:
1. 安装 npm i vuex-persistedstate -S
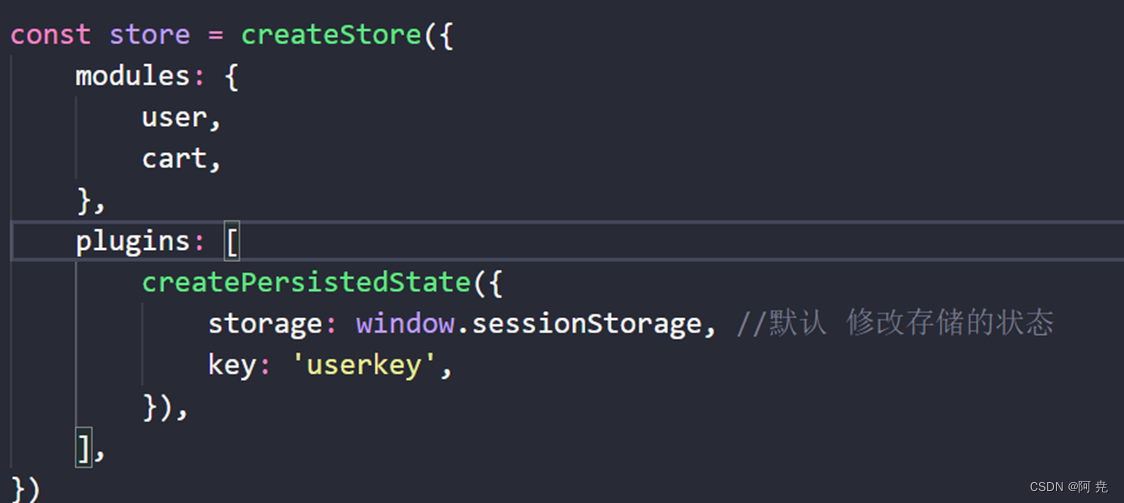
2. import createPersistedState from 'vuex-persistedstate'
并在index中放入:

router路由:
2. 创建路由模块文件 router.js (在router目录创建index.js)
导入路由插件vue-router
import {createRouter, createWebHashHistory, createWebHistory} from "vue-router";
2>. 创建路由对象,配置路由规则
3.暴露路由模块





















 404
404











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








