
https://echarts.zhangmuchen.top/#/detail?cid=85095-9454-8a93-b33d7-999a76a3
具体:
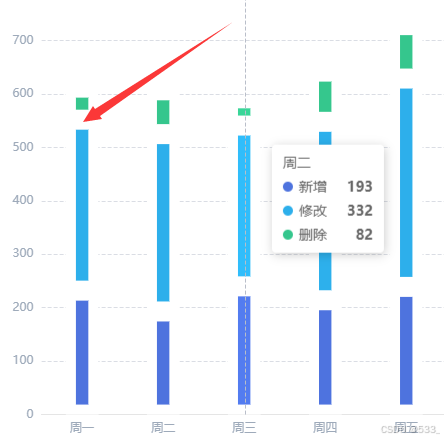
option = {
backgroundColor: '#fff',
title: {
text: "策略变更",
top: 10,
left: 15,
textStyle: {
color: "#35598d",
fontSize: 16,
fontWeight: 'normal'
}
},
tooltip: {
trigger: 'axis',
},
grid: {
left: '5%',
right: '6%',
bottom: '3%',
top: '20%',
containLabel: true
},
legend: {
icon: 'rect',
right: "3%",
top: 13,
itemWidth: 20,
itemHeight: 10,
textStyle: {
color: '#555'
},
data: ['新增', '修改', '删除']
},
xAxis: {
type: 'category',
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日'],
axisLabel: { //坐标轴字体颜色
textStyle: {
color: '#9eaaba'
}
},
axisLine: {
lineStyle: {
color: "#e5e5e5"
}
},
axisTick: { //y轴刻度线
show: false
},
splitLine: { //网格
show: false,
}
},
yAxis: {
type: 'value',
axisLabel: { //坐标轴字体颜色
textStyle: {
color: '#9eaaba'
}
},
axisLine: {
show: false,
},
axisTick: { //y轴刻度线
show: false
},
splitLine: { //网格
show: true,
lineStyle: {
color: '#dadde4',
type: "dashed"
}
}
},
series: [{
name: '新增',
type: 'bar',
stack: '策略变更',
barWidth: '40%', //柱子宽度
itemStyle: { //柱子颜色
normal: {
color: '#4e73de',
borderColor: "#fff",
borderWidth: 10,
}
},
data: [232, 193, 240, 214, 239, 223, 202]
}, {
name: '修改',
type: 'bar',
stack: '策略变更',
barWidth: '40%', //柱子宽度
itemStyle: { //柱子颜色
normal: {
color: '#2dafeb',
borderColor: "#fff",
borderWidth: 10,
}
},
data: [320, 332, 301, 334, 390, 330, 320]
}, {
name: '删除',
type: 'bar',
stack: '策略变更',
barWidth: '40%', //柱子宽度
itemStyle: { //柱子颜色
normal: {
color: '#35c68d',
borderColor: "#fff",
borderWidth: 10,
}
},
data: [60, 82, 51, 94, 100, 68, 74]
}]
};- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
- 43.
- 44.
- 45.
- 46.
- 47.
- 48.
- 49.
- 50.
- 51.
- 52.
- 53.
- 54.
- 55.
- 56.
- 57.
- 58.
- 59.
- 60.
- 61.
- 62.
- 63.
- 64.
- 65.
- 66.
- 67.
- 68.
- 69.
- 70.
- 71.
- 72.
- 73.
- 74.
- 75.
- 76.
- 77.
- 78.
- 79.
- 80.
- 81.
- 82.
- 83.
- 84.
- 85.
- 86.
- 87.
- 88.
- 89.
- 90.
- 91.
- 92.
- 93.
- 94.
- 95.
- 96.
- 97.
- 98.
- 99.
- 100.
- 101.
- 102.
- 103.
- 104.
- 105.
- 106.
- 107.
- 108.
- 109.
- 110.
- 111.
- 112.
- 113.
- 114.
- 115.
- 116.





















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








