修改Echart同一系列的柱间距离
问题描述:
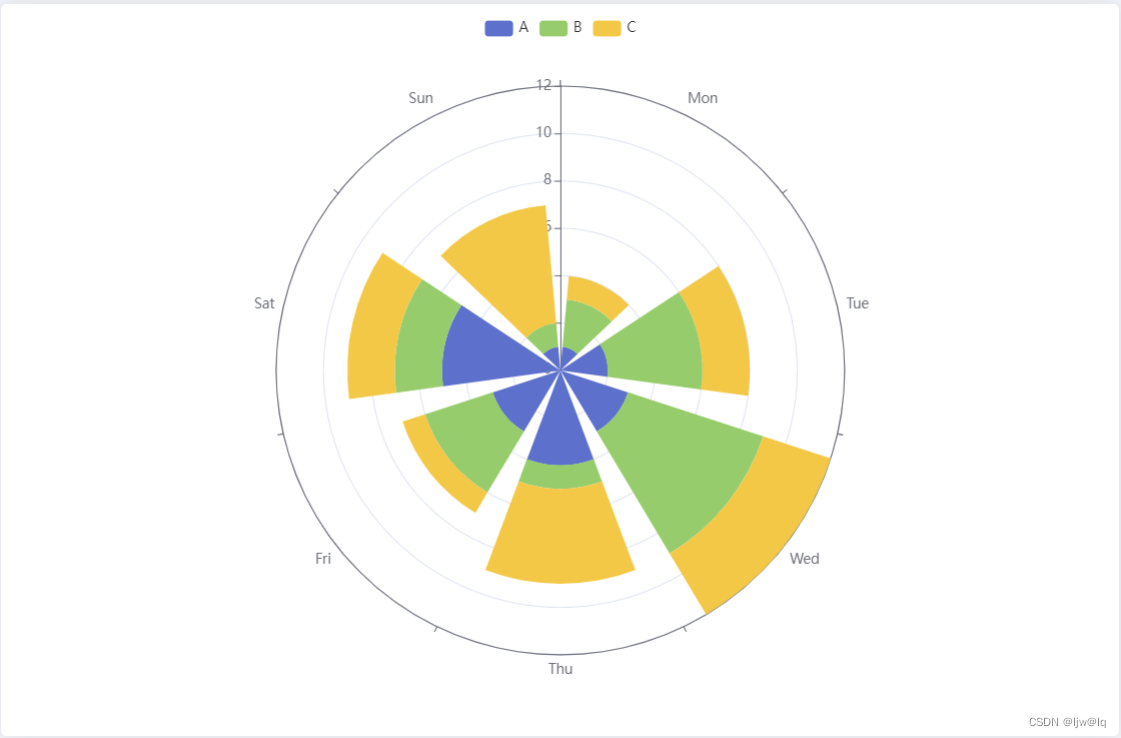
官方案例中的极坐标系下的堆叠柱状图圆心位置有间隔,如下图示:

解决:在坐标系中的一个 ‘bar’ 添加属性barCategoryGap 并将默认值’20%'设置为0或’0%'即可。
series: [
{
type: 'bar',
barCategoryGap:0,
data: [1, 2, 3, 4, 3, 5, 1],
coordinateSystem: 'polar',
name: 'A',
stack: 'a',
emphasis: {
focus: 'series'
}
},
{
type: 'bar',
data: [2, 4, 6, 1, 3, 2, 1],
coordinateSystem: 'polar',
name: 'B',
stack: 'a',
emphasis: {
focus: 'series'
}
},
{
type: 'bar',
data: [1, 2, 3, 4, 1, 2, 5],
coordinateSystem: 'polar',
name: 'C',
stack: 'a',
emphasis: {
focus: 'series'
}
}
],
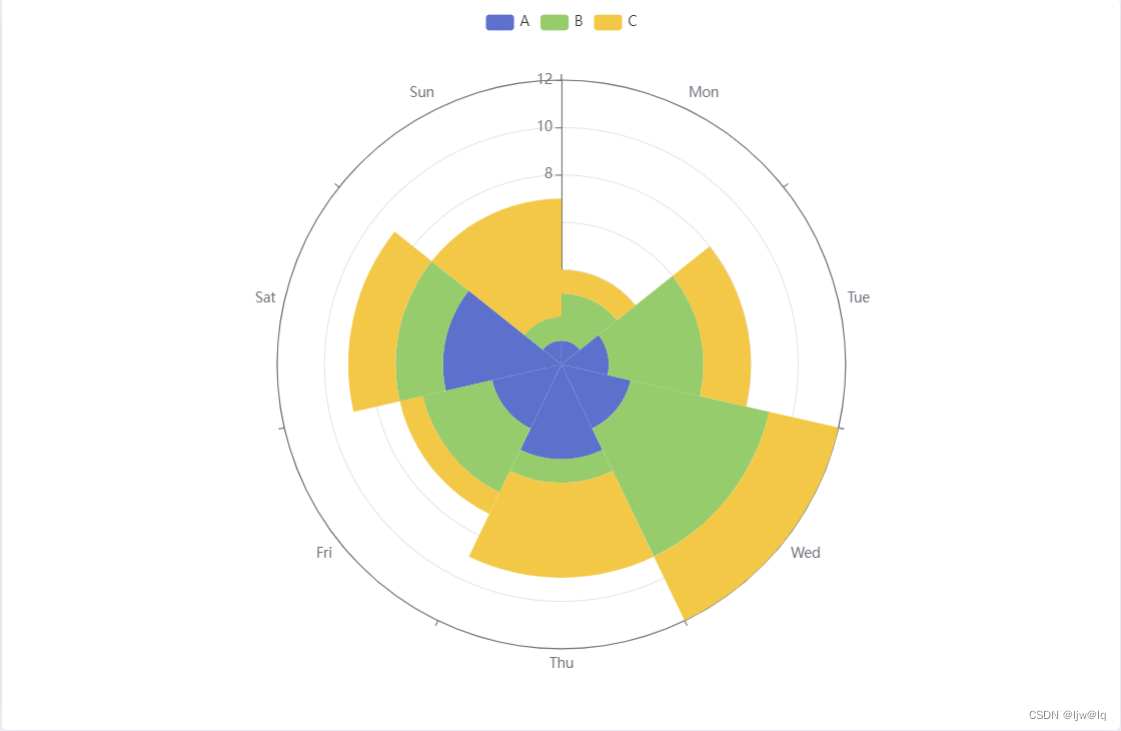
修改后效果如下图:






















 2088
2088











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








