yeoman工具的使用以及自定义脚手架
前言
yeoman是一款搭建web应用脚手架工具,可以通过yeoman搭配不同的genrator(项目生成器)去创建任何类型的项目,还可以创建自己的generator来定制脚手架。
脚手架原理(工作过程)
1.通过交互命令询问用户问题
2.根据用户回答生成文件相应的文件结构
yeoman基本使用
1.安装yarn
npm install -g yarn
2.安装yo
sudo yarn global add yo
注意点:
- yarn 报错超时 unexpected error occurred: “https://registry.yarnpkg.com/yo: ETIMEDOUT”.
按下面一步步更换yarn地址
npm config set registry https://registry.npm.taobao.org
npm config set disturl https://npm.taobao.org/dist
yarn config set sass-binary-site http://npm.taobao.org/mirrors/node-sass
3.安装generator-generator
sudo npm install -g generator-generator
4.在根目录下运行yo generator
yo generator-generator
注意点:
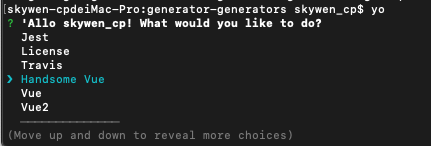
直接运行yo,可以选择不同的项目生成器
yo
不过要在之前先安装项目生成器,例如安装生成vue项目的generator-vue2,可以在npm官网通过搜索“generator-”找到很多生成器
npm install -g generator-vue2

5.创建项目 test
yo vue2

生成的项目结构如下:

yarn link

自定义generator
generator本质上就是一个npm模块,yeoman的generator必须是以generator-name的格式,如果不采用这种格式,yeoman后续就无法找到所定义的generator
1.创建项目,并切换到该项目
mkdir generator-sample-vue
cd generator-sample-vue
2.yarn(或npm) init初始化项目,生成package.json文件

3.执行yarn add yeoman-generator
yeoman-generator提供了生成器的一个基类,这个基类中提供了一些工具函数,使生成器创建的时候更加便捷

4.在项目根目录下面创建generator/app/index.js
写入下面的代码(一定要保存,要不然下一步就会报错):
//主文件路径 generators→app →index.js 内容如下
//此文件作为generator的核心入口,需要导出一个继承yeoman Generator的类型
// yeomanGenerator在工作时会自动调用,我们在此类型中定义的一些生命周期函数方法
//我们在这些方法中可以通过调用父类的一些工具方法,例如文件写入
const Generator = require('yeoman-generator');
module.exports = class extends Generator {
prompting() { //用户输入输出
const prompts = [
//询问用户是否进行某些操作,y/n,可以研究一下别的生成器的操作
{
type: 'confirm',
name: 'someAnswer',
message: 'Would you like to enable this option?',
default: true
}
];
return this.prompt(prompts).then(props => {
// To access props later use this.props.someAnswer;
this.props = props;
});
}
writing() {
this.fs.write(
this.destinationPath("temp.text"), Math.random().toString()
)
}
}
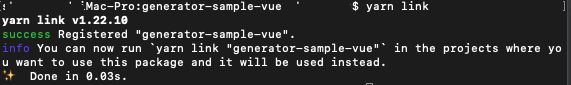
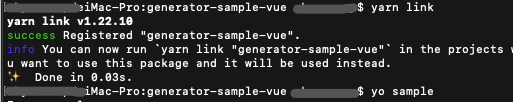
5.yarn link 将这个模块链接到全局
在和我们刚创建的generator-sample-vue同一目录下,新建文件my-sample-vue
mkdir my-sample-vue

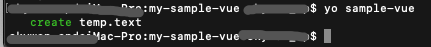
6.执行yo sample-vue
yo sample-vue

执行了刚刚写在generators→app →index.js里的算法Math.random().toString()
这样的话,我们在generator-sample-vue项目里,新建templates文件夹,随便新建一些文件在里面,如下:

如果my-sample-vue执行yo sample-vue的话,下面的语句会一次将上面的文件写入项目(my-sample-vue)里
templates.forEach(item => {
this.fs.copyTpl(
this.templatePath(item),
this.destinationPath(item)
)
})

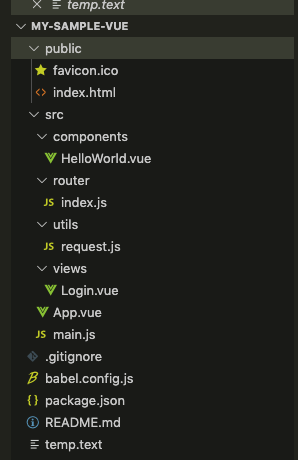
my-sample-vue的目录如下:

自定义的generator-sample-vue生成器就这样建好了。






















 947
947











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








