1.vcolorpicker使用方法
官方地址:http://vue-color-picker.rxshc.com/
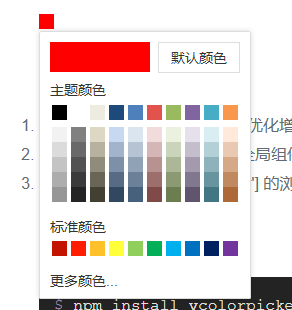
图例:

/* main.js */
// 颜色选择器
import vcolorpicker from 'vcolorpicker'
Vue.use(vcolorpicker)
<!--system.vue-->
<template>
<colorPicker v-model="color" @change="handleChangeColor"></colorPicker>
</template>
<script>
export default {
name: 'system',
data () {
return {
color: #000;
}
},
methods:{
handleChangeColor (val) {
console.log('输出颜色值',val) // 颜色 #6c8198
},
}
</script>
2.vue-color使用方法
安装地址:https://www.npmjs.com/package/vue-color
图例:
 这里只介绍怎么使用Sketch,其他的照摸样画葫芦
这里只介绍怎么使用Sketch,其他的照摸样画葫芦
网页截图:

功能介绍:
点击左边颜色块,可打开关闭颜色选择器
<!-- system.vue-->
<template>
<section>
<div class="color_con" :style="{background:color}" @click="handleShowColor"></div>
<div v-show="colorShow">
<sketch-picker v-model="tableData.color" @input="updateValue"></sketch-picker>
</div>
</section>
</template>
<script>
import { Sketch } from 'vue-color'
export default {
name: 'system',
components: {
'sketch-picker': Sketch
},
data () {
return {
color: #000;
// 颜色选择器
colorShow: false,
colors: {
hex: '#194d33',
hsl: { h: 150, s: 0.5, l: 0.2, a: 1 },
hsv: { h: 150, s: 0.66, v: 0.30, a: 1 },
rgba: { r: 25, g: 77, b: 51, a: 1 },
a: 1
}
}
},
methods:{
// 颜色选择器
handleShowColor () {
if (this.colorShow) {
this.colorShow = false
} else {
this.colorShow = true
}
},
updateValue (val) {
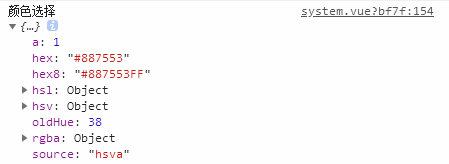
console.log('颜色选择', val) // 输出参数如下图1-1
this.color = val.hex
},
}
</script>
截图

图1-1























 955
955











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








