1.goahead4.1.0下载
[链接](https://pan.baidu.com/s/1uyQ01z8XQvHd8sDaWdStPg)
密码:e2mo
2. 编译
tar -xvf goahead-4.1.0.tar.gz
cd goahead-4.1.0
make ARCH=arm CC=arm-linux-gcc
如果有报错修改projects/goahead-linux-default.mk
3. 测试
3.1 将build/linux-arm-default/bin目录中的:auth.txt goahead libgo.so route.txt self.crt self.key移动到开发板中
3.2 将libgo.so放到/lib或者/usr/lib中
3.3 将auth.txt goahead route.txt self.crt self.key放到同一个文件夹中,我这里放的是/mnt/system中
3.4 随便放一个网页到开发板的/usr/web/目录下,我这里是将goahead-4.1.0/doc/contents/index.html放到开发板上的/usr/web/下
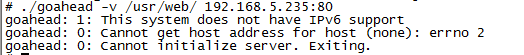
3.5 运行命令./goahead -v web目录 开发板IP:端口,我这里执行的命令是./goahead -v /usr/web/ 192.168.5.235:80
3.6 此时就可以在局域网中访问到开发板的web,说明移植已经成功.
4.可能遇到的问题
4.1 获取不到IP地址

解决办法,修改src/http.c设置地址IP接口.
static int setLocalHost(void)
{
struct in_addr intaddr;
char host[128], *ipaddr;
if (gethostname(host, sizeof(host)








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 621
621











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








