如果你感觉有收获,欢迎给我微信扫打赏码 ———— 以激励我输出更多优质内容
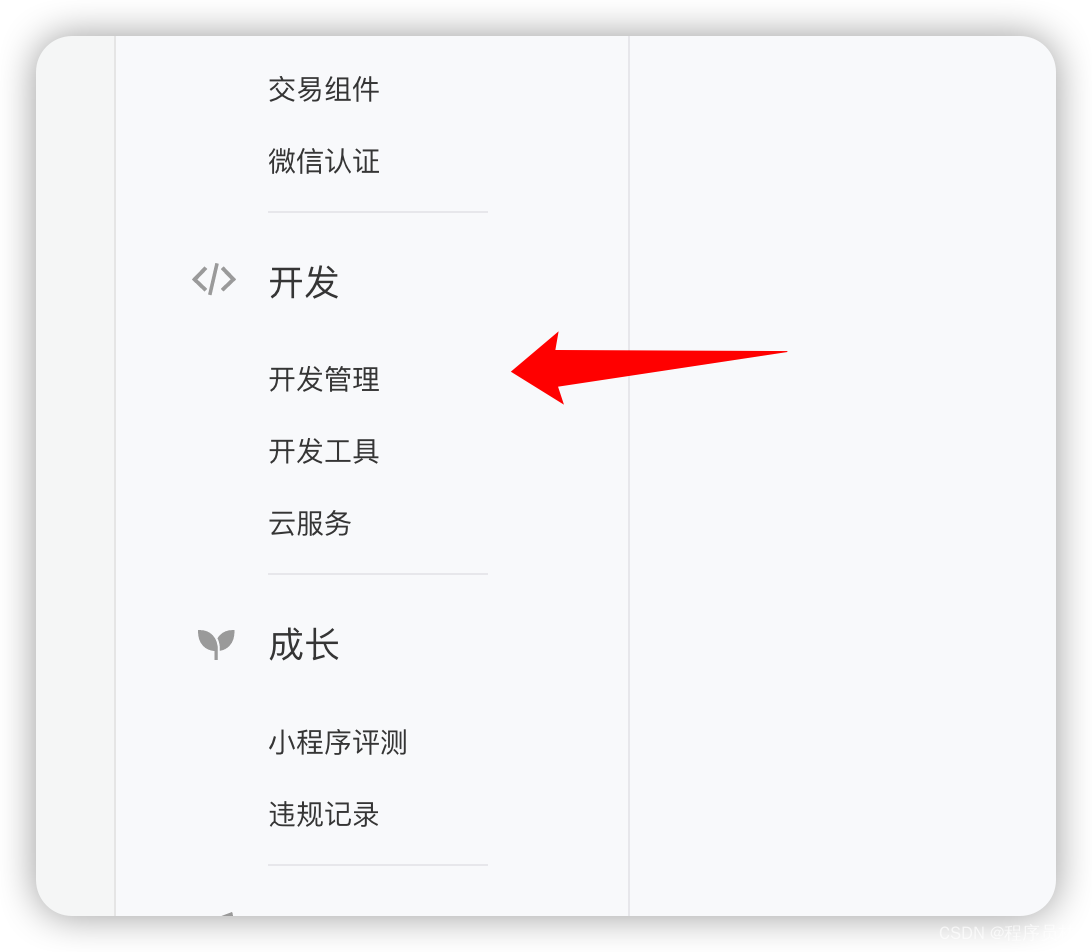
一、登录微信公众平台
开发管理中找到扫普通链接二维码打开小程序


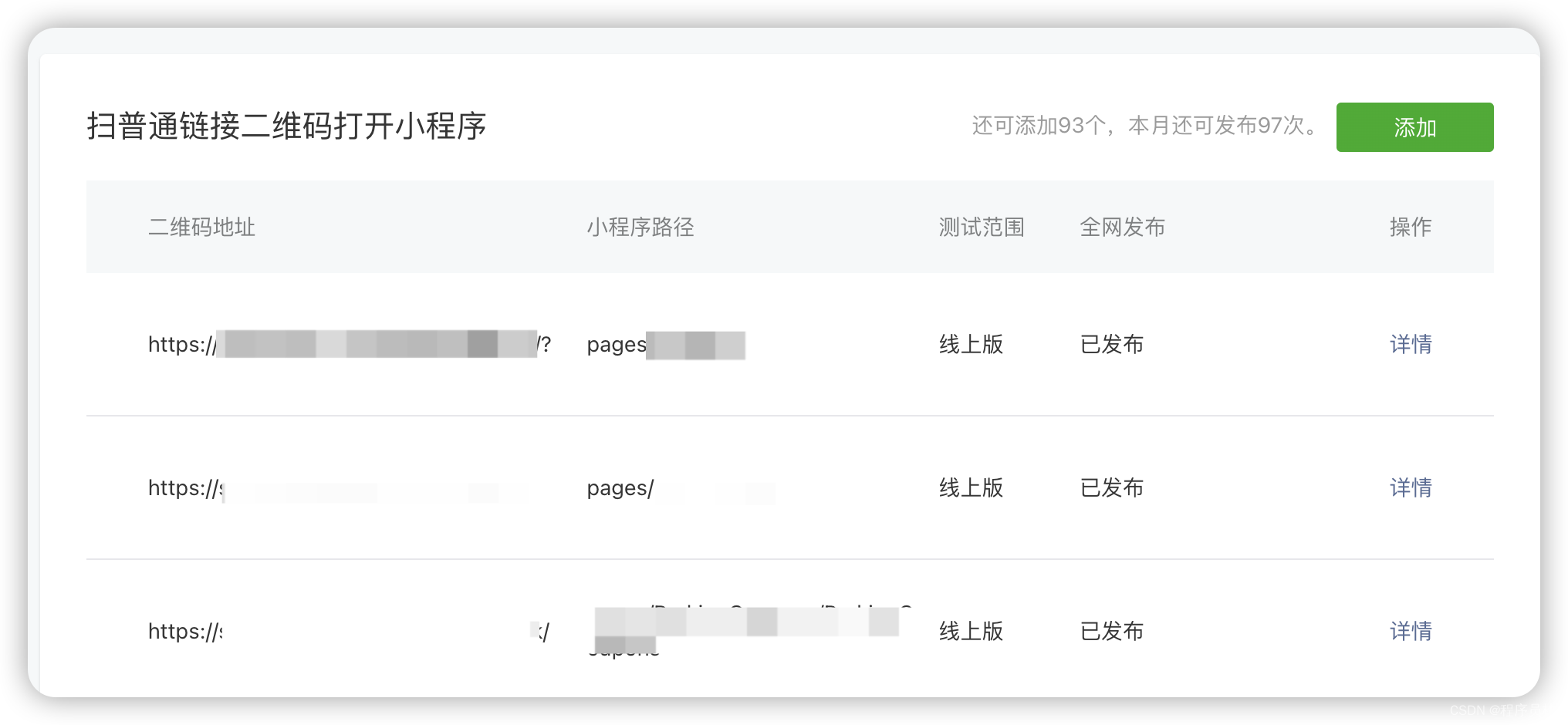
二、配置路径

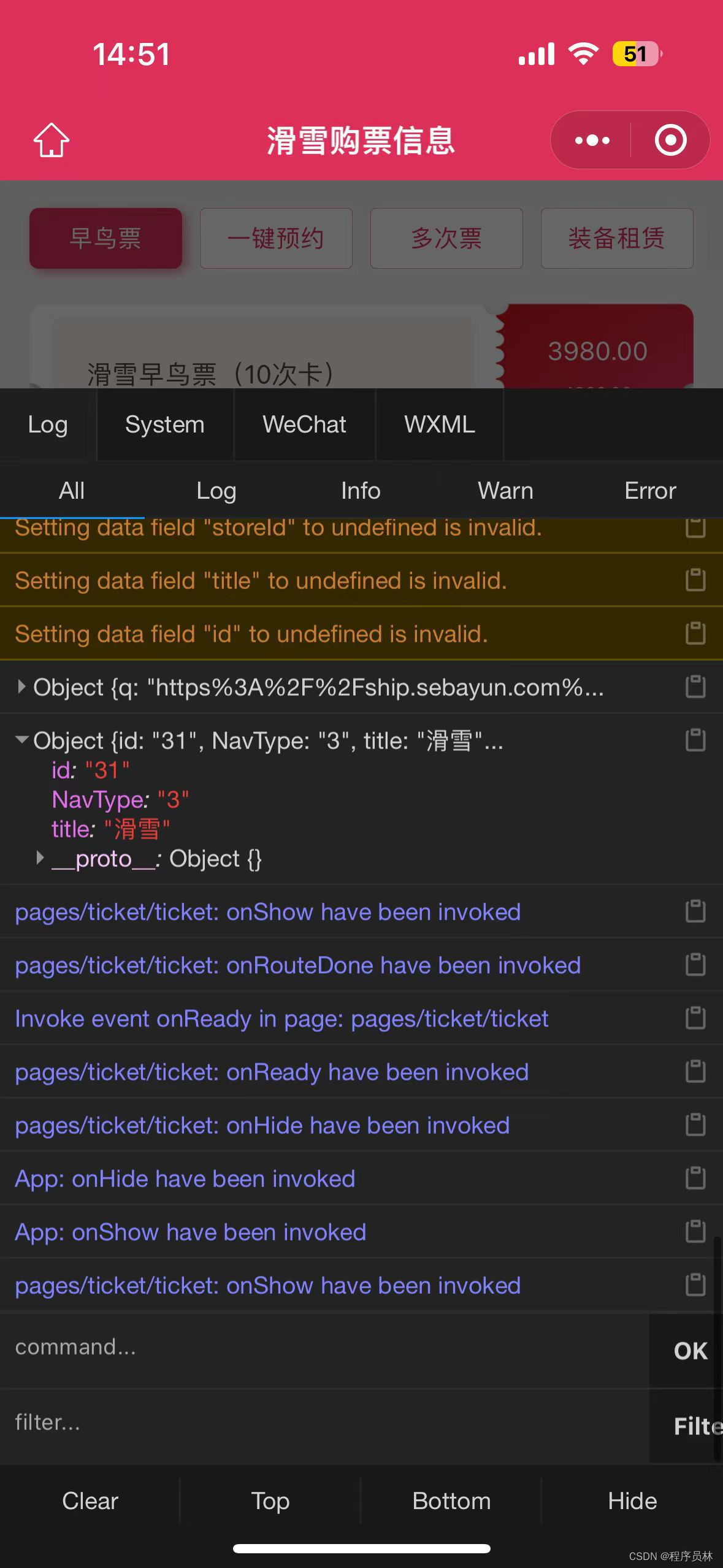
三、生成的二维码 ,扫码页面获取内容
维码链接内容会以参数 q 的形式带给页面,在onLoad事件中提取 q 参数并自行 decodeURIComponent 一次(对于小游戏可使用 wx.getEnterOptionsSync 接口获取),即可获取原二维码的完整内容。同时会附加一个参数 scancode_time(UNIX 时间戳,单位秒),表示用户扫码的时间。
Page({
onLoad(query) {
if (options.q && options.q != "undefined") { //扫码进入
const qrUrl = decodeURIComponent(options.q) // 获取到二维码原始链接内容
//GetWxMiniProgramUrlParam() 这个方法是解析链接地址中的参数方法
options = GetWxMiniProgramUrlParam(qrUrl); //此处就是我们要获取的参数 json
console.log(options)
//比如我要得到orderId的值,直接取值即可
let id = options.id;
this.setData({
id,
NavType:options.NavType
})
// console.log("订单ID:" + orderId);
}
}
})
function GetWxMiniProgramUrlParam(url) {
let theRequest = {};
if (url.indexOf("#") != -1) {
const str = url.split("#")[1];
const strs = str.split("&");
for (let i = 0; i < strs.length; i++) {
theRequest[strs[i].split("=")[0]] = decodeURI(strs[i].split("=")[1]);
}
} else if (url.indexOf("?") != -1) {
const str = url.split("?")[1];
const strs = str.split("&");
for (let i = 0; i < strs.length; i++) {
theRequest[strs[i].split("=")[0]] = decodeURI(strs[i].split("=")[1]);
}
}
return theRequest;
}
展示效果图























 2387
2387











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








