DOM,文档对象模型(Document Object Model),简单的说,DOM是一种理念,一种思想,一个与系统平台和编程语言无关的接口,一种方法, 使 Web开发人员可以访问HTML元素!不是具体方法。
HTML DOM(Document object Model文档对象模型)
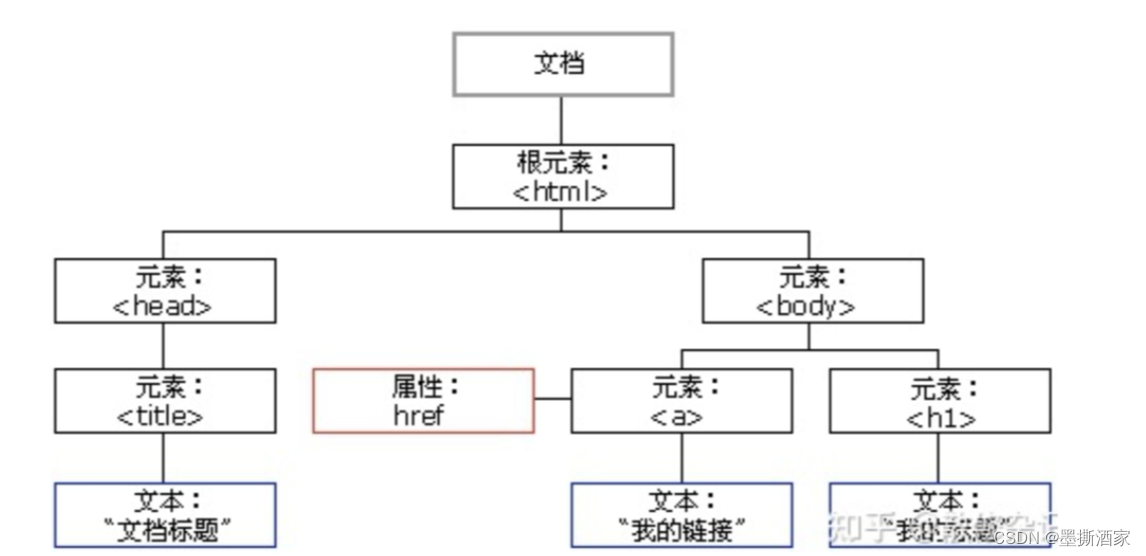
一、DOM树的结构

DOM模型将整个文档(XML文档和HTML文档)看成一个树形结构,
在DOM中,HTML文档的层次结构被表示为一个树形结构。并用document对象表示该文档,树的每个子节点表示HTML文档中的不同内容。 每个载入浏览器的 HTML 文档都会成为 Document 对象,Document是探索DOM的入口,利用全局变量document可以访问Document对象
-
利用HTML把网页标记为各种元素
-
利用CSS设置元素样式及其显示位置
-
利用JavaScript操控页面元素和样式,javascript实现DOM接口的对象对应的是document对象,JS通过该对象来对HTML/XML文档进行增删改查。
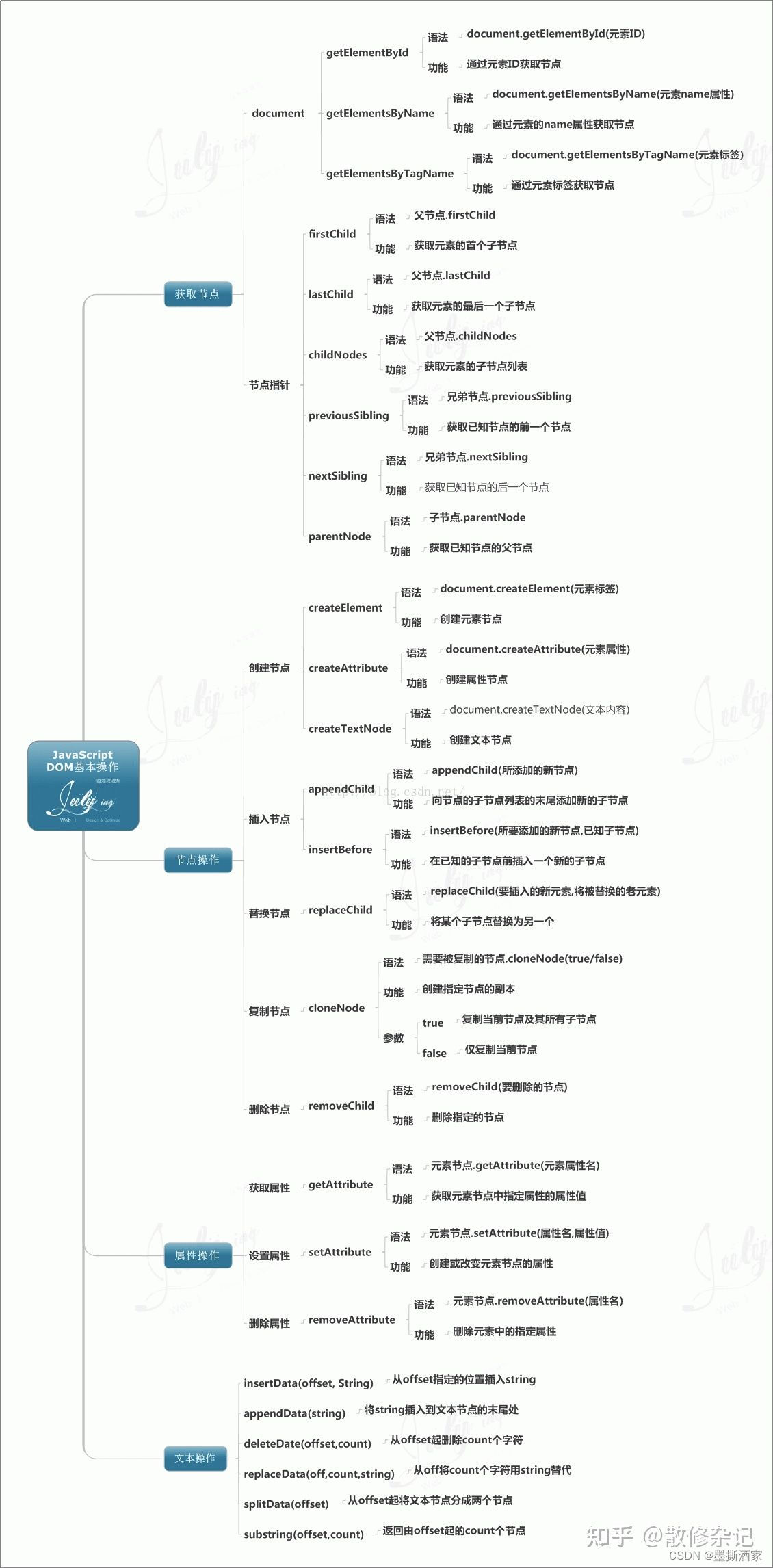
二、DOM基本操作思维导图

【参考】如图水印








 本文介绍了DOM(文档对象模型),它是一种独立于编程语言的接口,用于HTML和XML文档的树状结构表示。通过Document对象,开发者可以使用CSS和JavaScript对网页内容进行样式控制和动态修改。
本文介绍了DOM(文档对象模型),它是一种独立于编程语言的接口,用于HTML和XML文档的树状结构表示。通过Document对象,开发者可以使用CSS和JavaScript对网页内容进行样式控制和动态修改。















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










