大家好,我是凡人。
今年集团在做规划的时候,领导给分配任务让今年务必保证4次给技术部门有效的培训,培训好就有涨薪机会。
6月份之前已经完成了3次培训,而且效果都还不错,正在为第4次培训选题发愁的时,豆包的 MarsCode AI 编程助手发布了,它以代码智能补全、智能预测、智能问答等能力,节省开发时间,释放程序员的创造力为主要特点,在仔细做完调研后,决定从AI编程助手这个培训课题入手,开启第 4 次技术培训,哈哈涨薪的机会正在向我招手。

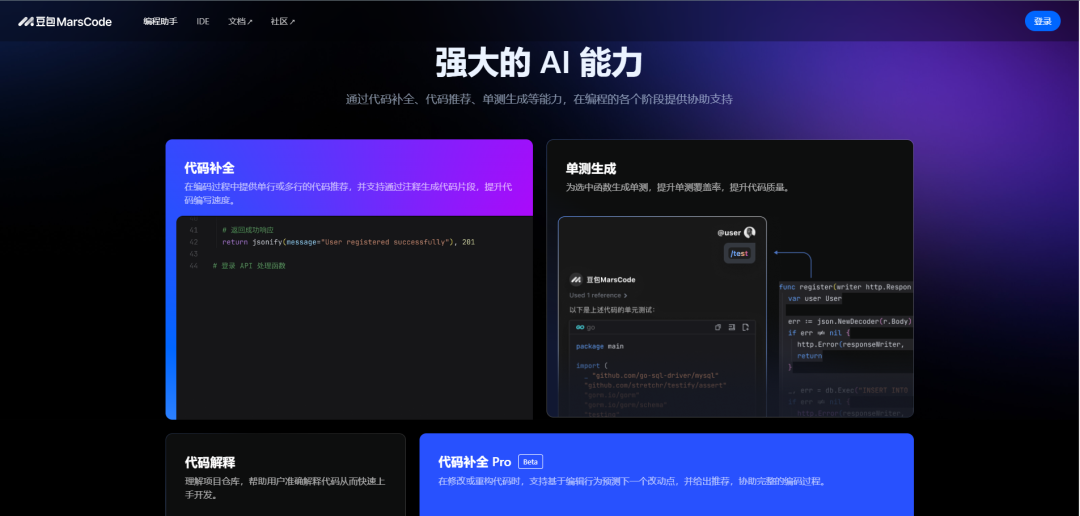
一、什么是豆包MarsCode编程助手
6 月 26 日,字节跳动在北京发布了基于豆包大模型打造的智能开发工具 - 豆包MarsCode ,面向国内开发者免费开放。
豆包 MarsCode 编程助手,具备以智能代码补全为代表的 AI 功能。支持了多种编程语言以及主流的 IDE,它能够在开发过程中对单行代码乃至整个函数提供编写提议。除此之外,它还对代码解释、单元测试生成以及问题修复等功能提供支持,进而提升了开发的效率与质量。
网址:https://www.marscode.cn/

一)主要的使用场景
智能代码操作:豆包 MarsCode 编程助手提供代码自动补全与生成、问题修复、代码优化等能力。
智能回答:基于丰富的研发知识,豆包 MarsCode 编程助手可以快速且准确地回答研发相关问题。
二)支持操作系统
Windows、macOS、Linux
三)支持的语言/框架
| 类型 | 支持的语言/框架 |
| 后端代码 | Go、Python、C++、C、C#、Java、PHP、Rust |
| 前端代码 | HTML、TypeScript、JavaScript、CSS |
| 应用端代码 | Kotlin、Objective-C、Swift |
| 其他 | Lua、SAS、CUDA、Perl、Ruby、Shell、SQL、R |
二、MarsCode的主要能力
豆包 MarsCode 编程助手提供自动代码补全、代码生成、代码编辑等能力,可以快速的提升开发效率。
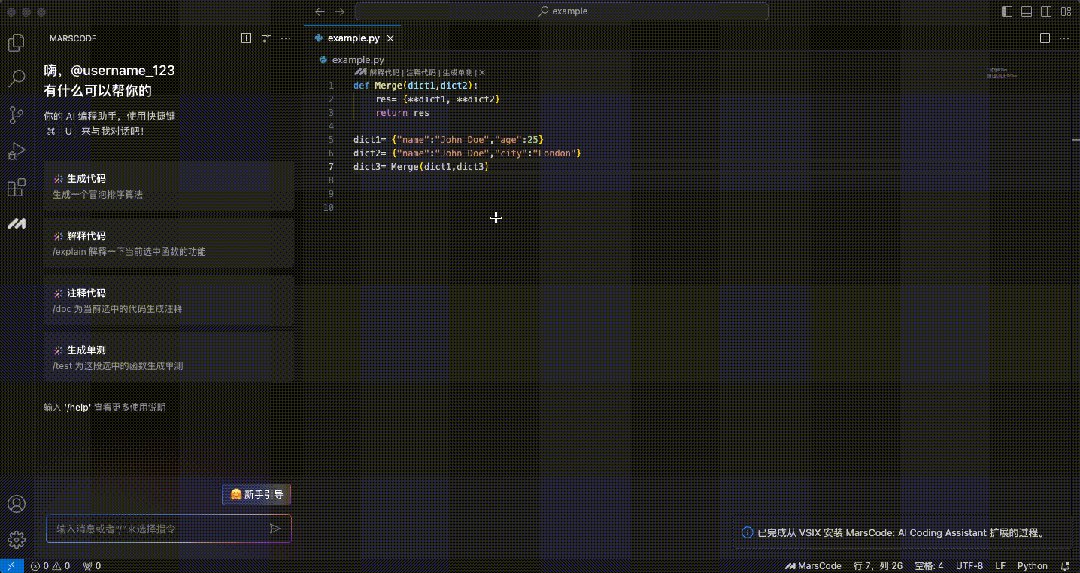
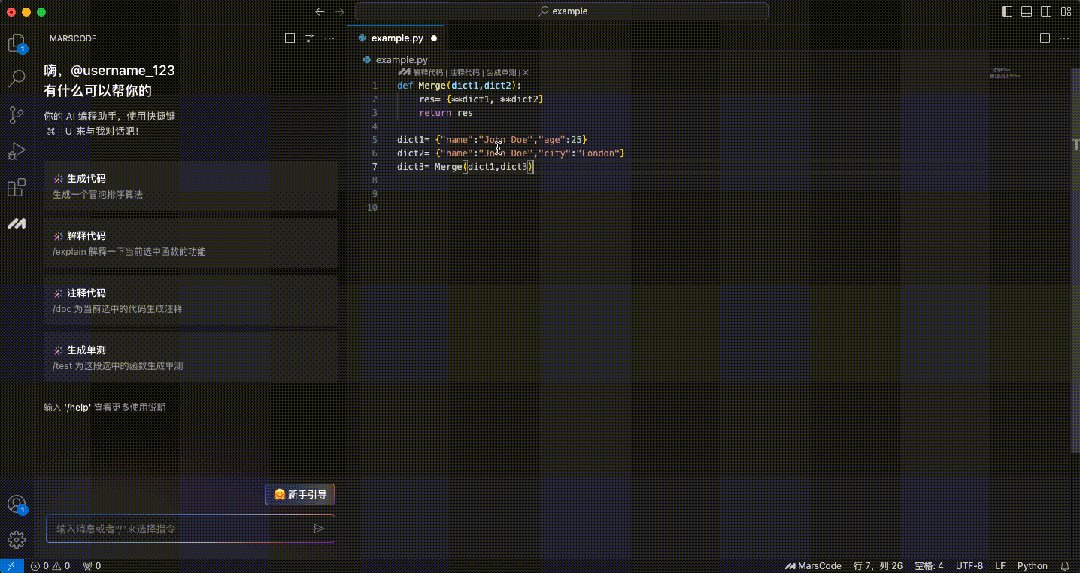
在IDE中使用MarsCode时,需要先用快捷键(Windows: Ctrl + U;macOS:Command + U)唤起侧边对话框。
一)代码补全
豆包 MarsCode 编程助手可以帮助大家自动补全后续代码。
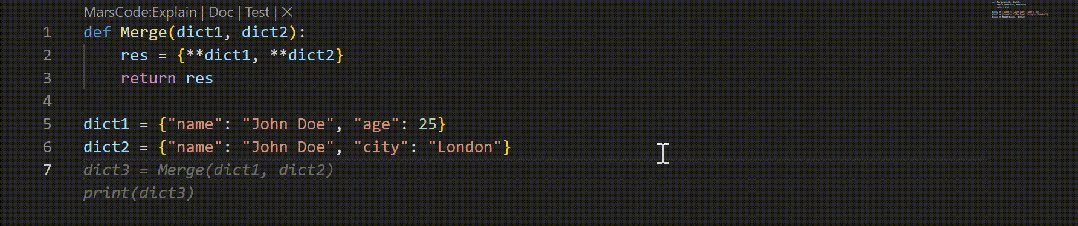
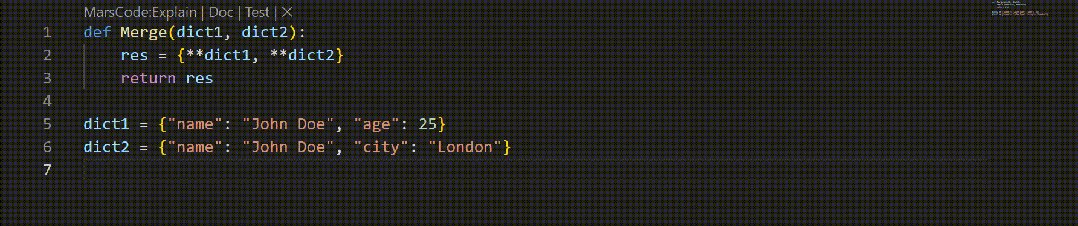
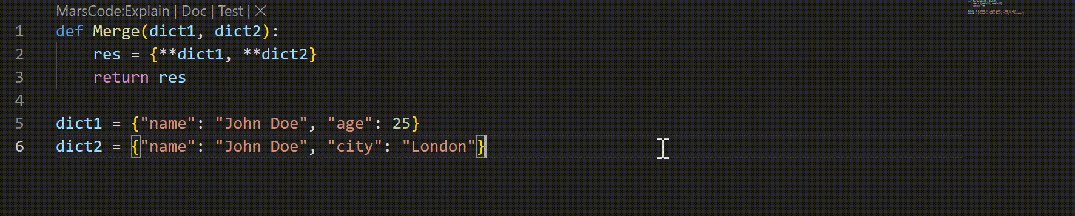
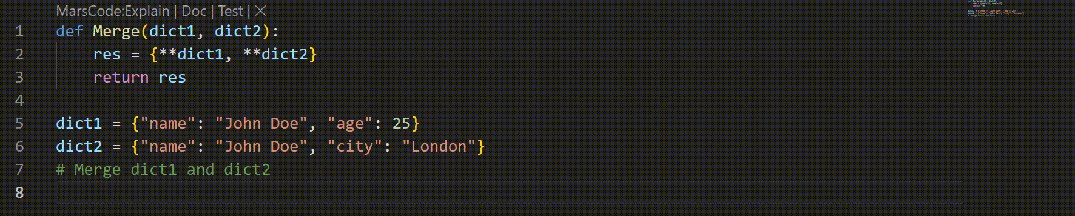
场景一:在对应代码处,敲击回车键换行。豆包 MarsCode 编程助手会阅读并理解当前代码,然后自动补全后续代码。

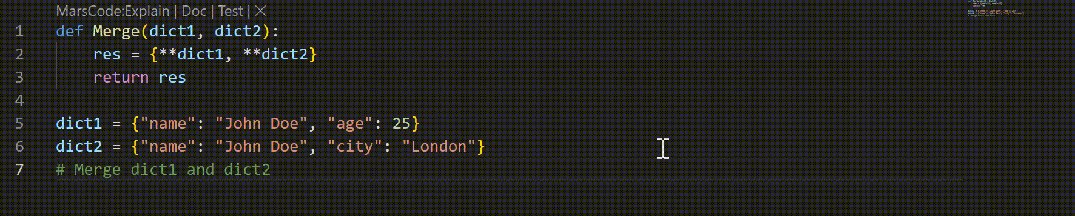
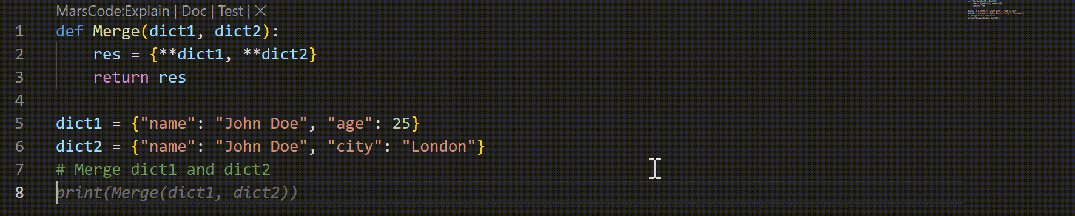
场景二:在对应位置添加注释,然后敲击回车键换行。豆包 MarsCode 编程助手会阅读并理解代码注释,然后直接生成代码。

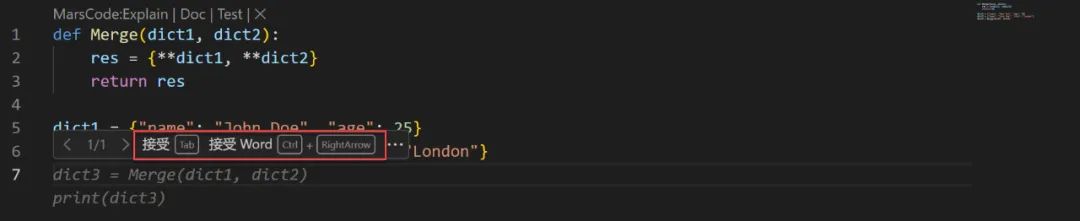
将鼠标悬浮至自动补全的代码区域,然后按需进行后续操作:
-
点击 接受 按钮或按下 Tab 键,添加自动补全的所有代码。
-
点击 接收 Word 按钮或使用 Ctrl + → 快捷键,逐字添加自动补全的代码。

二)代码补全Pro(代码预测)
豆包 MarsCode 编程助手支持基于上一次的编辑内容及代码情况,预测下一个改动点并给出代码推荐。操作过程:
-
光标停在期望触发的位置时,可以通过快捷键 Ctrl+Shift+Enter 主动触发推荐,并通过 Tab 采纳。
-
当采纳了某个推荐内容后,会触发预测下一个改动点的推荐,点击 Tab 跳转到相应预测行,再点击 Tab 采纳推荐内容。该功能目前仅支持 Visual Studio Code。

三)代码生成
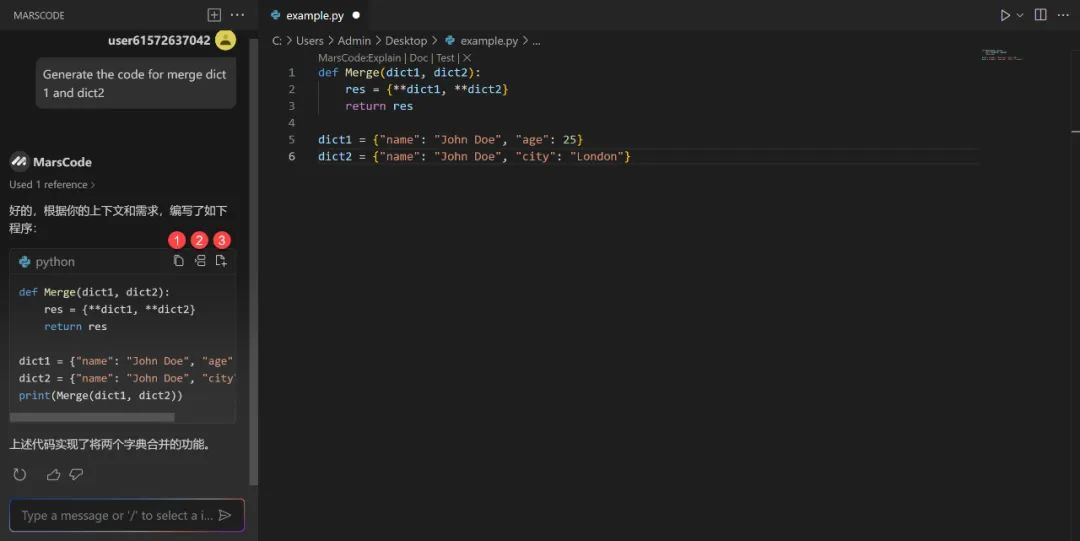
豆包 MarsCode 编程助手可以根据我们的自然语言描述生成对应的代码片段。在输入框中用自然语言描述相应的需求。

通过点击1-复制、2-插入代码段、3-添加文件进行操作。

四)代码编辑
豆包 MarsCode 编程助手可以编辑指定代码,包括重构、优化、修改部分逻辑等。也可以通过自然语言描述代码编辑需求。选中代码片段,然后在对话框中输入自然语言描述,例如“优化选中的代码片段”。

同样也可以通过操作按钮完成对应代码的存放。

五)代码解释
选中代码片段后,也可以向豆包 MarsCode 编程助手发送代码解释指令。编程助手将解释选中的代码片段。操作过程:
-
在侧边对话视图的输入框中输入自然语言描述,例如:解释选中的代码片段;
-
在侧边对话视图的输入框中输入 /explain 指令;
-
选中代码片段后右键,然后在快捷菜单中选择 MarsCode > Explain Code;
-
点击代码顶部(Visual Studio Code)或左侧 Logo 中(JetBrains)的 Explain 按钮。

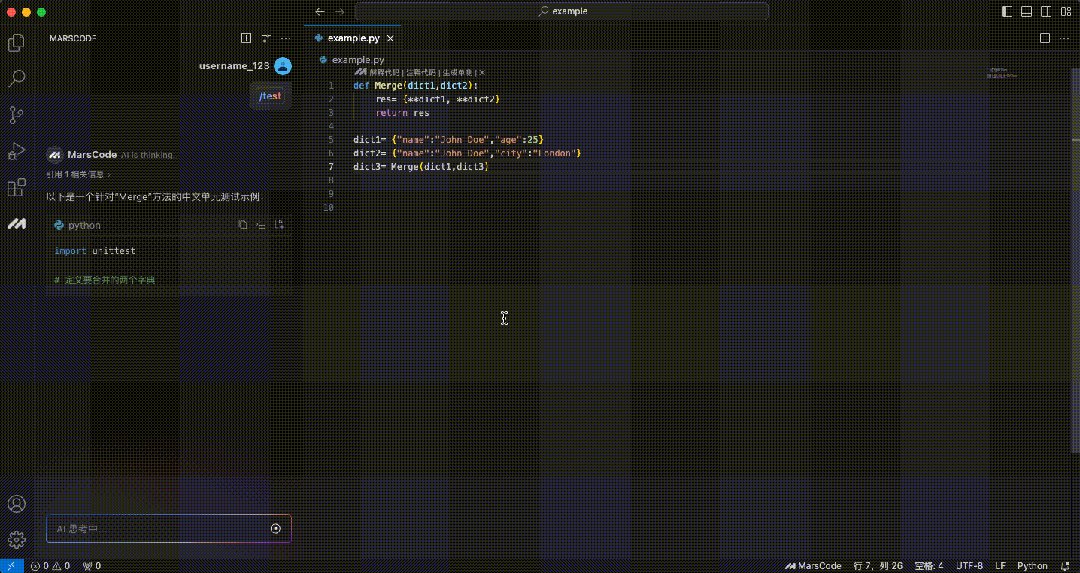
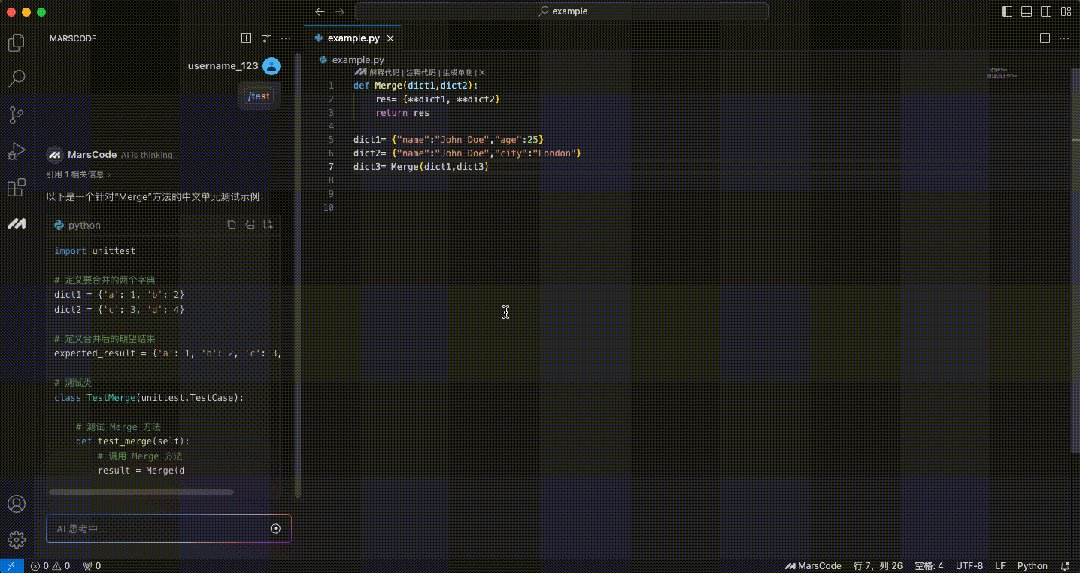
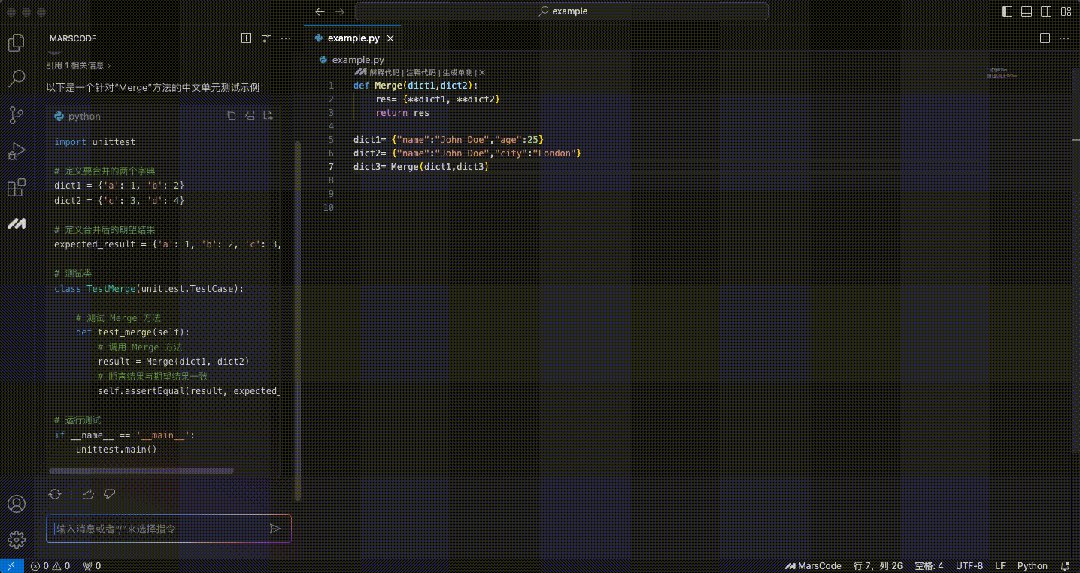
六)生成单元测试
选中代码片段后,向豆包 MarsCode 编程助手发送单元测试生成指令。编程助手将为选中的代码片段生成单元测试。操作过程:
-
在侧边对话视图的输入框中输入自然语言描述,例如:为所选代码片段生成单元测试;
-
在侧边对话视图的输入框中输入 /test 指令;
-
选中代码片段后右键,然后在快捷菜单中选择 MarsCode > Generate Test;
-
点击代码顶部(Visual Studio Code)或左侧 Logo 中(JetBrains)的 Test 按钮。

七)生成代码注释
选中代码片段后,向豆包 MarsCode 编程助手发送代码注释生成指令。编程助手将为选中的代码片段生成代码注释。编程助手默认生成函数级注释,我们可以通过自然语言指定生成更详细的行间注释。操作过程:
-
在侧边对话视图的输入框中输入自然语言描述,例如:为所选代码片段生成注释;
-
在侧边对话视图的输入框中输入 /doc 指令;
-
点击代码顶部(Visual Studio Code)或左侧 Logo 中(JetBrains)的 Doc 按钮。

八)智能修复
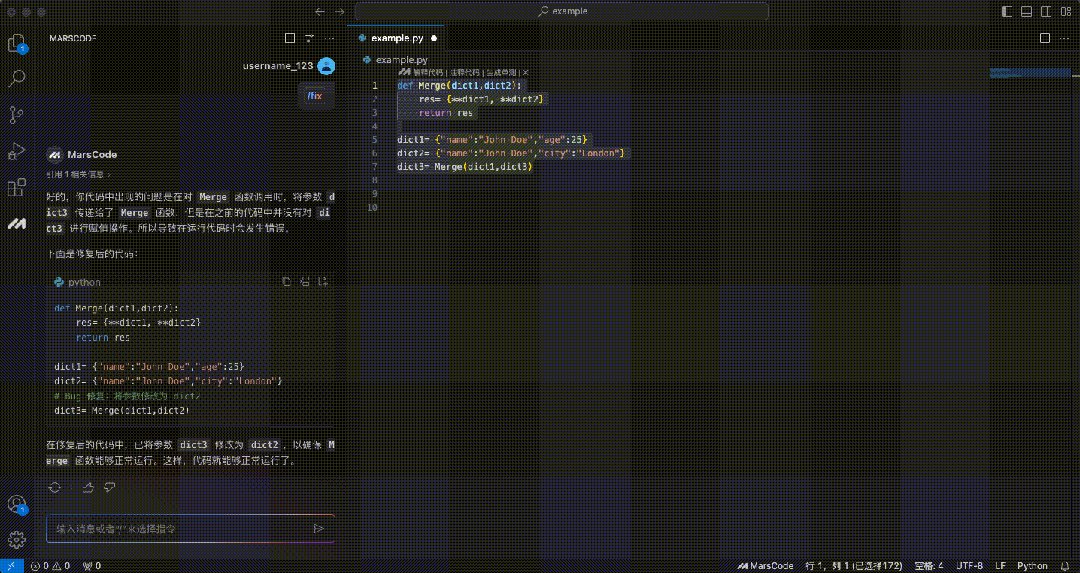
当代码中存在错误时,窗口中的代码文件名称会高亮,名称右侧会提示错误数量。 选中有问题代码片段后,在对话框中输入自然语言描述(例如:修复选中的代码片段)或 /fix 指令,然后点击右侧的 发送 按钮或敲击键盘上的回车键。豆包 MarsCode 编程助手将为选中的代码片段进行智能修复。

九)智能回答
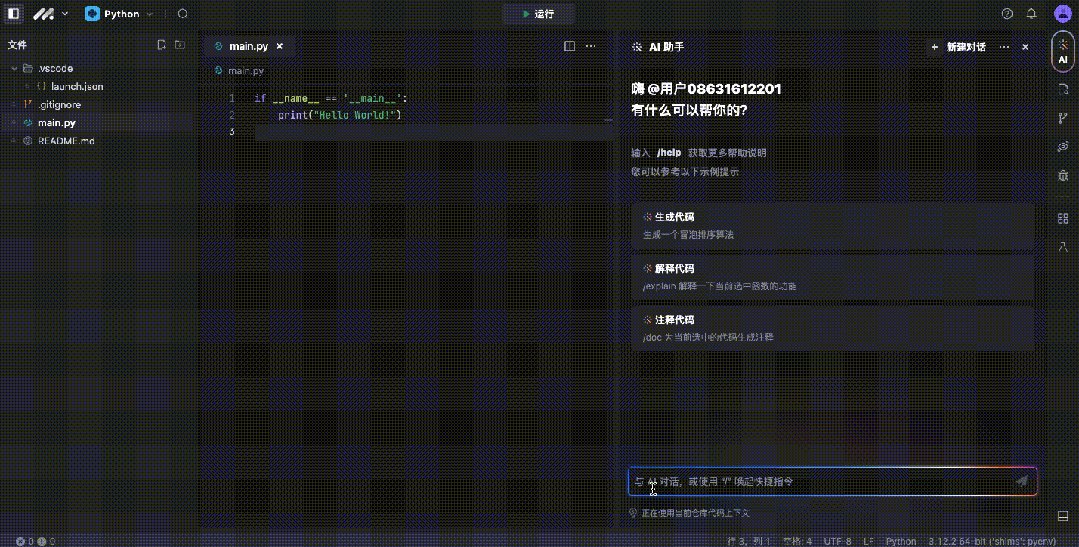
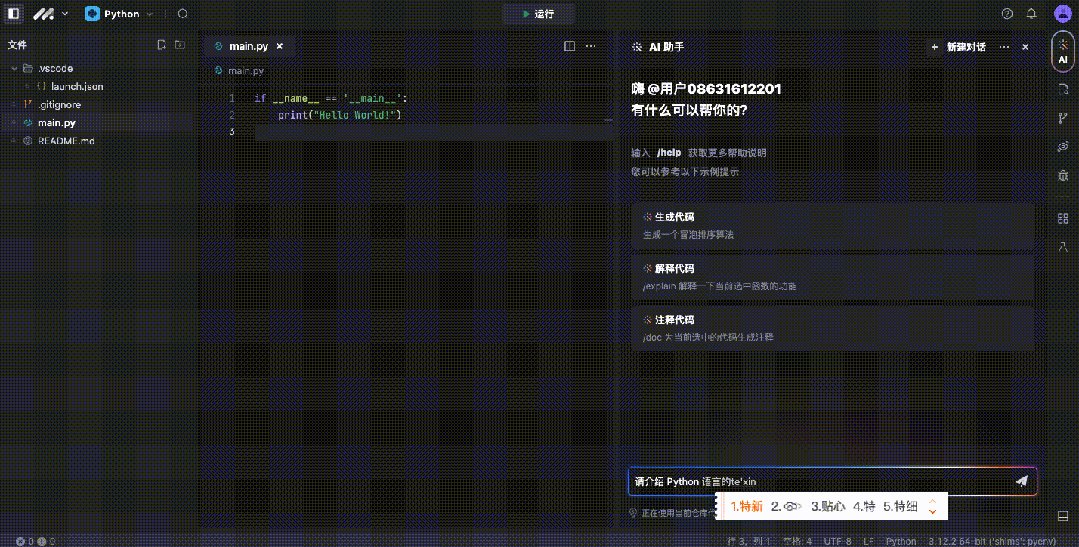
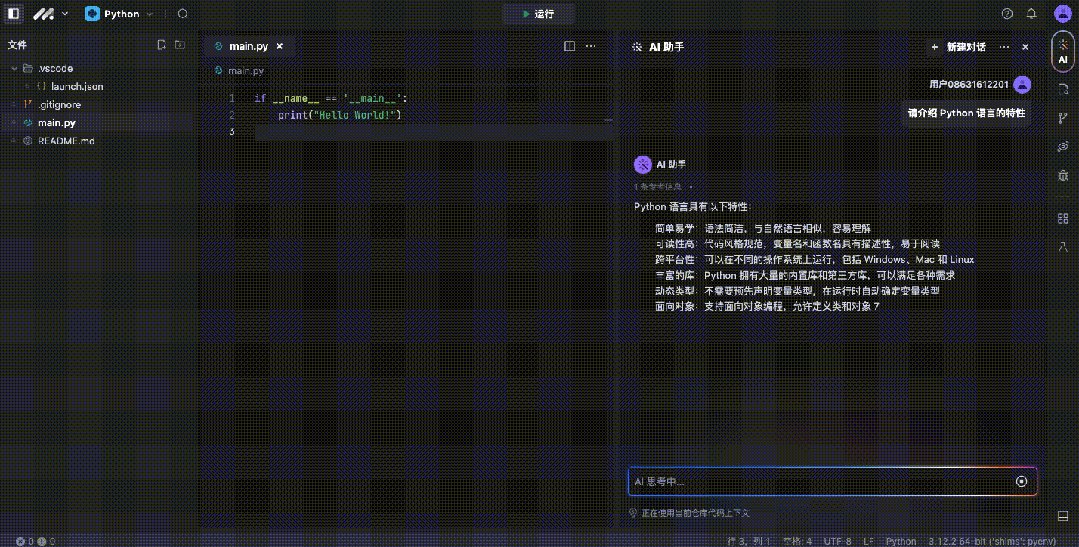
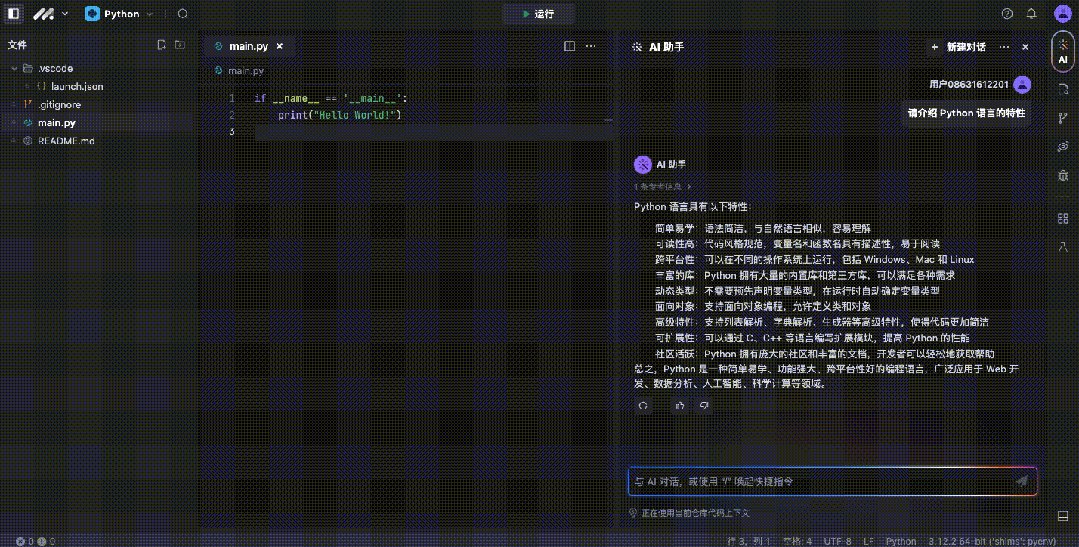
唤起对话框后,可以在输入框中输入想问的问题,然后点击 发送 按钮或敲击回车键,豆包 MarsCode 编程助手将精准的回答问题。也可以进行多轮问答,不断补充细节,从而使插件的回答更加准确。
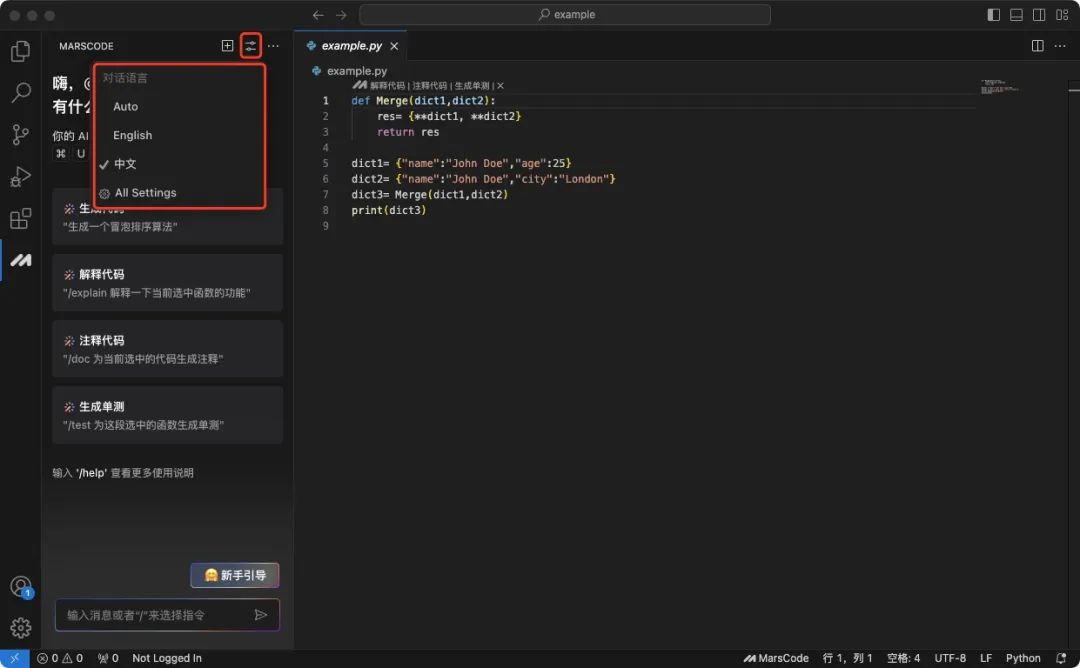
智能问答中,编程助手的回复语言可以设置。点击问答对话框右上角的设置按钮,选择想切换的语言。

三、本地怎样安装
| 支持的 IDE 名称 | 说明 |
| Visual Studio Code | 支持 1.67.0 及以上版本。 |
| JetBrains | 包括 IntelliJ IDEA、Pycharm、Goland、Android Studio、WebStorm、Clion、Rider、Phpstorm、DataGrip 等。版本须为 221.5080.210 及以上。 |
一)Visual Studio
安装步骤:
-
打开 Visual Studio Code。
-
点击左侧导航栏中的 扩展 按钮,进入插件市场。
-
搜索 “豆包”、“MarsCode” 关键词,找到插件并安装。
-
重启 Visual Studio Code。
-
使用快捷键(Windows: Ctrl + U; macOS: Command + U)打开豆包 MarsCode 编程助手侧边对话框。
-
点击 登录 按钮,登录账号。
-
返回 IDE。插件准备完成,就可以开始体验 AI 能力了。

二)JetBrains
安装步骤:
-
打开 JetBrains IDE(以 IntelliJ IDEA 为例)。
-
进入插件市场。
-
搜索 “豆包”、“MarsCode” 关键词,找到插件并安装。
-
重启 IDE。
-
使用快捷键(Ctrl + U)打开豆包 MarsCode 编程助手的侧边对话框。
-
点击 登录 按钮,登录账号。
-
返回 IDE。插件准备完成,就可以开始体验 AI 能力。
三)快捷键
关于快捷键可以看官网说明:
https://docs.marscode.cn/ai-extension/keyboard-shortcuts
四、在线 IDE
豆包 MarsCode IDE 是一个云端 AI IDE 平台。通过内置的 AI 编程助手,开箱即用的开发环境,我们可以更专注于各类项目开发。
网址:https://www.marscode.cn/dashboard

一)主要优势
1. 原生的 AI 能力:豆包 MarsCode IDE 内置了 AI 助手,提供代码自动补全与生成、问题修复、代码优化等能力,帮助我们更高效地完成开发任务。
2. 开箱即用:提供数十种不同语言、框架的开发模板,开箱即用。

3.随时随地的开发:作为云端 IDE,只需要一台可以访问浏览器的计算机、笔记本或者平板电脑便可以打开豆包 MarsCode 完成开发工作。
4.不受本地资源限制:不再需要担心本地计算机对项目开发的能力支持,豆包 MarsCode 弹性的云端资源满足任何项目的需要。
二)主要功能
原生的AI能力:内置了 AI 编程助手,以开发为中心,提供代码补全、代码生成、代码编辑、注释生成、代码解释等能力,助力开发效率提升。此外,AI 编程助手可以从仓库中获取上下文,从而提升输出质量。


如需了解更多功能可以查看官网文档:
AI对话式图:
https://docs.marscode.cn/ai-assistant/chat-with-the-ai-assistant

管理AI对话:
https://docs.marscode.cn/ai-assistant/manage-your-chats

使用AI能力:
https://docs.marscode.cn/ai-assistant/use-ai-capabilities

其中有两个两点是在线IDE中,增加了Web预览和网络服务:
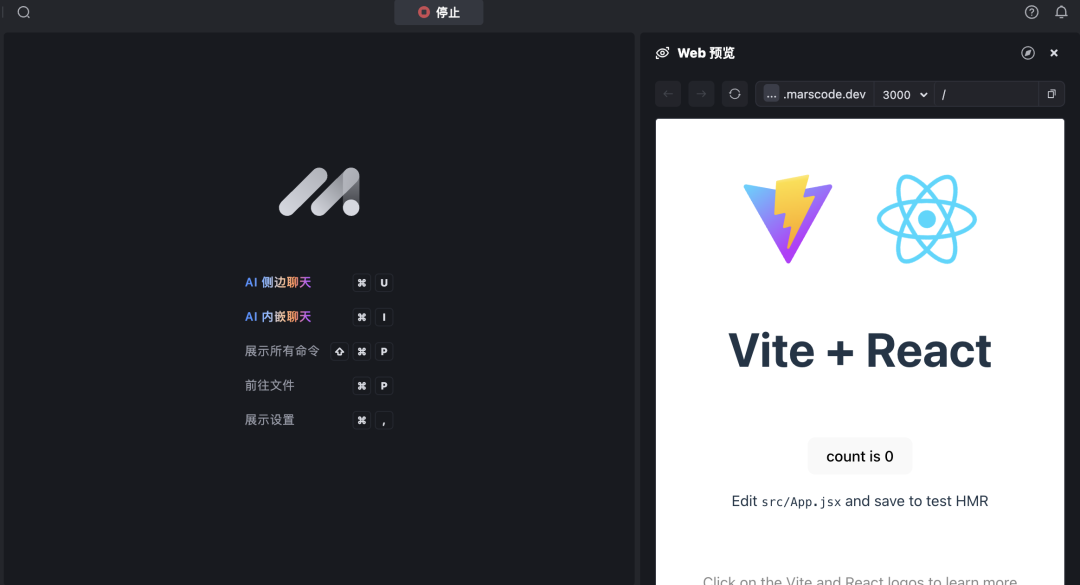
三)Web预览
Webview 工具是一个内嵌在豆包 MarsCode IDE 中的轻量级浏览器,使用者可以在不离开编辑器的情况下直接浏览网页,是一个极佳的辅助工具。开发代码时,你可以在预览工具内查阅文档,测试网页,或进行其他互联网相关的简单任务。
很棒的预览工具,不用开发环境和浏览器两边总是切换。有点类似于前两天刚发布的 Claude3.5 的 Artifacts:
「Claude3.5」全面超越「gpt-4o」,我用它做了个贪吃蛇,玩了一整天!
Claude 3.5上线4天后,全网网友都玩疯了!居然能制作GPT-4o的克隆体,关键还免费!
使用步骤:
-
点击侧边栏中的 Web预览 按钮。
-
在 Web预览 窗口中,支持前进、后退、刷新网页,端口切换,负责网址,打开至浏览器等操作。

四、网络服务
豆包 MarsCode IDE 的工作空间实则为一个远程容器。在容器中运行一个网络服务后,系统会在容器而非本地电脑的 IP 上监听端口。
如果想在使用者的浏览器等其他地方使用这些服务,就需要将开发的端口暴露至公网。
但豆包 MarsCode IDE 会自动检测使用者进程对端口的监听,当在工作空间打开一个端口之后,豆包 MarsCode IDE 会尝试检测端口,并自动将其暴露在一个公网 URL 上,然后通知使用者,使用者随即可以在公网上访问该端口。
使用步骤:
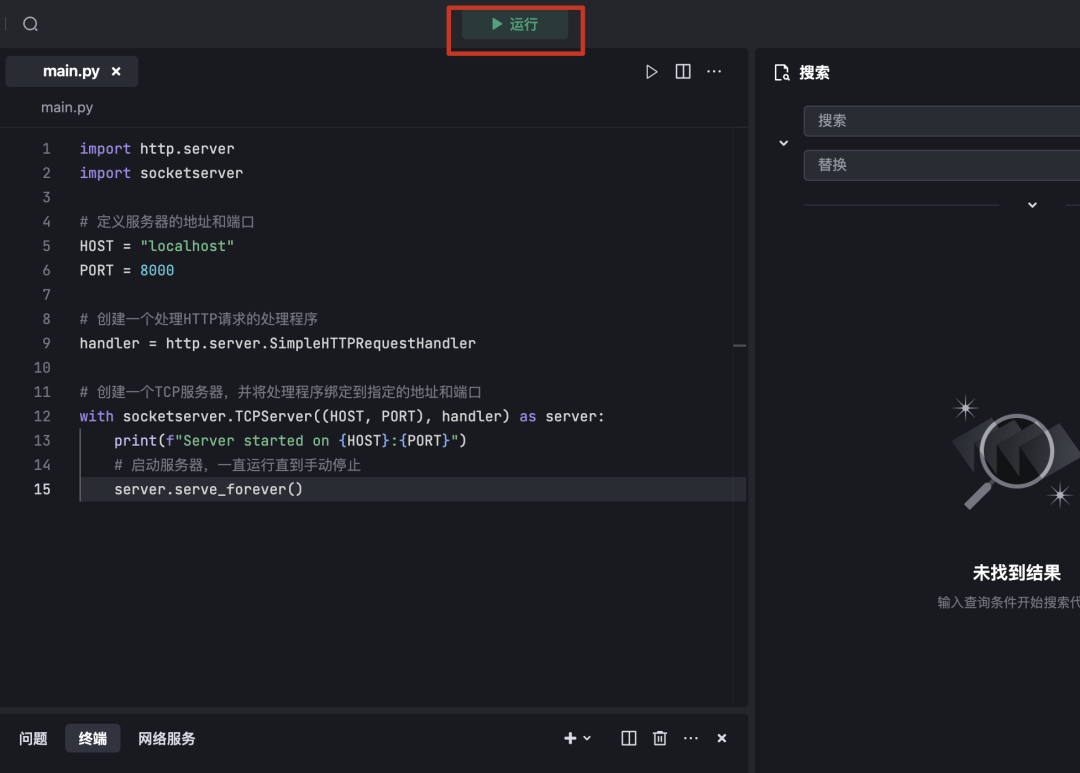
1、进入项目,点击”运行“按钮

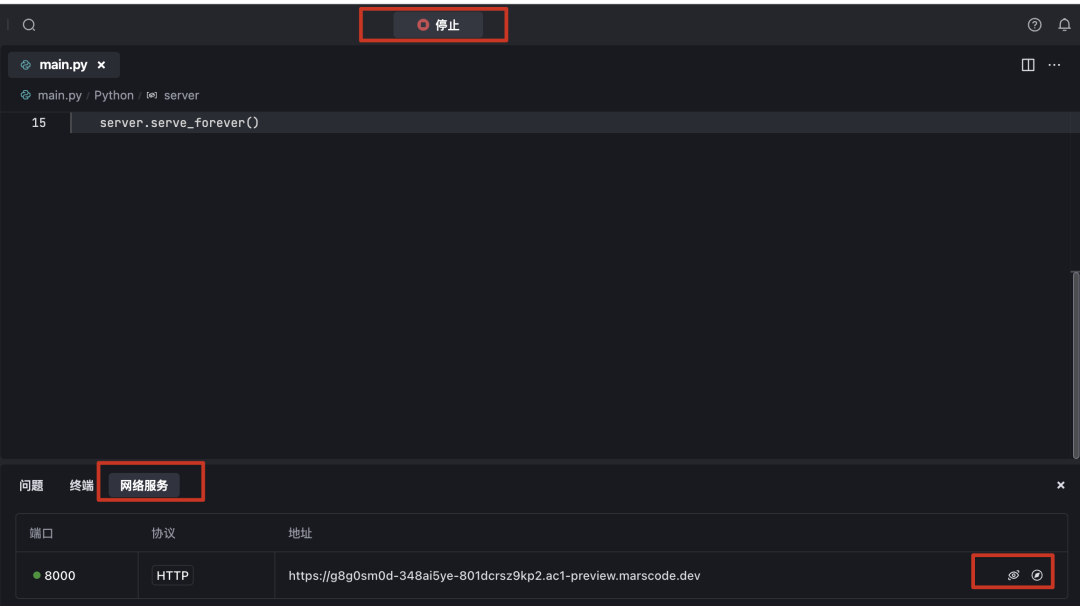
2、在 网络服务 Tab 中,支持端口查看,URL 网址复制,打开 Web 预览,打开浏览器等操作。

五、同类型竞品
关于AI编程助手,同类型的产品也特别多比如:国外的GitHup Copilot、Amazon Q、TabnineAI,国内的通义灵码、Codefuse、iFlyCode等等都各有特色,大家可以看看我以前的文章:
关于AI代码补全、AI代码解释、AI生成注释和错误修复、AI 问答是各大厂商AI编程助手的基本操作,所以究竟怎么能够脱颖而出,还得看后面的大模型是否给力。
所以,各位架构狮、程序猿们究竟用哪个,怎样用,顺手不顺手都得自己用过才知道,指标或者参数有时候就是个参考。
好了各位今天就到这了,我要去准备的培训去了,涨薪的机会在向我招手啊!

怎么样今天的内容还满意吗?再次感谢观众老爷的观看。
最后,祝您早日实现财务自由,还请给个赞,谢谢!
























 969
969

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








