封装缘由:因为好多下拉框都是请求接口返回的数据进行渲染的,如果每次需要用到下拉框,都要在页面复写代码,比较冗余了。
编写思路:把下拉框写成公共的组件,其他组件需要用的时候,直接去调用。
(1)组件存放位置,我们是有公共组件存放的文件夹,因为我是用hooks写的,直接放在了一个hooks文件里。

(2)代码思路
/**
*
* @desc 下拉框选择(包括多选)
* @author xuyan
* @param obj:入参包括,url,params,selectType:1单选,2多选,maxTagCount:多选展示个数
* @example
* const [xxx] = useSelect({
url:'/common/api/initSelect/CUSTOMER_STATUS',URL地址
params:{},入参
// selectType:1,//单选
selectType:2,//多选
maxTagCount:3//多选展示的个数
});
*/

因为是支持多选以及支持多选的长度,所以都写了判断。
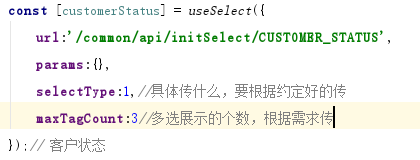
(3)入参格式

嗯,就是这样,如有错误,请指正!谢谢!






















 2425
2425











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








