什么是Dialog?
对话框实际上是我们应用程序经常用到的一个功能, 类如: Show、ShowDialog。
可以弹出一个我们指定的窗口, 仅此而已, 那么在Prism当中, Dialog指的是什么?
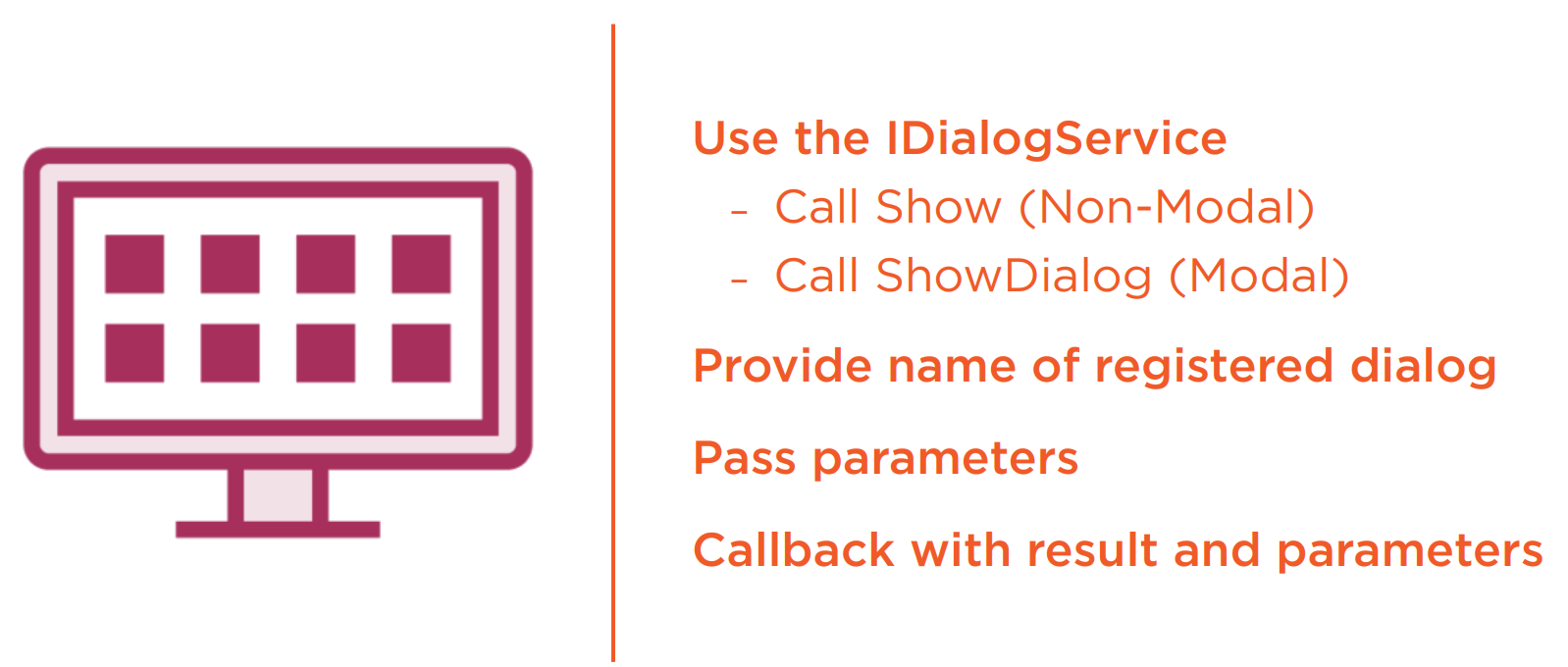
Prism提供了一组对话服务, 封装了常用的对话框组件的功能, 例如:
- RegisterDialog/IDialogService (注册对话及使用对话)
- 打开对话框传递参数/关闭对话框返回参数
- 回调通知对话结果
创建Dialog流程

- 创建对话框,通常是一组用户控件 ,并且实现 IDialogAware
public interface IDialogAware
{
string Title { get; }
event Action<IDialogResult> RequestClose;
bool CanCloseDialog();
void OnDialogClosed();
void OnDialogOpened(IDialogParameters parameters);
}
- 注册对话框 RegisterDialog
protected override void RegisterTypes(IContainerRegistry containerRegistry)
{
//仅注册视图
containerRegistry.RegisterDialog<MessageDialog>();
//注册视图时绑定VM
containerRegistry.RegisterDialog<MessageDialog, MessageDialogViewModel>();
//添加别名
containerRegistry.RegisterDialog<MessageDialog>("DialogName");
}
- 使用IDialogService接口 Show/ShowDialog 方法调用对话框

private readonly IDialogService dialogService;
private void ShowDialog()
{
DialogParameters keys = new DialogParameters();
keys.Add("message", "Hello,Prism!");
dialogService.ShowDialog("MessageDialog", keys, arg =>
{
});
}
调用Show/ShowDialog,我们通过注册时候的名称进行打开, 并且可以传递参数, 以及回调方法(主要用于返回对话框的返回结果)
封装Dialog API

对于对话框而言, 通常我们需要做的只是打开, 传递参数, 接收到指定的返回结果,仅此而已。
对于常用的公共对话框, 我们可以封装成扩展方法, 以便于我们在应用程序的任何位置可以使用到它, 所以, 通常我们可以考虑以下做法:
public static void ShowNotification(this IDialogService dialogService,
string message, Action<IDialogResult> callback)
{
var p = new DialogParameters();
p.Add("message", message);
dialogService.ShowDialog(“NotificationDialog", p, callback);
}
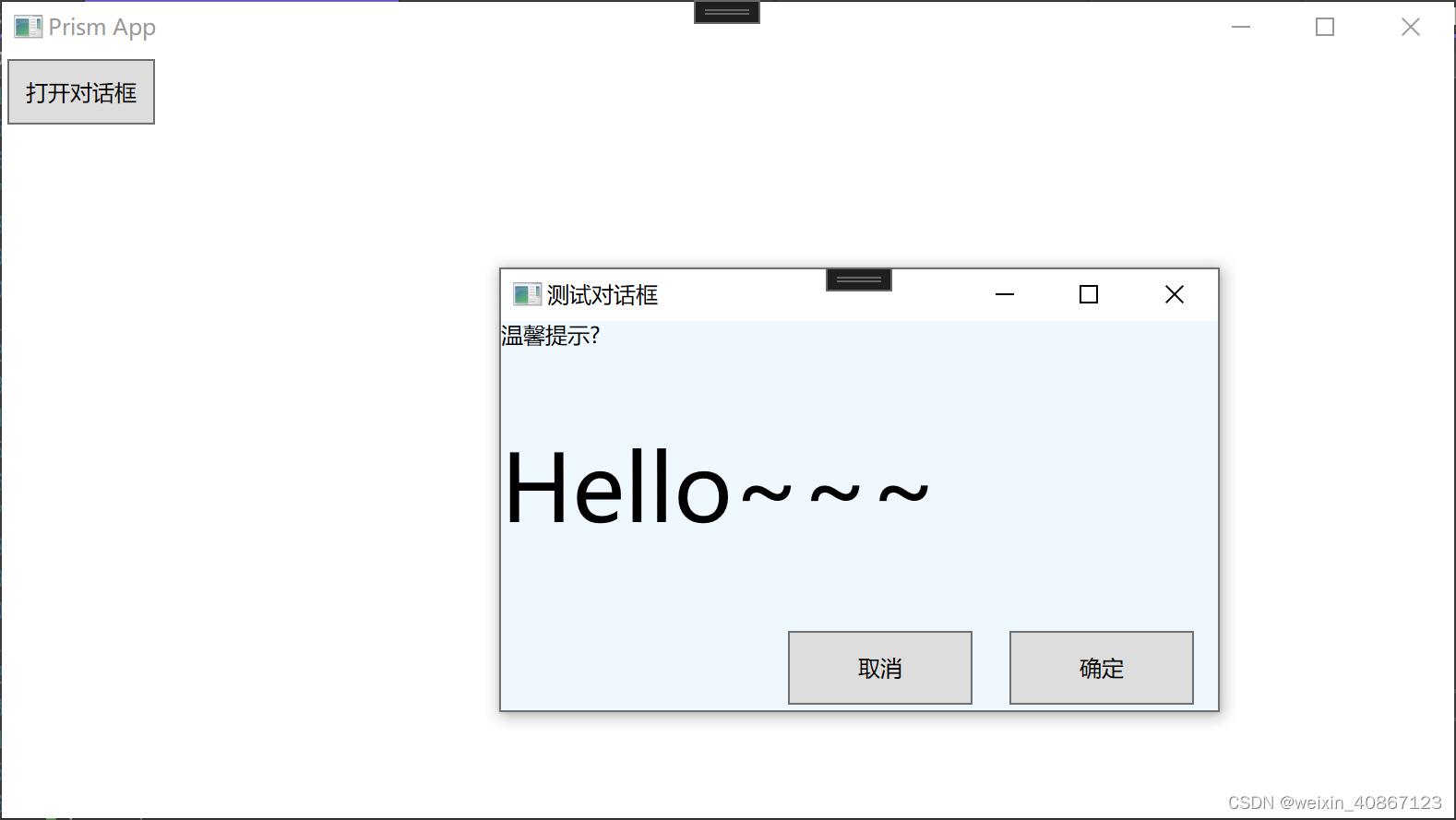
示例

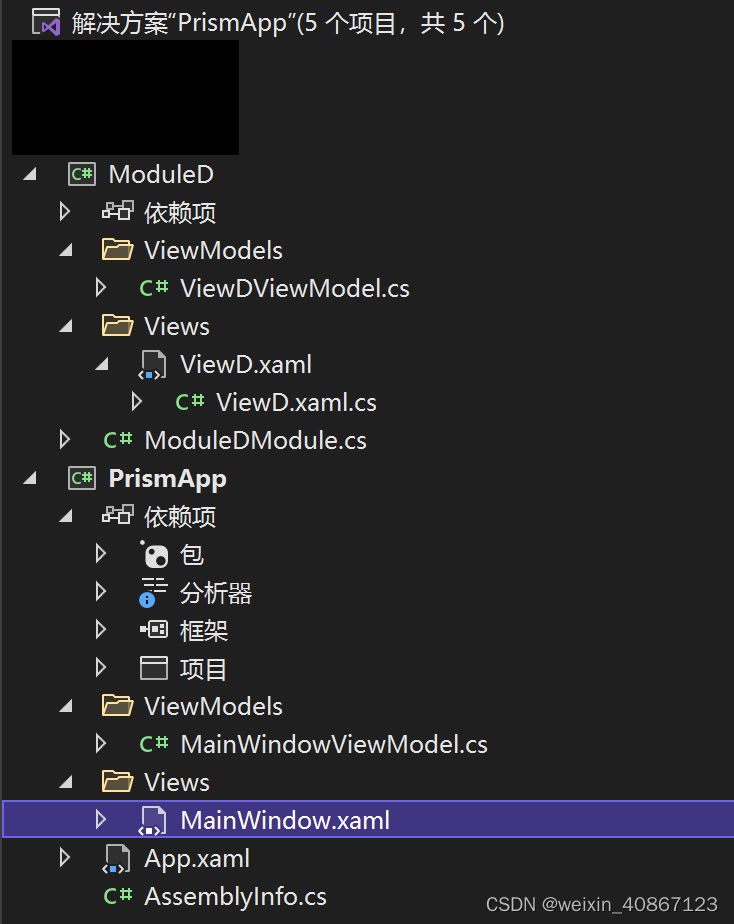
示例结构

App.xaml.cs代码
namespace PrismApp
{
/// <summary>
/// Interaction logic for App.xaml
/// </summary>
public partial class App : PrismApplication
{
protected override Window CreateShell()//启动页
{
return Container.Resolve<Views.MainWindow>();
}
protected override void RegisterTypes(IContainerRegistry containerRegistry)//依赖注入
{
}
/// <summary>
/// 代码的方式添加模块,需要引用模块
/// </summary>
/// <param name="moduleCatalog"></param>
protected override void ConfigureModuleCatalog(IModuleCatalog moduleCatalog)
{
moduleCatalog.AddModule<ModuleDModule>();
base.ConfigureModuleCatalog(moduleCatalog);
}
}
}MainWindow前端代码
<Window
x:Class="PrismApp.Views.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:PrismApp"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:prism="http://prismlibrary.com/"
Title="{Binding Title}"
Width="800"
Height="450"
prism:ViewModelLocator.AutoWireViewModel="True"
mc:Ignorable="d">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="1*" />
<RowDefinition Height="9*" />
</Grid.RowDefinitions>
<StackPanel Orientation="Horizontal">
<Button
MinWidth="80"
Margin="3"
Command="{Binding OpenCommand}"
CommandParameter="ViewD"
Content="打开对话框"
FontSize="12" />
</StackPanel>
<ContentControl Grid.Row="1" prism:RegionManager.RegionName="ContentRegion" />
</Grid>
</Window>
MainWindowViewModle代码
namespace PrismApp.ViewModels
{
internal class MainWindowViewModel : BindableBase
{
private string _title = "Prism App"; //标题
private readonly IDialogService dialogServise;
public string Title
{
get { return _title; }
set { SetProperty(ref _title, value); }
}
public DelegateCommand<string> OpenCommand { get; private set; }
public MainWindowViewModel(IDialogService dialogServise)
{
OpenCommand = new DelegateCommand<string>(Open);
this.dialogServise = dialogServise;
}
private void Open(string obj)
{
DialogParameters keys = new DialogParameters();
keys.Add("Title", "测试对话框");
dialogServise.ShowDialog(obj,keys,callback=>
{
if (callback.Result==ButtonResult.OK)
{
string result=callback.Parameters.GetValue<string>("Value");
}
});
}
}
}模块D代码
ViewD前端代码
<UserControl
x:Class="ModuleD.Views.ViewD"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:ModuleD.Views"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:prism="http://prismlibrary.com/"
d:DesignHeight="450"
d:DesignWidth="800"
prism:ViewModelLocator.AutoWireViewModel="True"
mc:Ignorable="d">
<Grid Background="AliceBlue">
<Grid.RowDefinitions>
<RowDefinition Height="auto" />
<RowDefinition Height="*" />
<RowDefinition Height="auto" />
</Grid.RowDefinitions>
<TextBlock Text="温馨提示?" />
<TextBlock
Grid.Row="1"
VerticalAlignment="Center"
FontSize="50"
Text="Hello~~~" />
<StackPanel
Grid.Row="2"
Margin="3"
HorizontalAlignment="Right"
Orientation="Horizontal">
<Button
Width="100"
Height="40"
Margin="10,0"
Command="{Binding CanelCommand}"
Content="取消" />
<Button
Width="100"
Height="40"
Margin="10,0"
Command="{Binding SaveCommand}"
Content="确定" />
</StackPanel>
</Grid>
</UserControl>
ModuleDModule.cs代码
namespace ModuleD
{
public class ModuleDModule : IModule
{
public void OnInitialized(IContainerProvider containerProvider)
{
}
public void RegisterTypes(IContainerRegistry containerRegistry)
{
containerRegistry.RegisterDialog<ViewD>();//注册对话框
}
}
}ViewDViewModel代码
namespace ModuleD.ViewModels
{
public class ViewDViewModel : BindableBase,IDialogAware
{
private string _message;
public string Message
{
get { return _message; }
set { SetProperty(ref _message, value); }
}
public event Action<IDialogResult> RequestClose;
public string Title { get; set; }
public DelegateCommand CanelCommand { get;private set; }
public DelegateCommand SaveCommand { get;private set; }
public ViewDViewModel()
{
CanelCommand = new DelegateCommand(Canel);
SaveCommand = new DelegateCommand(Save);
}
private void Save()
{
OnDialogClosed();
}
private void Canel()
{
RequestClose?.Invoke(new DialogResult(ButtonResult.No));
}
public bool CanCloseDialog()
{
return true;
}
public void OnDialogClosed()
{
DialogParameters keys= new DialogParameters();
keys.Add("Value", "Hello``");
RequestClose?.Invoke(new DialogResult(ButtonResult.OK,keys));
}
public void OnDialogOpened(IDialogParameters parameters)
{
Title =parameters.GetValue<string>("Title");
}
}
}




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








