文章目录
问题描述

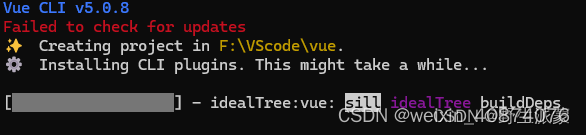
由于淘宝源证书过期了,npm对那个证书默认是严格检查的,过期了在访问就会报错“Failed to check for updates”检查更新失败,把源换成官方的或者将证书检查关了就能解决问题了。
下面我使用的是切换成最新的淘宝镜像源来解决问题的方法。
问题解决
在Vue项目路径下,将镜像源切换成最新的淘宝镜像,之后重新执行 vue create vue(项目名)命令即可
npm config set registry https://registry.npmmirror.com
注意
你如果还想继续使用淘宝镜像源的话,一定要确保 C:\Users\Administrator目录下的.vuerc文件,其配置为: “useTaobaoRegistry”: true,百度找到的都是让改为:false,是表示不再用 淘宝镜像源,(入坑半天[哭泣])
{
"useTaobaoRegistry": true, //此处为true,表示继续使用淘宝镜像源
"packageManager": "yarn"
}
其他
1. 查看当前源
npm config get registry






















 7995
7995











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








