vscode 设置提示 @ 路径 和 ~@ 路径
菜鸟最近用公司的电脑开发,结果发现之前有的路径提示全没了,感觉非常难受,然后去插件一看才发现,好像是菜鸟自己不小心把这个插件给删了

但是安装了这插件还是有点不好用,就是感觉每次使用了 vue 的 @ 或者 ~@ 开头的路径时,总是没有提示,所以今天菜鸟心一横决定解决!先去群里问了,才知道原来要使用配置文件 jsconfig.json
这里就不说废话了,直接上才艺!
1、== 首先需要下载上面的插件==
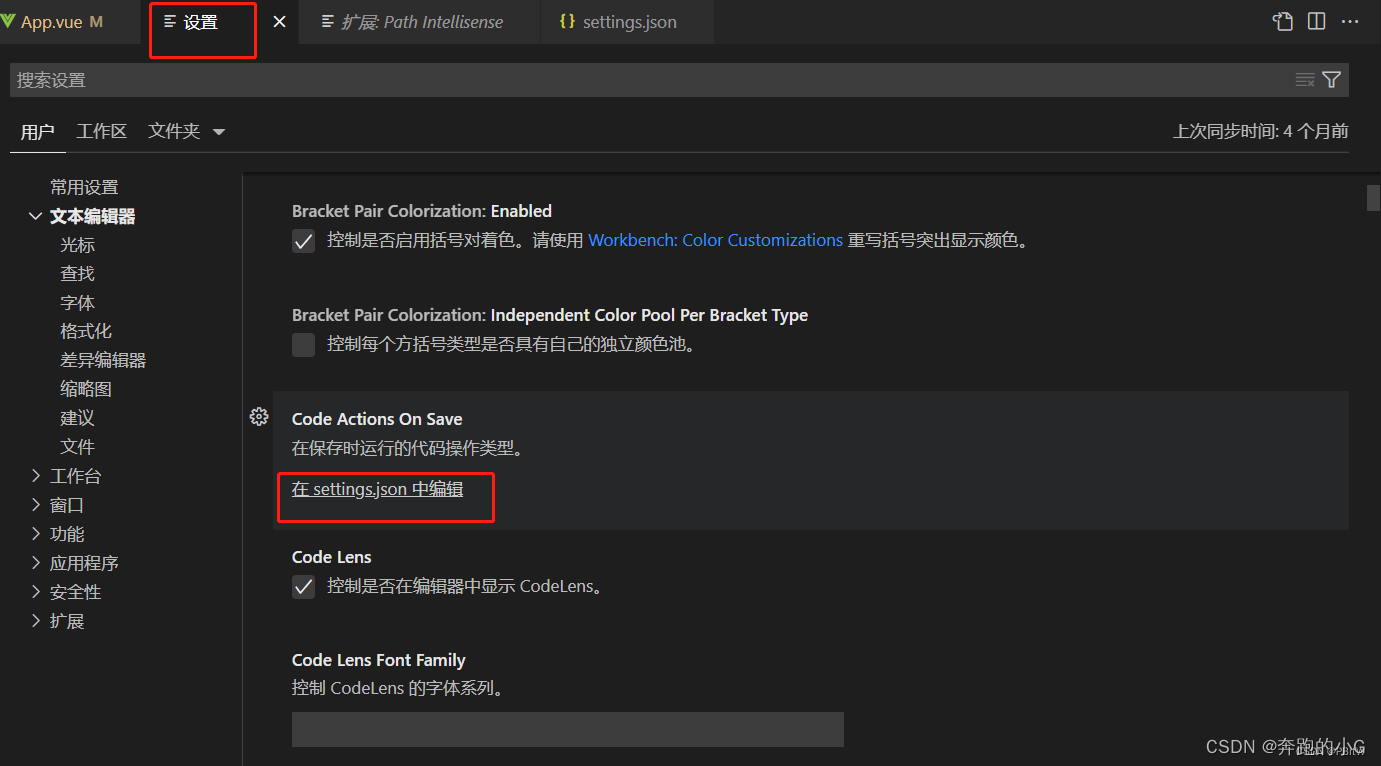
2、在vscode中找到设置,并点击 在 setting.json 中编辑

添加如下配置:
"path-intellisense.mappings": {
"@": "${workspaceRoot}/src",
"~@": "${workspaceRoot}/src"
},
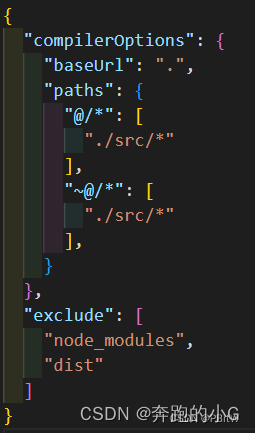
3、在自己的项目下新建 jsconfig.json

并添加如下配置:

4、重启 vscode
然后你就可以享受极致的开发体验了!!
此刻心情
从vue一直到react一直遇到这个问题,百度多次都没有效果,后来觉得并无大碍,就暂且搁置了,等到react又再次面临这个问题,还是搜索无果,在即将要卸载的边缘时刻,决定还是不要手贱,肯定是自己遗漏了什么,然后尝试再搜索一次,最后终于找到了一篇文章,效果显然,就感觉就是久旱逢甘霖,焕然重生一样,在此郑重感谢这位博主分享这篇博文,原帖奉上
博客原文https://blog.csdn.net/langwang_100/article/details/130721122






















 433
433











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








