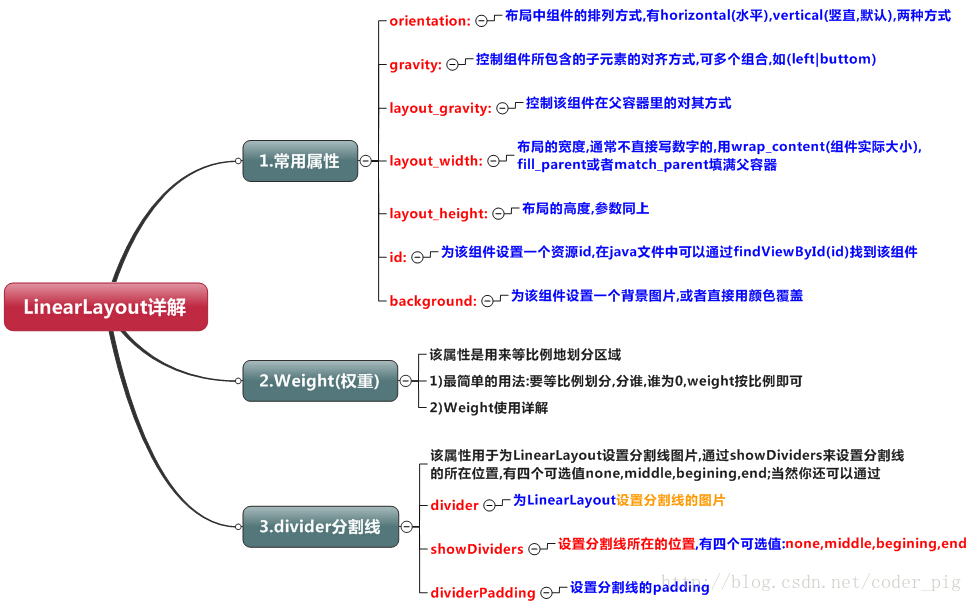
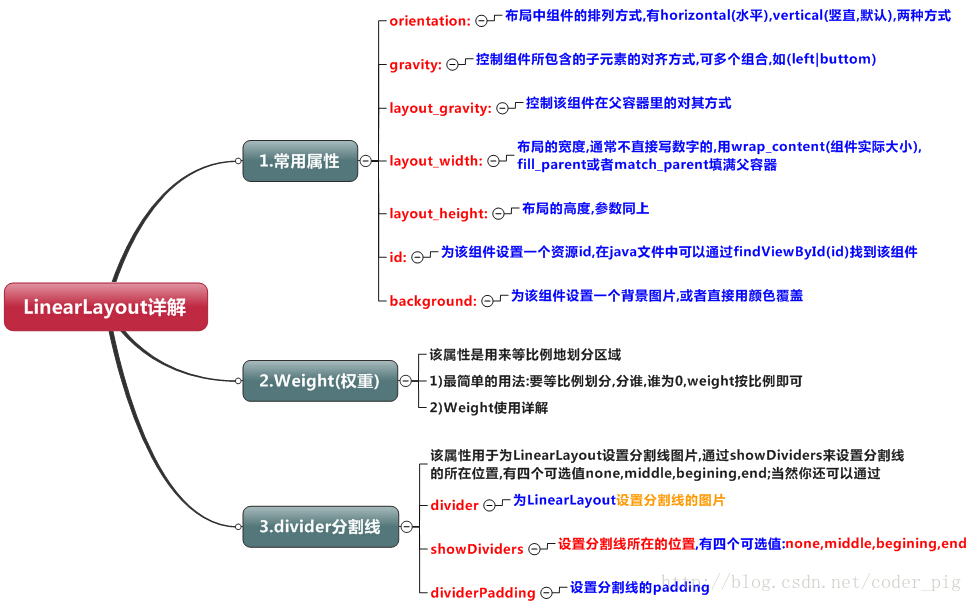
线性布局(LinearLayout)???——》整个Android布局中的控件摆放方式是以线性的方式摆放的;
属性解析???——》
 | LinearLayout分类???——》
- 水平线性布局???——》android:orientation="horizontal"
- 垂直线性布局???——》android:orientation="vertical"
|
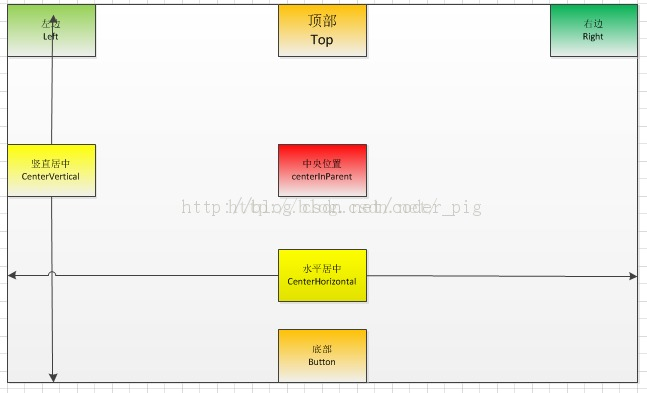
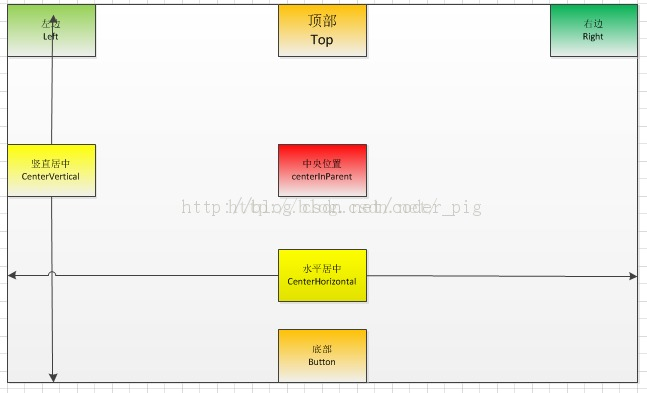
| 直接决定元素的布局和位置的常见参数???——》 android:layout_gravity ???——》设置布局管理器内组件的对齐方式;子元素在父元素的对齐方式,设置在子元素上;
- 当 android:orientation="vertical" 时???——》只有水平方向的设置才起作用,垂直方向的设置不起作用;
- 注意:left,right,center_horizontal 是生效的;
- 当 android:orientation="horizontal" 时???——》只有垂直方向的设置才起作用,水平方向的设置不起作用;
- 注意:top,bottom,center_vertical 是生效的;
注意:
- 同时指定多种对其方式的组合,中间用“|”连接;
- 关键字???——》fill_vertical(垂直方向填充)、 clip_vertical(垂直方向裁剪) 、 center_horizontal(水平方向居中)、 fill_horizontal(水平方向填充) 、center(垂直与水平方向都居中) 、 fill (填充) 、 clip_horizontal(水平方向裁剪)
- android:ignoreGravity:???——》为哪个组件设置了这个属性的话,那么该组件不受gravity属性的影响;
- android:gravity???——》对view 内容的位置限定;
| 设置组件权重???——》 android:layout_weight ="?" ???——》指定该子元素在 LinearLayout 中所占的权重;(控制各个控件在布局中的相对大小) 权重最基本的用法???——》根据该控件layout_weight值与其所处布局中所有控件layout_weight值之和的比值为该控件分配占用的区域; 特殊情况???——》
- 首先计算数值,所有控件加起来后可能超过屏幕大小了;这个时候剩余值就应该是负的;
- 此时按权重分配,权重大的分得值比较大;
- 但是负的,这个时候加上原来的值,反而变小;
注意:
- layout_weight为0???——》控件会按原大小显示,不会被拉伸;
- layout_weight属性值大于0的控件???——》系统将会减去layout_weight属性值为0的控件的宽度或者高度;再用剩余的宽度或高度按相应的比例来分配每一个控件显示的宽度或高度;
- android:layout_width="match_parent"???——》当前的线性布局宽度占整个父元素;
- 注意:宽度占满窗体???——》相对于父元素(当前的线性布局)为当前的窗体;
权重特点???——》在一些特殊应用场景;比如:有两个控件,一个设置了权重,一个不设置权重???——》设置权重的控件会后加载渲染; |
| 设置布局里面所有组件的对齐方式???——》 android:padding="?dp"???——》设置组件内部元素间的边距;
- android:padding :指定控件的四周的内部留出一定的边距;
- android:paddingLeft: 指定控件的左边的内部留出一定的边距;
- android:paddingTop: 指定控件的上边的内部留出一定的边距;
- android:paddingRight: 指定控件的右边的内部留出一定的边距;
- android:paddingBottom: 指定控件的下边的内部留出一定的边距;
注意:设置在父元素上; android:layout_margin="?dp"???——》设置组件与父容器(通常是布局)的边距;
- android:layout_margin: 指定控件的四周的外部留出一定的边距;
- android:layout_marginLeft: 指定控件的左边的外部留出一定的边距;
- android:layout_marginTop: 指定控件的上边的外部留出一定的边距;
- android:layout_marginRight: 指定控件的右边的外部留出一定的边距;
- android:layout_marginBottom: 指定控件的下边的外部留出一定的边距;
注意:设置在子元素上; | 根据父容器来定位???——》
- 左对齐???——》android:layout_alighParentLeft
- 右对齐???——》android:layout_alighParentRight
- 顶端对齐???——》android:layout_alighParentTop
- 底部对齐???——》android:layout_alighParentBottom
- 水平居中???——》android:layout_centerHorizontal
- 垂直居中???——》android:layout_centerVertical
- 中央位置???——》android:layout_centerInParent

注意:想位于哪,哪个属性就设置为true; |
| 根据兄弟组件来定位???——》
- 左边:android:layout_toLeftOf
- 右边:android:layout_toRightOf
- 上方:android:layout_above
- 下方:android:layout_below
- 对齐上边界:android:layout_alignTop
- 对齐下边界:android:layout_alignBottom
- 对齐左边界:android:layout_alignLeft
- 对齐右边界:android:layout_alignRight
 注意:右面的属性值为兄弟组件的id; | 零散知识???——》
- tools:context="com.example.activitylife.MainActivity":???——》用于指定渲染上下文;
- android:background="@android:color/holo_green_light"???——》设置背景色;
- (EditText)android:hint???——》设置输入框内的提示信息;???——》当EditText为空时;
- 线性布局可以嵌套;
|
代码解析???——》
| weight(权重)属性???——》 
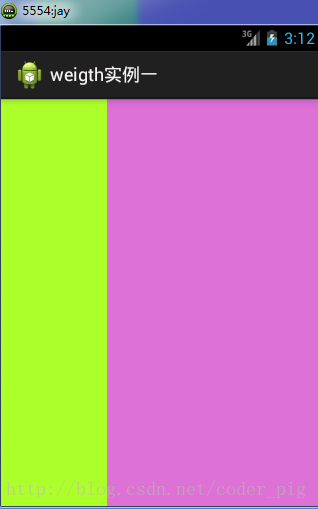
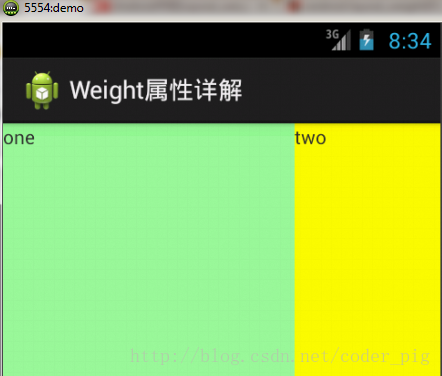
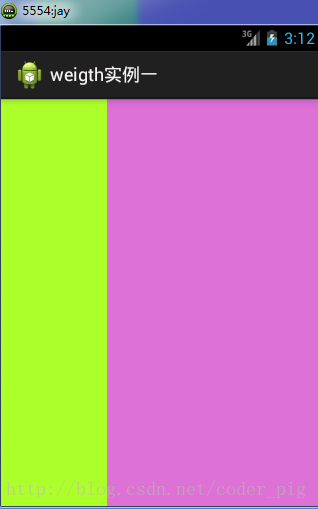
| 解析???——》 要实现第一个的1:1的效果,只需要分别把两个LinearLayout的weight改成1和1就可以了; 用法???——》 按比例划分水平方向;将涉及到的View的android:width属性设置为0dp,然后设置为android:weight属性设置比例即可;类推,竖直方向:只需设android:height为0dp,然后设weight属性即可! |
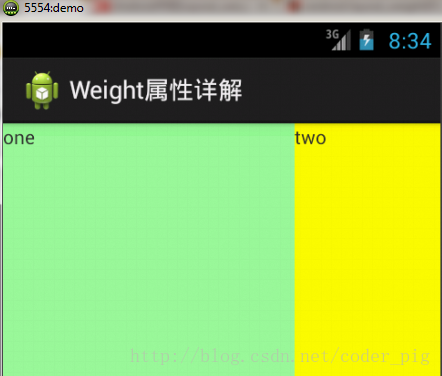
| 如果我们不适用上述那种设置为0dp的方式,直接用wrap_content和match_parent的话,则要接着解析weight属性了,分为两种情况:wrap_content与match_parent; 注意: LinearLayout的orientation是水平还是竖直???——》决定哪个方向等比例划分 | wrap_content直接就按比例???——》 
|
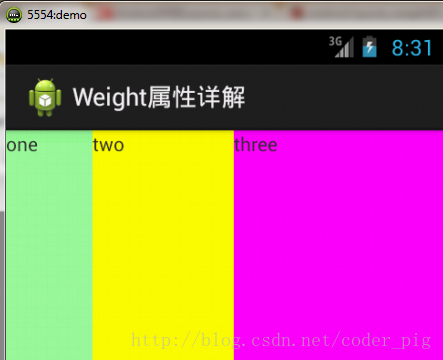
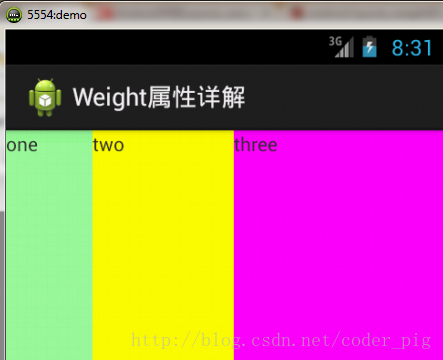
| match_parent(fill_parent)需要计算???——》 | 运行效果图???——》 
这个时候就会有疑问了,怎么会这样,这比例是2:1吧,那么three去哪了?代码里面明明有 three的啊,还设置了3的,而1和2的比例也不对耶,1:2:3却变成了2:1:0,怎么会这样呢? 答:这里其实没那么简单的,还是需要我们计算的,网上给出的算法有几种,这里就给出笔者 觉得比较容易理解的一种: step 1:个个都是fill_parent,但是屏幕只有一个啦,那么1 - 3 = - 2 fill_parent step 2:依次比例是1/6,2/6,3/6 step 3:先到先得,先分给one,计算: 1 - 2 (1/6) = 2/3 fill_parent 接着到two,计算: 1 - 2 (2/6) = 1/3 fill_parent 最后到three,计算 1 - 2 * (3/6) = 0 fill_parent step 4:所以最后的结果是:one占了两份,two占了一份,three什么都木有 以上就是为什么three没有出现的原因了,或许大家看完还是有点蒙,没事,我们举多几个例子试试就知道了! |
大家给个赞,就是给我最大的鼓励!!!
注意:“赞”位于右上角;




























 607
607

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








