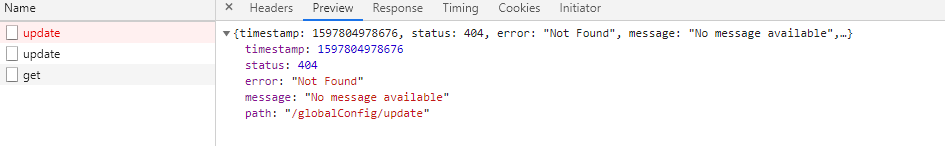
最近提交表单的时候,后台的代码也正常执行了,但返回的错误代码时404.显然是找不到请求的url。
可是后台的代码都执行了,怎么可能找不到url呢,上网搜查加提问,网上的大神说是可能因为后台的处理函数中有页面跳转的需求。我又仔细检查了半天,我确实没有页面跳转的语句,也没有请求新页面。后来想起来之前其他的controller中好像有@ResponseBody,这里却没有,所以添上去试了一下,居然可以了。
于是我查询了一下@ResponseBody注解的说明,发现它的作用是将你代码return的值作为http请求的内容发挥客户端,说白了就是你可以在前台直接当成json来接受后台发送的数据。于是我明白了,是因为我之前没写这个注解,所以,http请求的内容默认将是一个页面,而有了这个注解呢,就可以直接把函数返回值作为http请求的内容了
























 7130
7130











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








