修改router访问路径
import { createRouter, createWebHashHistory } from 'vue-router'
const router = createRouter({
history: createWebHashHistory ('/mall4pc-bbc/'),
routes: [
XXX,
]
})
配置package.json文件
"build:testTwo": "vite build --mode testing --base=/mall4pc-bbc/",执行打包命令
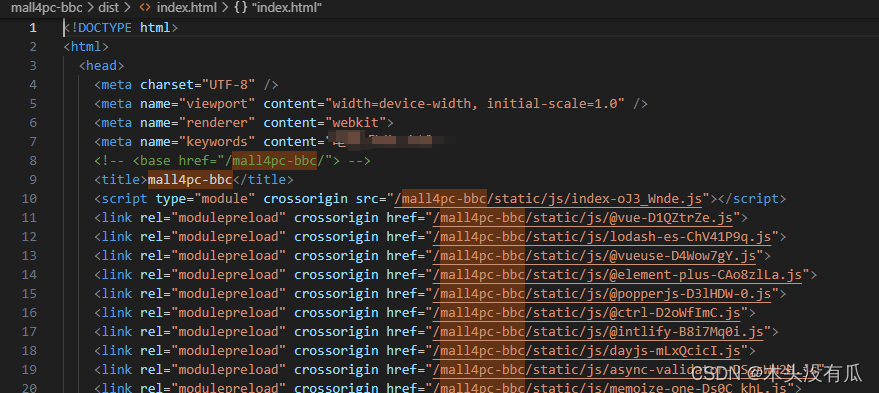
npm run build:testTwo打包出来的目录路径是这样子的

Nginx配置
# mall4pc-bbc 页面
location /mall4pc-bbc {
alias /home/warehouse/mall4pc-bbc;
index index.html index.htm;
try_files $uri $uri/ /mall4pc-bbc/index.html @rewrites;
}
参考文章





















 1074
1074











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








