最后
总的来说,面试官要是考察思路就会从你实际做过的项目入手,考察你实际编码能力,就会让你在电脑敲代码,看你用什么编辑器、插件、编码习惯等。所以我们在回答面试官问题时,有一个清晰的逻辑思路,清楚知道自己在和面试官说项目说技术时的话就好了


开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
multi_accept on;
}
http
{
include mime.types;
#include luawaf.conf;
include proxy.conf;
default_type application/octet-stream;
server_names_hash_bucket_size 512;
client_header_buffer_size 32k;
large_client_header_buffers 4 32k;
client_max_body_size 50m;
sendfile on;
tcp_nopush on;
keepalive_timeout 60;
tcp_nodelay on;
fastcgi_connect_timeout 300;
fastcgi_send_timeout 300;
fastcgi_read_timeout 300;
fastcgi_buffer_size 64k;
fastcgi_buffers 4 64k;
fastcgi_busy_buffers_size 128k;
fastcgi_temp_file_write_size 256k;
fastcgi_intercept_errors on;
gzip on; //gzip 压缩开启
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.1;
gzip_comp_level 2;
gzip_types text/plain application/javascript application/x-javascript text/javascript text/css application/xml;
gzip_vary on;
gzip_proxied expired no-cache no-store private auth;
gzip_disable "MSIE [1-6]\.";
limit_conn_zone $binary_remote_addr zone=perip:10m;
limit_conn_zone $server_name zone=perserver:10m;
server_tokens off;
access_log off;
server{
listen 80; //监听默认80端口
server_name xxxx.com; //你的网址
rewrite ^(.*)$ https://xxx.com permanent; #http转https
}
server
{
listen 443 ssl; //监听443端口
server_name xxx.com; //你的服务器地址
ssl_certificate /www/server/nginx/cert/server.crt; //数字字安全证书位置
ssl_certificate_key /www/server/nginx/cert/server.key; //密钥文件位置
ssl_session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl_prefer_server_ciphers on;
location /neimenmenhuan {
proxy_pass http://localhost:8080; //后端api地址
}
location / {
root /www/server/phpmyadmin; //默认访问位置
location ~ /tmp/ {
return 403;
}
index index.html index.htm index.php; //启动主页,它会依次匹配
try_files $uri $uri /index.html;
}
access_log /www/wwwlogs/access.log;
}
include /www/server/panel/vhost/nginx/*.conf;
}
以上是我的配置内容,配置时间:2022/11/14,因为如果时间点不同,随着软件更新,配置内容也会不同,如果你可以尝试按我的配置完成,那么你已经可以从浏览器访问了,但是如果是初学者,我还是希望知晓如下知识:
❓什么是https,为什么监听443端口
>
> https协议默认的端口号是443,http协议默认端口号是80。http协议是明文传输协议,无法防止中间人盗取、篡改信息等,所以http网站存在众多安全风险隐患。而https存在不同于http的默认端口及一个SSL加密/身份验证层(在http与tcp之间),将能有效地进行身份验证和加密传输,保护网站安全。
>
>
>
---
❓什么是.crt文件
>
> .crt文件名扩展名主要属于X.509数字安全证书(.crt)文件类型。数字安全证书是按照X.509 v3证书标准(IETF的RFC 5280),用于认证、连接和文件保护、加密和身份验证的唯一字节序列。证书文件使用以下扩展名:.crt、.cer、.der、.pem。
>
>
>
---
❓什么是.key文件
>
> KEY文件通常被各种软件用于保存许可证密钥文件。KEY文件属于授权文件一种,可以以纯文本格式保存,但通常包含某种形式的加密密钥字符串,用于验证购买信息并注册软件。
>
>
>
---
❓这俩个文件如何获得
笔者这里是使用的华为云服务器,通过申请获得证书文件夹,过程这里不再赘述,相关过程中会有详细指导,解压后你会得到一个这样的文件夹:

我们把里面的 .crt, .key 文件复制到服务器里,在配置处配置路径即可,ngnix里的文件路径我们自定义即可,不必模仿,例如笔者的`/www/server/phpmyadmin`目录里面是这样的;

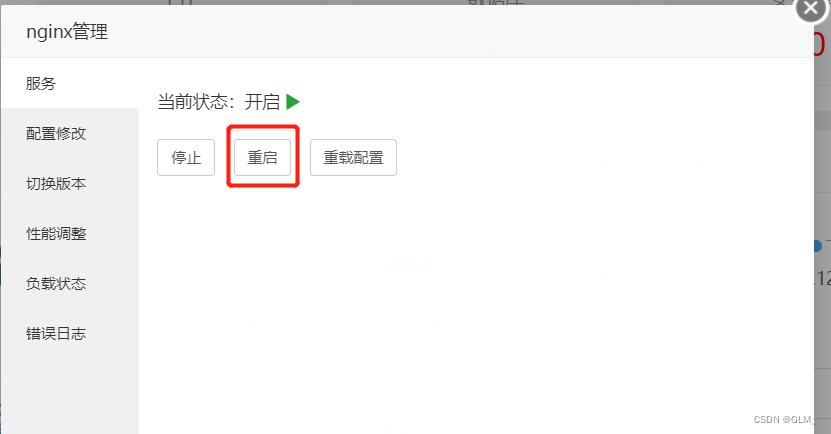
完成后,记得要重启服务器!

好了,快去访问你的https网站吧
## 最后
最后
--
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/topics/618166371)**
> 最后写上我自己一直喜欢的一句名言:`世界上只有一种真正的英雄主义就是在认清生活真相之后仍然热爱它`
> 
bWJpei5xcGljLmNuL21tYml6L3lnVUFXMUlsN2FRMlNlT2VueEF1QTMxNDlEQmRDMlU0bzBpY21pYVloa2szeXVFZmNydGV4MGYxSWljdFJGNU9RYUw5TWJHb0hiTmtWQlBQUGliTng0RWJpY0EvNjQw?x-oss-process=image/format,png)






















 1101
1101

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








