前一段时间自己撸完了一个VUE+Springboot的个人博客项目,决定部署到自己的云服务器上面。
关于项目的打包:
- 前端vue打包
npm run build
得到一个dist文件夹(全称:distribution。在某些框架中,因为开发和发布是的内容或者代码形式是不一样的(比如利用Grunt压缩等等),这时候就需要一个存放最终发布版本的代码,这就是dist文件夹的用处。)
- 将dist文件夹上传到服务器。

- 配置Nginx代理
listen 80;
server_name *.***.*.***;
#error_page 404 /404.html;
# include enable-php.conf;
location / {
root /www/wwwroot/cms/dist;
index index.html index.htm;
}
location /cms/ {
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://**.***.**.***:8989/;
}
- 后台服务打包上传到服务器
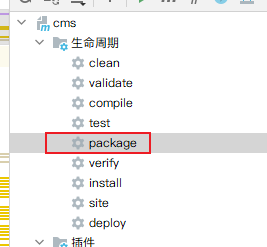
在Maven中打包本地项目

打包成功后显示:

并且此时target文件夹中会多一个jar包

将这个jar包上传到服务器。

- 开启后台服务
- 访问博客首页























 511
511











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








