1. 首先,要确保自己的node版本 >= 12.0.0, 在命令行执行node-v就可以查看node版本
如果node版本低于12的话,就…
node有一个模块叫n,是专门用来管理node.js的版本的。
第一步:首先安装n模块:
npm install -g n
第二步:升级node倒最新稳定版
n stable
(n后面也可以跟版本号)
n v14.15.1
或者
n 14.15.1
## 就完事儿了
2. 开始搭建项目
首先进入需要创建项目的路径下
使用npm: npm init @vitejs/app xxx xxx是项目名
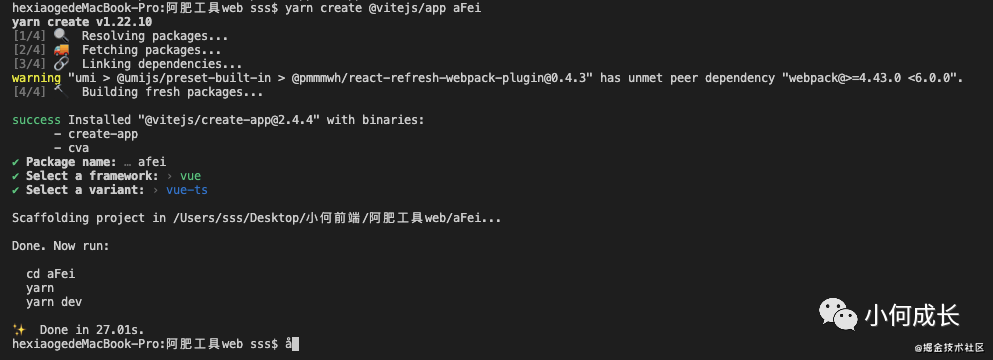
使用yarn:yarn create @vitejs/app xxx xxx是项目名
 然后:
然后:
? Project name: enter
? Select a template: ... vue
? Select a variant: vue-ts
##就完事儿了
得到一个干干净净的vue3.0 + typescript项目了

前端技术框架部分
这里用到了vuex4.0,vue-router4.0,axios,element-plus和vite
npm install vuex@next vue-router@next -S axios element-plus vite
还有sass
npm install sass --D

3. 配置vite.config.ts
主要用到绝对路径和前端部分的跨域,所以做了一个绝对路径的配置和一个跨域部分的配置
import { defineConfig } from "vite"
import vue from "@vitejs/plugin-vue"
import path from "path"
export default defineConfig({
plugins: [
vue()
],
base: "./",
resolve: {
alias: {
// 如果报错__dirname找不到,需要安装node,执行npm install @types/node --save-dev
"@": path.resolve(__dirname, "./src"),
"@assets": path.resolve(__dirname, "./src/assets"),
"@components": path.resolve(__dirname, "./src/components"),
"@views": path.resolve(__dirname, "./src/views"),
"@store": path.resolve(__dirname, "./src/store"),
},
},
build: {
outDir: "dist",
},
server: {
https: false, // 是否开启 https
open: true, // 是否自动在浏览器打开
port: 8001, // 端口号
host: "0.0.0.0",
proxy: {
"/api": {
target: "", // 后台接口
changeOrigin: true,
secure: false, // 如果是https接口,需要配置这个参数
// ws: true, //websocket支持
rewrite: (path) => path.replace(/^\/api/, ""),
},
},
},
// 引入第三方的配置
optimizeDeps: {
include: [],
},
})
配置main.js和app.js
main.js
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import ElementPlus from 'element-plus'
import 'element-plus/lib/theme-chalk/index.css'
// console.log("环境变量=>", import.meta.env)
const app = createApp(App)
app
.use(router)
.use(ElementPlus, { size: "small" })
.use(store)
.mount('#app')
app.js
这个只是做一个页面的承载效果,所以没有什么花里胡哨的代码,这里也可以用于做页面的中转站或者js变量的承载,看具体需求
<template>
<router-view></router-view>
</template>
<script>
export default ({
name: 'App'
})
</script>
最后,实现login.vue就可以了
这里用到了element-plus的el-form表单提交和校验
<template>
<div class="login-wrapper">
<div class="modal">
<el-form :model="user" status-icon :rules="rules" ref="userForm">
<div class="title">火星</div>
<el-form-item prop="userName">
<el-input type='text' prefix-icon="el-icon-user" v-model="user.userName" />
</el-form-item>
<el-form-item prop="userPwd">
<el-input type='password' prefix-icon="el-icon-view" v-model="user.userPwd" />
</el-form-item>
<el-form-item>
<el-button type="primary" class="btn-login" @click="login">登录</el-button>
</el-form-item>
</el-form>
</div>
</div>
</template>
<script>
export default {
name: 'login',
data() {
return {
user: {
userName: 'admin',
userPwd: 'admin'
},
rules: {
userName: [
{ required: true, message: '请输入用户名', trigger: 'blur' }
],
userPwd: [
{ required: true, message: '请输入密码', trigger: 'blur' }
]
}
}
},
methods: {
login() {
FileSaver.saveAs =
this.$refs.userForm.validate(( valid ) => {
if(valid) {
axios.post(xx, {}).then(r => {
console.log(r)
})
} else {
return false
}
})
}
},
}
</script>
<style lang="scss">
.login-wrapper{
display: flex;
justify-content: center;
align-items: center;
background-color: #f9fcff;
width: 100vw;
height: 100vh;
.modal{
width: 500px;
padding: 50px;
background-color: #fff;
border-radius: 4px;
box-shadow: 0 0 10px 5px #ddd;
.title{
font-size: 50px;
line-height: 1.5;
text-align: center;
margin-bottom: 30px;
}
.btn-login{
width: 100%;
}
}
}
</style>
最后:
公众号:
小何成长,佛系更文,都是自己曾经踩过的坑或者是学到的东西有兴趣的小伙伴欢迎关注我哦,我是:
何小玍。大家一起进步鸭






















 534
534











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








