前言
假如你的Vue项目需要在多个服务器部署,若使用代理的模式,每个环境都需要先改IP地址及端口,再打包,非常的麻烦
vue2版本(基于webpack)的动态ip及端口分环境打包
- 在public目录下,新建config.js文件

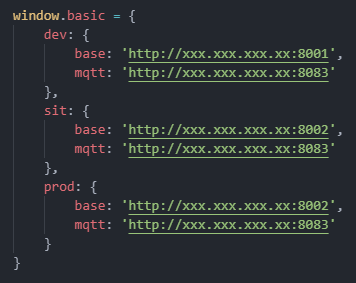
- 在config.js文件中编写对应的分别打包环境

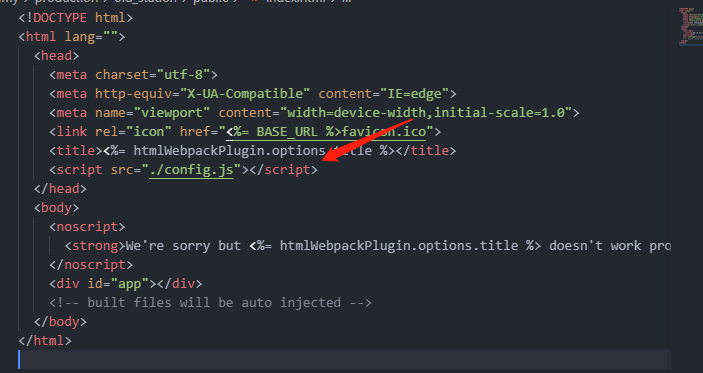
- 把config.js在index.html中引入

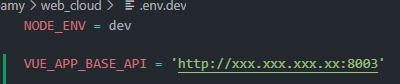
- 创建对应的 .env.dev , .env.sit , .env.prod 三个环境

在每个环境中写入对应的环境变量

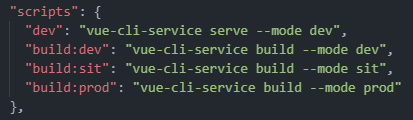
- 处理package.json中的scripts的打包入口

- 最后,修改所需要动态ip及端口的地方
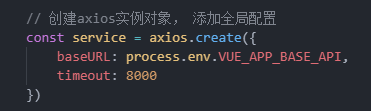
如封装的request请求等
// 创建axios实例对象, 添加全局配置
const service = axios.create({
baseURL: window.basic[process.env.NODE_ENV].base + '/'
})
在vue2中,process.env.NODE_ENV拿到的就是对应的环境变量
window.basic获取到的就是对应的全局参数
vue2版本(基于webpack)的分环境打包
如上差别不大,不过在 .env.dev , .env.sit , .env.prod 这三个环境中,分别写入对应的环境,就不用动态的去引入ip和端口号了。

并且,在需要用到的地方,也不用去区分,直接全局引用就可以了

vue3版本(基于vite)的动态ip及端口分环境打包
跟vue2差别不大,先写config.js文件,然后在index.html中引用。
但这里需要注意的是,vue3中,需要使用VITE_APP_xx (xx可随意填写变量名)
如:
NODE_ENV = demo
VITE_APP_ENV = 'dev'
但是在vue3中,使用这个变量,就不是跟vue2一样,使用process.env.xxx了
而是使用import.meta.env.VITE_APP_ENV这种写法
如:
const baseURL: string = window.basic[import.meta.env.VITE_APP_ENV as any].base + '/' ?? ''
vue3版本(基于vite)的分环境打包
这个就是vue2版本的分环境打包和变量使用注意一下
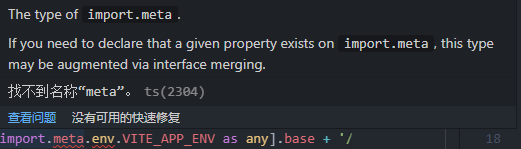
在typescript里,需要去处理一下window对象,以及找不到meta对象和env对象

在tsconfig.json里,找到types,在里面添加"vite/client"

最后
公众号:
小何成长,佛系更文,都是自己曾经踩过的坑或者是学到的东西有兴趣的小伙伴欢迎关注我哦,我是:
何小玍。大家一起进步鸭






















 410
410











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








