目录
vue2版本(基于webpack)的动态ip及端口分环境打包
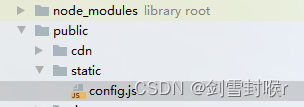
1、在public目录下,新建static文件夹,在static文件夹下再新建config.js文件
4、创建对应的 .env.dev , .env.sit , .env.prod 三个环境
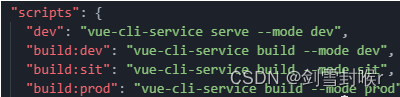
6、处理package.json中的scripts的打包入口
7、最后,修改所需要动态ip及端口的地方,如封装的request请求等
前言
假如你的Vue项目需要在多个服务器部署,若使用代理的模式,每个环境都需要先改IP地址及端口,再打包,非常的麻烦。
vue2版本(基于webpack)的动态ip及端口分环境打包
1、在public目录下,新建static文件夹,在static文件夹下再新建config.js文件

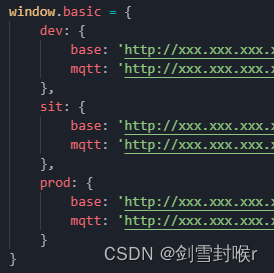
2、在config.js文件中编写对应的分别打包环境

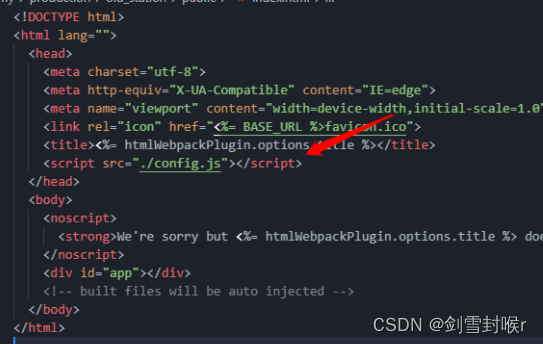
3、把config.js在index.html中引入

4、创建对应的 .env.dev , .env.sit , .env.prod 三个环境

5、在每个环境中写入对应的环境变量
![]()
6、处理package.json中的scripts的打包入口

7、最后,修改所需要动态ip及端口的地方,如封装的request请求等
// 创建axios实例对象, 添加全局配置
const service = axios.create({
baseURL: window.basic[process.env.NODE_ENV].base + '/'
})在vue2中,process.env.NODE_ENV拿到的就是对应的环境变量,window.basic获取到的就是对应的全局参数。






















 376
376











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








