BootStrap-Table的使用
引入需要的文件
<link rel="stylesheet" href="../css/font-awesome.min.css">
<link rel="stylesheet" href="../css/bootstrap.css">
<link rel="stylesheet" href="../css/bootstrap-table.min.css">
<script src="../js/popper.min.js"></script>
<script src="../js/jquery-1.11.0.min.js"></script>
<script src="../js/bootstrap-table.min.js"></script>
<script src="../js/bootstrap.min.js"></script>
上述文件可以在网络上自行下载,JQuery版本不一定要与我相同。
BootStrap-Table的引入
在项目中 我们需要将后端文件以表格形式呈现,所以要引入BootStrap-Table组件,并利用其功能,包括表格细节展示,按搜索框搜索等等。
HTML代码
<div class="row">
<div class="col-12">
<table id="table" data-toggle="table" data-detail-view="true" data-detail-formatter="detailFormatter">
</table>
</div>
</div>
// 页面加载直接发送请求,初始化表格
$(function(){
initTable();
});
function initTable(){
$('#table').bootstrapTable('destroy');
$('#table').bootstrapTable({
method : 'post', // 请求方式
contentType:'application/x-www-form-urlencoded; charset=UTF-8',
url : 'http://localhost:8080/other/queryFileList', //请求地址
dataType: 'json',
dataField: 'rows', //返回数据参数
pagination : true, //是否开启分页
pageNumber : 1, // 分页当前
pageSize: 2, //每页的记录行数(*)
pageList: [2, 4, 6], //可选分页
paginationPreText: '上一页',
paginationNextText: '下一页',
sidePagination: "server", //服务端分页
queryParamsType: 'limit', //选取严格的参数类型
queryParams: function (params) {
// 这个函数主要是对请求参数的处理,发送js对象
var obj = {};
obj['offset'] = params.offset;
obj['limit'] = params.limit;
if($('#searchText').val() !== ""){
let options = $("#sel1 option:selected"); //获取选中项
let day = options.val(); //获取选中项的值
let value = $('#searchText').val();
obj[day] = value;
}
console.log(obj);
var temp = JSON.stringify(obj);
return JSON.parse(temp);
},
responseHandler: function (res) {
// 对返回参数进行处理
console.log(res);
return {
"total": res.data.total,
"rows": res.data.rows
};
},
// 对数据列进行一个封装
columns : [{
field: 'SerialNumber',
title: '序号',
formatter: function (value, row, index) {
return index+1;
}
}, {
field: 'fileName',
title: '文件名称',
cellStyle:{
css:{
"overflow": "hidden",
"text-overflow": "ellipsis",
"white-space": "nowrap"
}
}
}, {
field: 'userName',
title: '上传人'
}, {
field: 'createTime',
title: '上传时间'
}, {
field: 'operate',
title: '操作',
align: 'center',
valign: 'middle',
width: 200,
events: {
'click #delete': function (e, value, row, index) {
deleteInfo(row.id);
},
'click #download': function (e, value, row, index) {
downloadInfo(row.id);
}
},
formatter: function (value, row, index) {
var result = "";
result +=
'<button id="download" class="btn btn-success btn-sm" style="margin-left:10px;">下载</button>' +
'<button id="delete" class="btn btn-danger btn-sm" style="margin-left:10px;">删除</button>';
return result;
}
}],
onLoadSuccess: function () {
},
onLoadError: function () {
alert("数据加载失败!");
}
});
}
// 细节视图展示
function detailFormatter(index, row) {
var html = []
$.each(row, function (key, value) {
if (key != 'limit' && key != 'page' && key != 'offset') {
if(key == 'fileName') {
html.push('<p><b>' + '文件名称' + ':</b> ' + value + '</p>')
} else if(key == 'fileDescription') {
html.push('<p><b>' + '文件描述' + ':</b> ' + value + '</p>')
} else if(key == 'userName') {
html.push('<p><b>' + '上传人' + ':</b> ' + value + '</p>')
} else if(key == 'createTime') {
html.push('<p><b>' + '上传时间' + ':</b> ' + value + '</p>')
}
}
});
return html.join('')
}
function deleteInfo(id) {
if(confirm("确定删除吗")){
$.ajax({
type: 'post',
url: 'http://localhost:8080/other/delete',
dataType: 'json',
data: {
id: id
},
success: function (data) {
if (data.code == '200') {
$('#table').bootstrapTable('refresh');
alert('删除成功');
}
else {
alert(data.message);
}
}
})
}
}
function downloadInfo(id) {
let $eleForm = $("<form method='post'></form>");
let url = "http://localhost:8080/other/download?id="+id;
$eleForm.attr("action", url);
$(document.body).append($eleForm);
$eleForm.submit();
}
后端代码
Controller
@PostMapping(value = "/queryFileList")
public CommonReturnType queryFileList(OtherFileForm otherFileForm) {
PageHelper<OtherFileForm> pageHelper = new PageHelper<>();
Integer total = otherFileService.getTotal(otherFileForm);
pageHelper.setTotal(total);
List<OtherFileForm> list = otherFileService.selectFileListPage(otherFileForm);
pageHelper.setRows(list);
return CommonReturnType.success(pageHelper);
}
Form
@Data
@NoArgsConstructor
@AllArgsConstructor
public class OtherFileForm extends Page {
private Integer id;
private String fileName;
private String fileDescription;
private String userName;
@JsonFormat(pattern="yyyy-MM-dd HH:mm:ss",timezone = "GMT+8")
private Date createTime;
}
@Data
@AllArgsConstructor
@NoArgsConstructor
public class Page {
// 每页显示数量
private int limit;
// 页码
private int page;
// sql语句起始索引
private int offset;
}
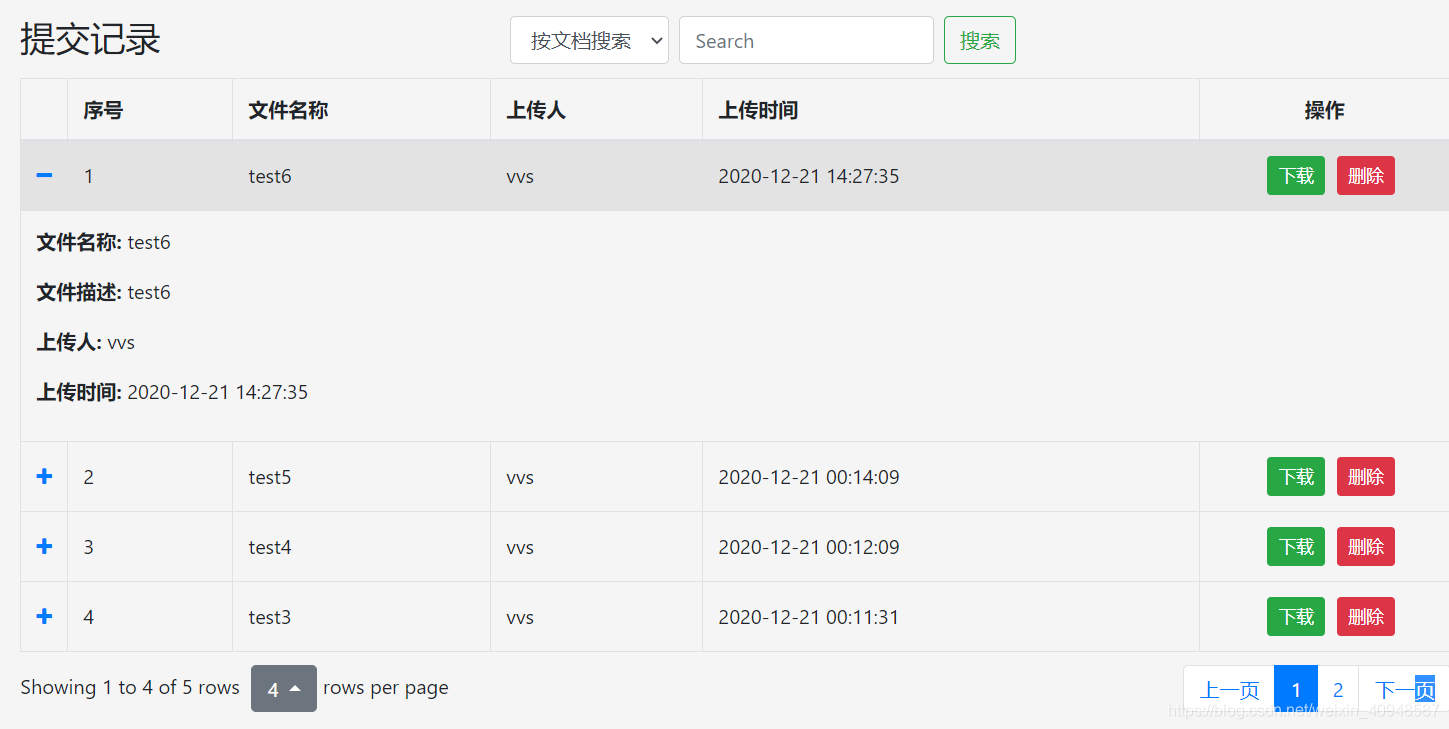
结果展示






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








