全局变量和局部变量各司其职,但使用不当会有严重的副作用,而且有时候还不知道是怎么回事。
先看一个栗子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
window.onload = function () {
var i = null;
function test1() {
i = 1;
};
function test2() {
console.log(i);
}
test1();
test2();
}
</script>
</head>
<body></body>
</html>
很多同学会这样分析:因为i=1是test1函数里面的局部变量,因此调用test2函数log出的是null。
然而,控制台显示的是:

这是为什么呢?
实际上,每次定义变量时,都必须写var关键字,否则变量就会定义在全局,这叫污染全局变量。
真正的写法是这样的:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
window.onload = function () {
var i = null;
function test1() {
var i = 1;
};
function test2() {
console.log(i);
}
test1();
test2();
}
</script>
</head>
<body></body>
</html>
显示效果:

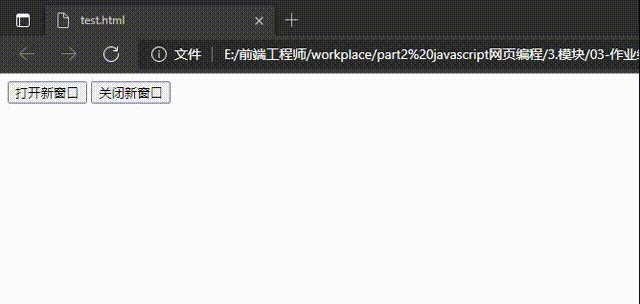
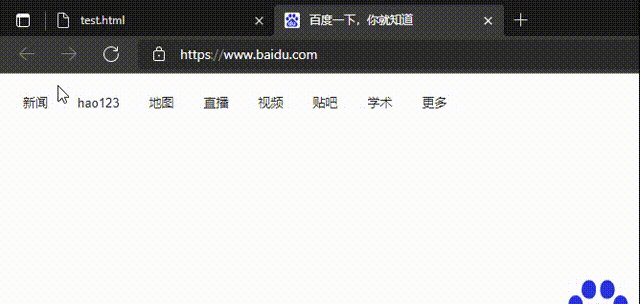
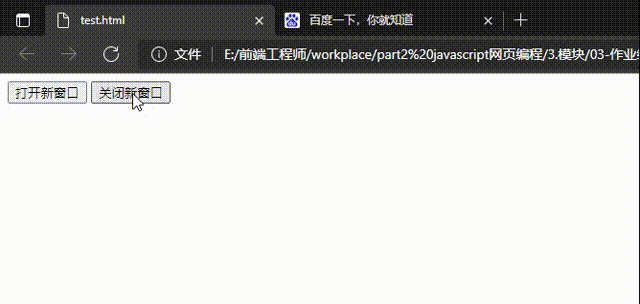
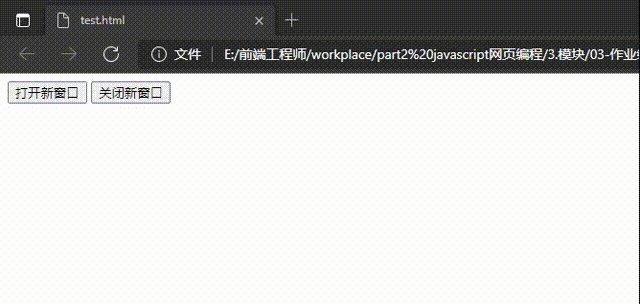
这就是不难解释,为什么这儿opener明明是匿名函数表达式的变量,为什么还会影响其他变量呢?实际上,opener是通过污染全局变量实现的关闭效果(看例子)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
window.onload = function ()
{
var btnOpen = document.getElementById("btn_open");
var btnClose = document.getElementById("btn_close");
var opener = null;
btnOpen.onclick = function ()
{
opener = window.open("https://www.baidu.com");
};
btnClose.onclick = function () {
opener.close();
}
}
</script>
</head>
<body>
<input id="btn_open" type="button" value="打开新窗口" />
<input id="btn_close" type="button" value="关闭新窗口" />
</body>
</html>
显示效果:

参考素材来源于:拉勾教育大前端训练营。希望整理的知识笔记对大家JavaScript进阶有所帮助,也诚恳希望大家批评指正。






















 253
253











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








