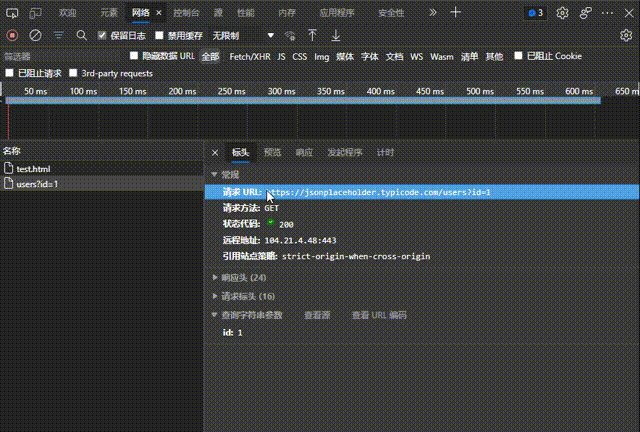
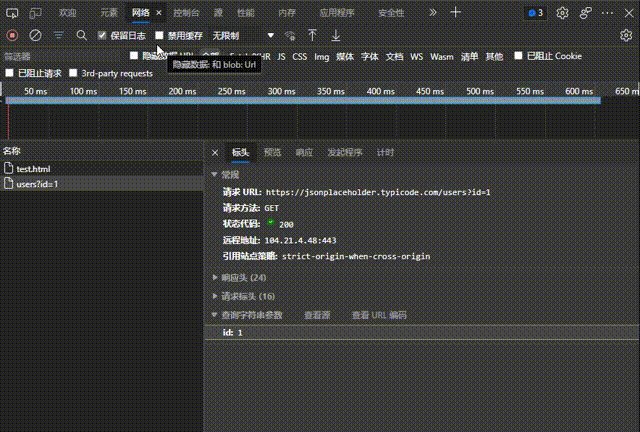
原生ajax步骤:创建XMLHttpRequest对象 → 输入网址(配置请求参数)→回车(发送请求)→回调函数获取数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>原生ajax</title>
</head>
<body>
<script>
var xmlhttp = null;
//1.创建XMLHttpRequest镀锡
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
} else if (window.ActiveXObject) {
xmlhttp = new ActiveXObject('Mircrosoft.XM:HTTP');
} else {
alert('浏览器不支持')
}
function callback() {
if (xmlhttp.readyState === 4) {
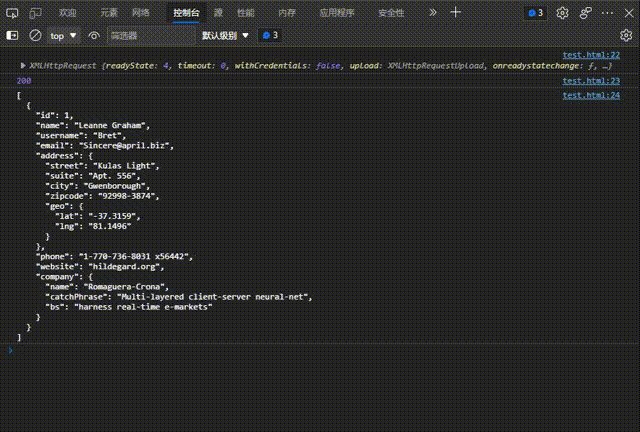
console.log(xmlhttp)
console.log(xmlhttp.status);
console.log(xmlhttp.responseText)
}
}
var url = ' https://jsonplaceholder.typicode.com/users?id=1';
//2.输入网址
xmlhttp.open('GET', url)
//3.按回车键
xmlhttp.send(null);
//4.回调函数 → 之所以称为回调,是因为可以获取各种数据
xmlhttp.onreadystatechange = callback;
</script>
</body>
</html>

两个知识点:
1、xmlhttp.onreadystatechange = callback 等价于函数表达式
function callback(){
if(xmlhttp.readyState===4){
console.log(xmlhttp.status);
}
}
xmlhttp.onreadystatechange = callback;
//等价于
xmlhttp.onreadystatechange = function(){
if(this.readyState){
console.log(this.responseText)
}
}
解释:函数调用者是xmlhttp,因此this最终指向了xmlhttp
2、因为是等价于函数表达式,因此this指向函数的调用者,可以将xmlhttp改为this
function callback() {
if (xmlhttp.readyState === 4) {
console.log(this)
console.log(this.status);
console.log(this.responseText)
}
}
笔记素材来源:拉勾大前端训练营。






















 1464
1464











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








