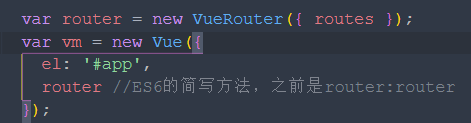
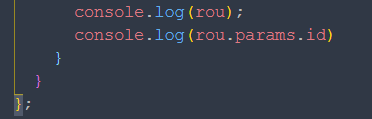
1、Bracket Pair Colorizer

给括号添加颜色

2、One Dark Pro

修改相应的代码颜色

3、Material Icon Theme

修改图标

4、Office Viewer

虽然是显示excel和csv文件内容的插件,但是主题颜色我挺喜欢的
5、Auto Rename Tag

一个自动补全html标签的插件
6、Color Info

一个显示css颜色的插件
7、Easy LESS

自动将less文件转换为css文件插件
8、Prettier - Code formatter

自动格式化代码插件
9、SVG Viewer

可以查看SVG图片的插件
10、Live Server

可以实时打开服务器的插件
11、open in browser

打开不同的浏览器插件
























 2394
2394











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








