0、介绍
- BOM 的核心
- 表示浏览器的实例
- 身份:ECMAScript中的Global对象;浏览器窗口的JavaScript接口。
- =》网页中定义的所有对象、变量和函数都以 window 作为其 Global 对象,都可以访问其上定于的全局方法。
- 由于实现不同,某些 window 对象的属性在不同浏览器间可能差异很大。
1.1、Global 作用域
通过 var 声明的所有全局变量和函 数都会变成 window 对象的属性和方法。
1.2、窗口关系
window.parent:始终指向当前窗口的父窗口
window.top:对象始终指向最上层(最外层)窗口,即浏览器窗口本身。
window.self:它是终极 window 属性,始终会指向 window。
self 和 window 就是同一个对象。之所以还要暴露 self,就是为了和 top、parent 保持一致。
1.3、窗口位置与像素比
现代浏览器提供了 screenLeft 和screenTop。
表示窗口相对于屏幕左侧和顶部的位置 ,返回值的单位是 CSS 像素。
window.screenLeft //0 window.screenTop//0
可以使用 moveTo()和 moveBy()方法移动窗口。
moveTo()接收要移动到的新位置的绝对坐标 x 和 y;
moveBy()则接收相对当前位置在两个方向上移动的像素数。
依浏览器而定,以上方法可能会被部分或全部禁用。
像素比:window.devicePixelRatio
window.devicePixelRatio 实际上与每英寸像素数(DPI,dots per inch)是对应的。DPI 表示单位像素密度,而 window.devicePixelRatio 表示物理像素与逻辑像素之间的缩放系数。
1.4、窗口大小
所有现代浏览器都支持 4 个属性:innerWidth、innerHeight、outerWidth 和 outerHeight。
outerWidth 和 outerHeight 返回浏览器窗口自身的大小
innerWidth和 innerHeight 返回浏览器窗口中页面视口的大小(不包含浏览器边框和工具栏)。
可以使用resizeTo()和resizeBy()方法调整窗口大小。

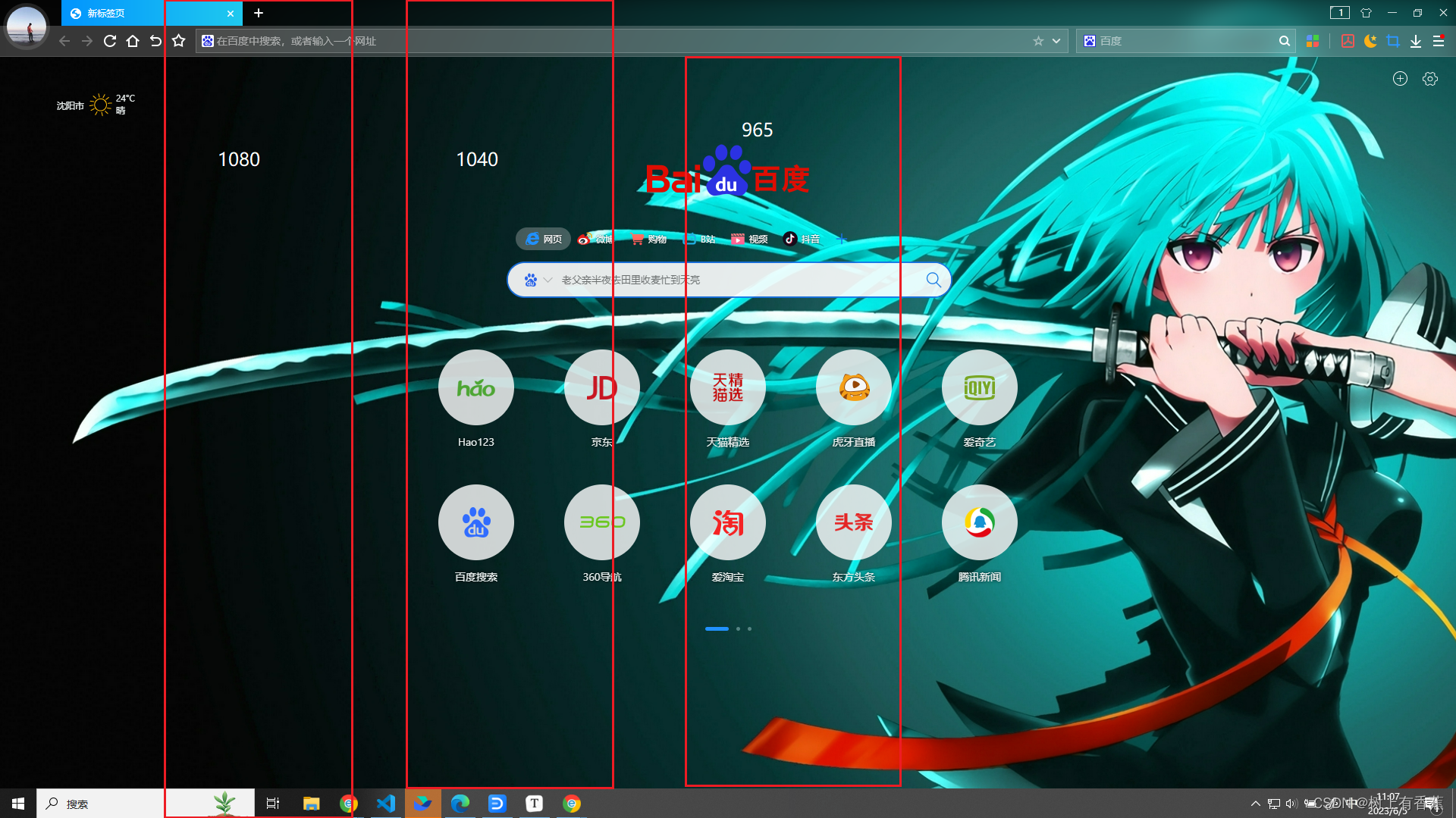
从左到右红色方框高度依次为显示器:1080、outerHeight:1040、 innerHeight:965
1.5、视口位置
度量文档相对于视口滚动距离的属性有两对,返回相等的值:window.pageXoffset/window. scrollX 和 window.pageYoffset/window.scrollY。
可以使用 scroll()、scrollTo()和 scrollBy()方法滚动页面。
1.6、导航与打开新窗口
window.open()方法可以用于导航到指定 URL,
1.7、定时器
setTimeout()用于指定在一定时间后执行某些代码,
setInterval()用于指定每隔一段时间执行某些代码。
1.8、系统对话框
使用 alert()、confirm()和 prompt()方法,可以让浏览器调用系统对话框向用户显示消息。























 237
237











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








