最近乘工作闲暇,做了一个俄罗斯方块,里面用了较多es6的语法,但是基本上都做了注释
先上思路
俄罗斯的方块简单指出在于他有固定的集中图形
大概有个印象,本身加变化总共19种图像
1、先画一个游戏区方块(我的思路是定义行列,然后根据行列先画出一个一维数组,把一位数组转为二位数组)
2、去解决碰撞跟触底的判断(这是一个难点,还是要找规律)
我的思路是这样

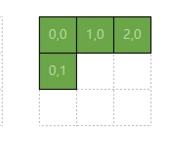
比如说这个图形,如果向下做触底判断的时候,根据xy轴,我找出x相同,y值最大的方块,这样我便找到[0,1][1,0][2,0]这三个方块,然后我再每次下移的时候,判断这几个方块的下面一个方块有没有值,如果有,就说明触底了,停止下移
比如说这个图形,如果向下左做触底判断的时候,根据xy轴,我找出Y相同,X值最小的方块,这样我便找到[0,0][0,1]这两个方块,然后我再每次左移的时候,判断这几个方块的左边一个方块有没有值,如果有,就说明左边触边了,停止左移
3、解决每种形状的变化
这边你要去看上边的几种图形,找到规则,做变化,我的思路是我把第一种分为一类,剩下的分为一类,第一种我找到一个轴,根据这个轴去做变化,我找的是(0,0),每次变化我都以这个作为轴变化,剩下的几种图形都是3×3,在里面变化,所以我找了最中间的那个作为轴,进行变化,这样便实现了图形的变化。
博客写的有些潦草,但是所有代码基本都写了注释,最后上一个效果图























 187
187











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








