全局属性:可以用来配置所有元素共有的行为,这种属性称为全局属性。
局部属性:有些元素能规定自己的属性,这种属性称为局部属性。
1. accesskey 属性
<form action="">
<p>
Name: <input type="text" name="name" id="" accesskey="n">
</p>
<p>
Password: <input type="password" name="password" id="" accesskey="p">
</p>
<p>
Name: <input type="submit" name="" id="" value="Log In" accesskey="s">
</p>
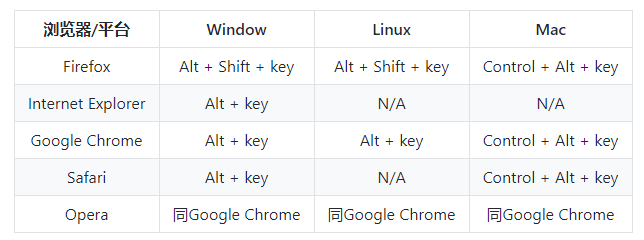
</form>在上面的例子中,三个input元素添加了accesskey属性,这样在Mac下就可以用Control + Alt(Option) + n快捷键访问到Name的输入框了。用来触发accesskey机制的按键组合因平台而异,具体如下:
2. class属性,用来将元素归类
3. contenteditable属性,是H5新增加的属性,其用途是让用户能够修改页面上的内容。
p元素的contenteditable属性值设置为true时,用户可以单击文字编辑内容。设置为false时禁止编辑。
4. dir属性用来规定元素中文字的方向。有效值有两个:ltr(从左到右)、rtl(从右到左)。
5. draggable属性是HTML5支持拖放操作的方式之一,用来表示元素是否可被拖放。
6. dropzone属性是HTML5支持拖放操作的方式之一,与draggable属性搭配使用。
7. id属性用来给元素分配一个唯一的标识符。还有id属性还可以用来导航到文档中的特定位置。
8. hidden是个布尔属性,元素会被隐藏
9. lang属性用于说明元素内容使用的语言。lang属性必须使用有效的ISO语音代码,使用这个属性的目的在于,让浏览器调整其表达元素内容的方式,比如在使用了文字朗读器的情况下正确发音。
<p lang="en">Hello - how are you?</p>10. spellcheck属性用来表明浏览器是否应该对元素的内容进行拼写检查,这个属性只有用在用户可以编辑的元素上时才有意义。 spellcheck属性可以接受的值有两个:true和false。至于拼写检查的实现方式则因浏览器而异。
<textarea name="" id="" cols="30" rows="5" spellcheck="true">This is some lalalala text</textarea>11. style属性用来直接在元素身上定义CSS样式。
12. tabindex属性可以改变默认的转移顺序。HTML页面的键盘焦点可以通过按Tab键在各元素之间切换。
<!-- tabindex属性应用 -->
<form action="">
<label>Name: <input type="text" name="" id="" tabindex="2"></label>
<label>City: <input type="text" name="" id="" tabindex="-1"></label>
<label>Country: <input type="text" name="" id="" tabindex="1"></label>
<input type="submit" value="" tabindex="3">
</form>上面的代码实现效果是:在按Tab键的过程中,tabindex为1的Country输入框第一个被选中,接着焦点会跳到Name输入框,最后是submit提交。tabindex设置为-1的元素不会在用户按下Tab键后被选中。
13. title属性提供了元素的额外信息,浏览器通常用这些东西显示工具条提示,这个在一些展示不全的文本标题也经常使用。
<!-- title属性应用 -->
<a href="https://qiqihaobenben.github.io/" title="我的个人网站">qiqihaobenben.github.io</a>























 782
782

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








