1.必须要有package.json文件
2.直接安装Babel法:
2.1)全局安装Babel
$ npm install -g babel-cli
或者
$ npm install -g babel-cli --save-dev它会自动在package.json文件中的devDependencies中加入babel-cli
$ npm install --save-dev babel-cli
package.json文件查看:
{
...
"devDependencies": {
"babel-cli": "^6.26.0"
}
}3. Babel的配置文件是.babelrc,存放在项目的根目录下。使用Babel的第一步,就是配置这个文件。
{
"presets": [],
"plugins": []
}点击此处到Babel中文官网presets配置页面:Babel Plugins
# 安装 Babel CLI 和 preset
$ npm install --save-dev babel-cli babel-preset-env
# 最新转码规则
$ npm install --save-dev babel-preset-latest
# ES2015转码规则
$ npm install --save-dev babel-preset-es2015
# react转码规则
$ npm install --save-dev babel-preset-react
# ES7不同阶段语法提案的转码规则(共有4个阶段),选装一个
$ npm install --save-dev babel-preset-stage-0
$ npm install --save-dev babel-preset-stage-1
$ npm install --save-dev babel-preset-stage-2
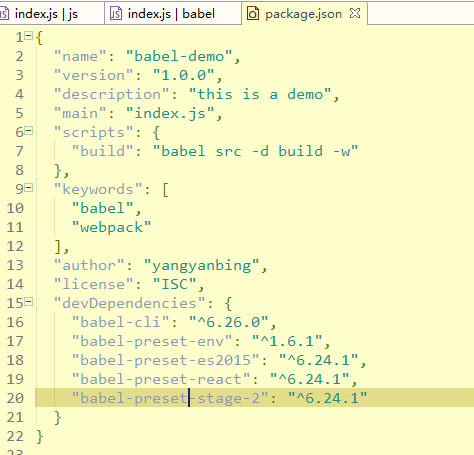
$ npm install --save-dev babel-preset-stage-3package.json文件查看:
{
...
"devDependencies": {
"babel-cli": "^6.26.0",
"babel-preset-env": "^1.6.1",
"babel-preset-es2015": "^6.24.1",
"babel-preset-react": "^6.24.1",
"babel-preset-stage-2": "^6.24.1"
}
}
修改package.json文件
{
...
"scripts": {
"build": "babel src -d build -w" //或者修改为 "babel src -d lib"
},
...
}
5. 当我们用npm安装好这些插件工具之后,我们需要将这些规则加入到.babelrc中去。如下所示:
{
"presets": [
"es2015",
"react",
"stage-2"
],
"plugins": []
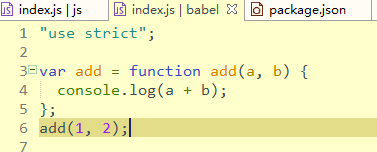
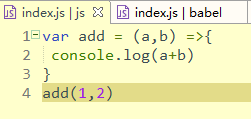
}6.执行 babel src/js/index.js -o src/babel/index.js(指定文件转码) 或者npm run build(全转),进行转码
6.转码、转码的规则:
# 转码结果输出到标准输出
$ babel test.js
# 转码结果写入一个文件
# --out-file 或 -o 参数指定输出文件
$ babel a.js --out-file b.js
# 或者
$ babel a.js -o b.js
# 整个目录转码
# --out-dir 或 -d 参数指定输出目录
$ babel src --out-dir lib
# 或者
$ babel src -d lib
# -s 参数生成source map文件
$ babel src -d lib -s工具配置法:
我们可以通过前端自动化的很多工具来实现ES6的转码配置,比如,常见的grunt、gulp、Webpack和Node等。
下面我就简单的说下我较为熟悉的gulp配置法。
点击此处到Babel中文官网Tool配置页面:Babel Tool
a. 首先,我们需要在项目中安装gulp:
$ npm install gulp --save-dev
b. 然后,我们需要在项目中安装gulp-babel:
$ npm install --save-dev gulp-babel
当执行完上面的两个命令后,我们会发现根目录下的package.json文件内容已经被自动修改成:
{
"devDependencies": {
"babel-cli": "^6.22.2",
"gulp": "^3.9.1",
"gulp-babel": "^6.1.2"
}
}
c. 编写gulpfile.js文件,文件内容如下所示:
var gulp = require("gulp");
var babel = require("gulp-babel");
gulp.task("default", function () {
return gulp.src("src/a.js")
.pipe(babel())
.pipe(gulp.dest("lib"));
});
当我们在当前项目目录下运行如下命令后,会发现原本在src文件夹中的a.js(按照ES6标准编写的)文件已经被转码成ES5标准的a.js,并放在了lib文件夹里面。
$ gulp default
#或者用下面的命令也行
$ gulp你也可以选择在线转码(测试体验用),地址是:http://babeljs.cn/repl/。
http://www.cnblogs.com/yuanbo88/p/6389299.html
http://www.jb51.net/article/105968.htm
http://www.ruanyifeng.com/blog/2016/01/babel.html



























 2597
2597

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








