学习目标:
例如:
- 四天掌握小鹿线Vue面试题+笔记 (day1)
- 八股文进度推进
6.20学习内容
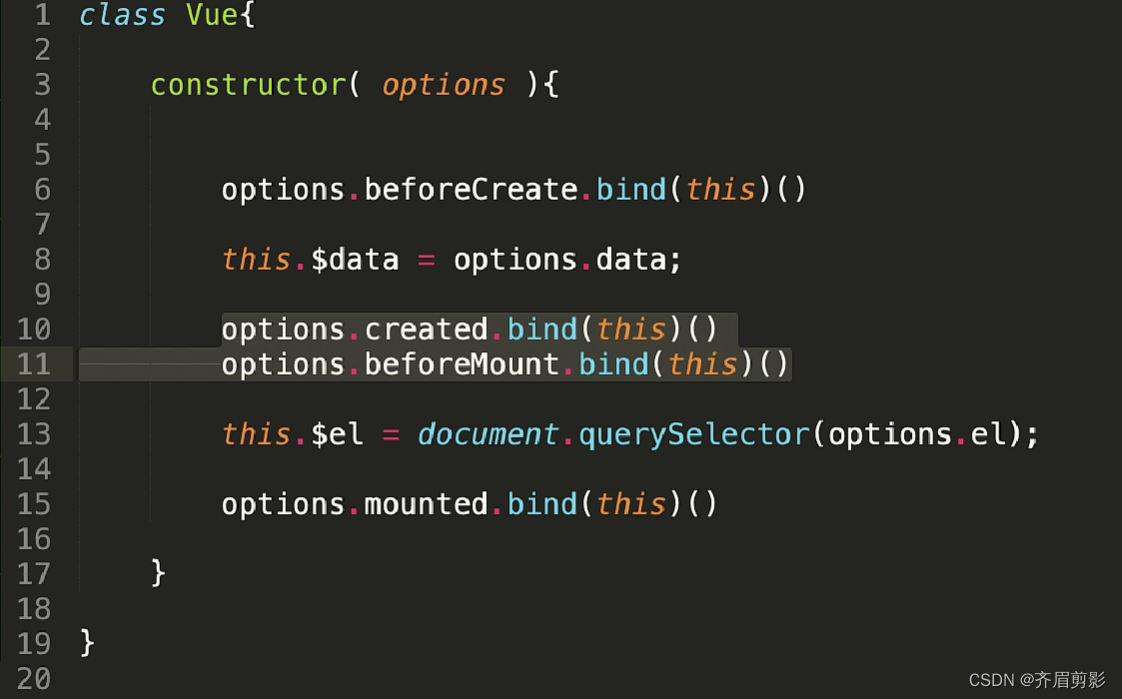
VUE2.X生命周期
-
有哪些生命周期?
系统自带的:
beforeCreate、created、beforeMounte、mounted、beforeUpdate、updated、beforeDestroy、destroyed -
一旦进入到页面或者组件,会执行哪些生命周期,顺序。
前四个,按顺序执行:beforeCreate、created、beforeMounte、mounted。 -
在哪个阶段有
$el,在哪个阶段有$data?
beforeCreate :啥也没有
created :有data没有el
beforeMounte: 有data没有el
mounted :date和el都有 -
如果加入了keep-alive会多两个生命周期
activated、deactivated -
如果加入了keep-alive,首次进入组件会执行哪些生命周期?
beforeCreate、created、beforeMounte、mounted、activated -
如果加入了keep-alive,第二次或者第N次进入组件会执行哪些生命周期?
只执行一个生命周期:activated 【页面组件被缓存过】

谈谈你对keep-alive的理解
-
是什么?
是vue系统自带的组件,功能:是来缓存组件的。===》提升性能 -
使用场景
来缓存组件,提升项目的性能。具体实现比如:首页进入到详情页,如果用户在首页每次点击都是相同的,那么详情页就没必要请求n次,直接缓存起来就可以了,如果点击的不是同一个, 那么就直接请求。
v-if和v-show区别
-
展示的形式不同
v-show 创建一个dom节点
v-if 是display:none;block -
使用场景不同
初次加载v-if比v-show好,页面不会做加载盒子
频繁切换v-show比v-if好,创建和删除的开销太大了,显示和隐藏开销较小
v-if和v-show的优先级
v-for的优先级大于v-if 【源码写的】
ref是什么?
来获取dom的
nextTick是什么?
获取更新后的dom内容(dom更新后执行的回调–>异步)
scoped的原理
- 作用:让样式在本组件中生效,不影响其他组件。
- 原理:给元素的节点新增自定义属性,然后css根据属性选择器添加样式。
vue里的样式穿透
sass
- 下载
npm install sass-loader node-sass --save
<style lang='scss' scoped>
- sass 样式穿透 :父元素/deep/子元素
stylus
- 下载
<style lang='stylus' scoped>
- stylus样式穿透方式 :(1).父元素>>>子元素 (2).父元素/deep/子元素
Vue组件之间如何传值通信
1.父组件=>子组件
父组件:
<Header :msg='msg'></Header>
子组件:
props:['msg']
props:{msg:string}
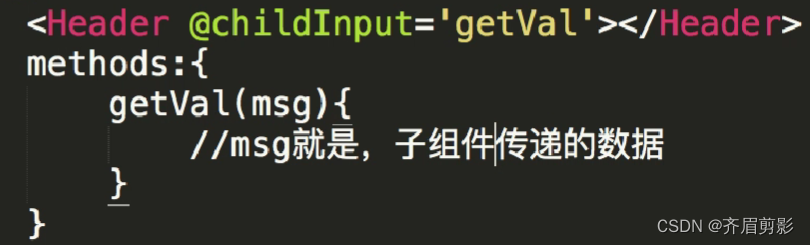
2.子组件=>父组件
子组件:
this.$emit(自定义事件名称,要传的数据)
父组件:

3.兄弟组件之间传值
通过一个中转来执行(bus——事件总线)
A兄弟传值:
import bus from '@/common/bus
bus.$emit('自定义事件名称,要传的数据')
B兄弟接收:
import bus from '@/common/bus
bus.$on('自定义事件名称,(data)=>{操作···})






















 2361
2361











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








