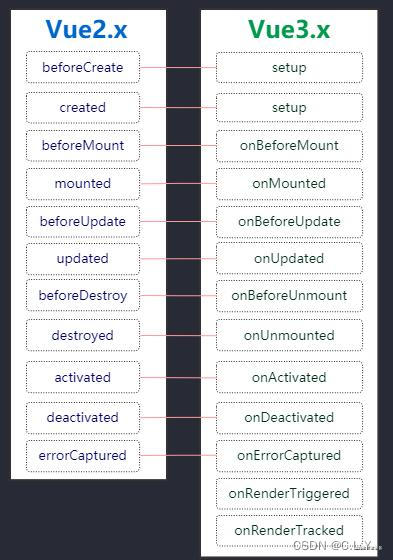
1.vue2.0生命周期,自带的有哪些:beforeCreate,created,beforeMount,mounted,beforeUpdate,updated,beforeDestroy,destroyed
2.vue2.0加上keep-alive多了哪些生命周期:activated,deactivated
3.vue2.0/3.0中errorCaptured/onErrorCaptured的作用:当捕获一个来自子孙组件的错误时被调用,有三个参数:错误对象、发生错误的组件实例、一个包含错误来源信息的字符串;此钩子会返回false来阻止改错误继续向上传播。
3.vue3.0生命周期,自带的有哪些:setup,onBeforeMount,onMounted,onBeforeUpdate,onUpdated,onBeforeUnmount,onUnmounted

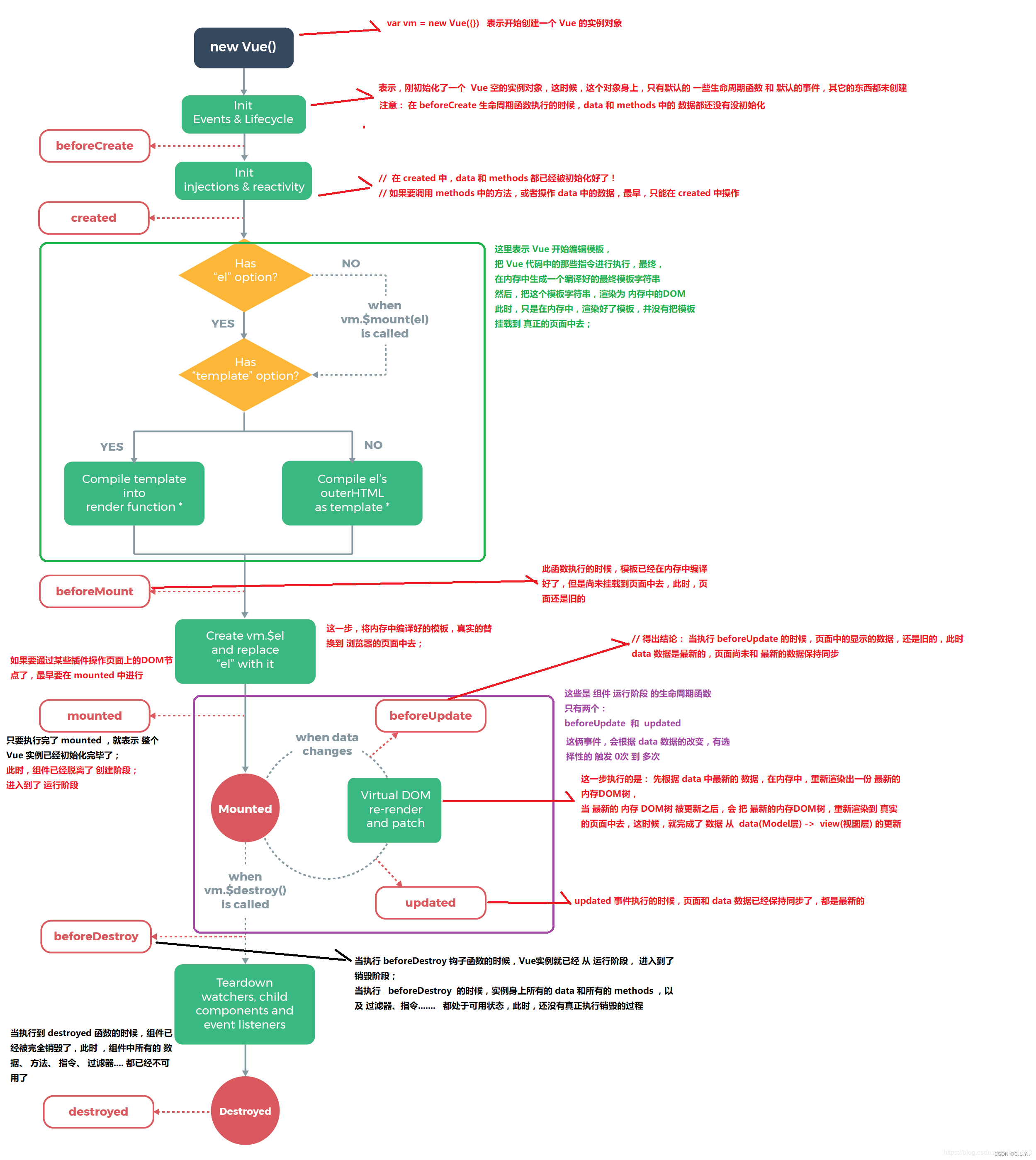
4.一旦进入页面或者组件,会执行哪些生命周期,顺序:beforeCreate,created,beforeMount,mounted
5.在哪个阶段有$el,在哪个阶段有$data:beforeCreate阶段什么也没有,created阶段有$data,没有$el,beforeMounte阶段有$data,没有$el,mounted有$data和$el
6.如果加入了Keep-alive,第一次进入组件会执行哪些生命周期:beforeCreate,created,beforeMount,mounted,activated
7.如果加入了Keep-alive,第二次进入组件会执行哪些生命周期,第n次会执行哪些:activated
8.谈谈你对Keep-alive的了解:是什么?是vue系统中带的一个组件,功能:用来缓存组件的数据(提升性能)
9.vue3.0中onRenderTracked和onRenderTriggered作用:这两个事件都带有一个debugger event,该事件会告诉你哪个操作跟踪了组件以及该操作的目标对象和键,检测什么依赖造成了组件的重新渲染






















 707
707











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








