Activiti工作流集成在Java中的难点主要包括以下几个方面:
- 复杂的流程控制:在实际应用中,Activiti工作流往往涉及到复杂的流程控制,包括条件判断、循环等。这使得编写和维护代码变得困难。为了解决这个问题,可以使用Java中的条件语句和循环语句来控制流程。但是,对于大型或复杂的业务流程,这种控制可能会变得非常复杂和难以管理。
- 异常处理:在Activiti工作流中,可能会出现各种异常情况,例如网络连接丢失、数据错误等。处理这些异常情况是非常重要的,否则可能导致工作流无法正常执行。Java提供了异常处理机制来解决这个问题,但是需要对异常情况进行细致的分类和处理,以确保工作流的稳定性和可靠性。
- 业务流程图解析:Activiti使用BPMN(业务流程建模与标注)来描述业务流程。BPMN文件本质上是一个XML文件,包含了流程的所有定义和属性。在集成Activiti时,需要将BPMN文件解析为Java对象或数据结构,以便在程序中进行操作。这个过程可能会涉及到XML解析和Java对象映射等复杂的技术。
软件项目相关全套精华资料包获取方式①:点我获取
源码获取方式②:本文末个人名片直接获取。
软件资料清单列表部分文档清单:工作安排任务书,可行性分析报告,立项申请审批表,产品需求规格说明书,需求调研计划,用户需求调查单,用户需求说明书,概要设计说明书,技术解决方案,数据库设计说明书,详细设计说明书,单元测试报告,总体测试计划,单元测试计划,产品集成计划,集成测试报告,集成测试计划,系统测试报告,产品交接验收单,验收报告,验收测试报告,压力测试报告,项目总结报告,立项结项审批表,成本估算表,项目计划,项目周报月报,风险管理计划,质量保证措施,项目甘特图,项目管理工具,操作手册,接口设计文档,软件实施方案,运维方案,安全检测报告,投标响应文件,开工申请表,开工报告,概要设计检查表,详细设计检查表,需求规格说明书检查表,需求确认表,系统代码编写规范,软件项目质量保证措施,软件部署方案,试运行方案,培训计划方案,软件系统功能检查表,工程试运行问题报告,软件合同,资质评审材料,信息安全相关文档等。
前言
activiti工作流引擎项目,企业erp、oa、hr、crm等企事业办公系统轻松落地,请假审批demo从流程绘制到审批结束实例。
一、项目形式
springboot+vue+activiti集成了activiti在线编辑器,流行的前后端分离部署开发模式,快速开发平台,可插拔工作流服务。工作流表单可平滑的接入自定义表单,接入后进行业务审批流转。本项目集成了工作流所有的功能,并做了一个测试的表单进行审批演示。工作流部分功能含:流程图在线绘制,在线发布,工作流权限设置,审批节点设置(角色,直接指定人,部门等),业务表单关联,提交,撤回,与签或签,同意,驳回(支持驳回到任意岗),审批委托,流程挂起,流程图实时跟踪,审批提醒,可接入钉钉进行钉钉通知,企业微信通知等。
二、项目介绍
本项目拥有用户管理,部门管理,代码生成,系统监管,报表,大屏展示,业务审批等功能。功能太强大,只能粗矿的介绍,所见即所得,体验一下吧。
三、工作流
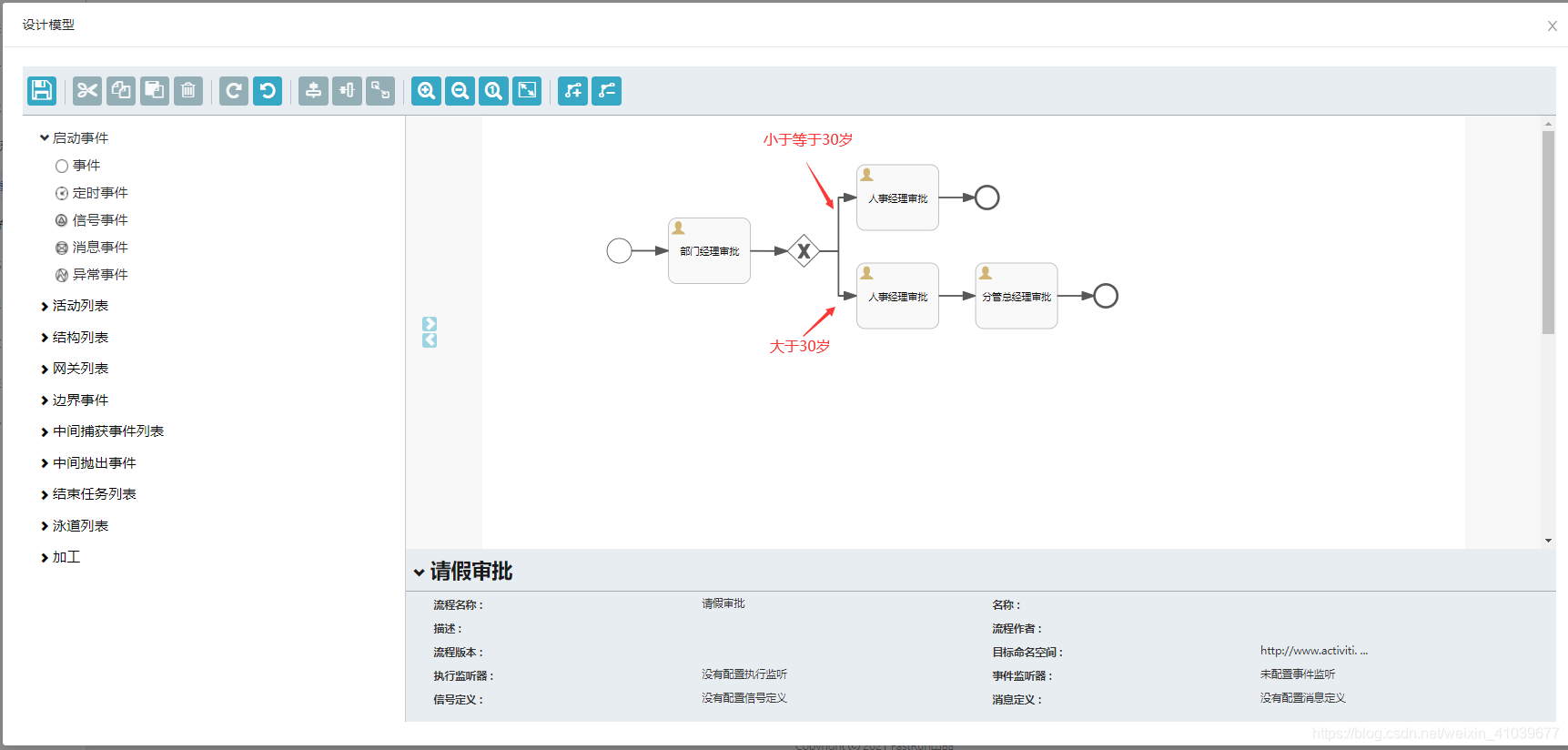
1.流程模型绘制
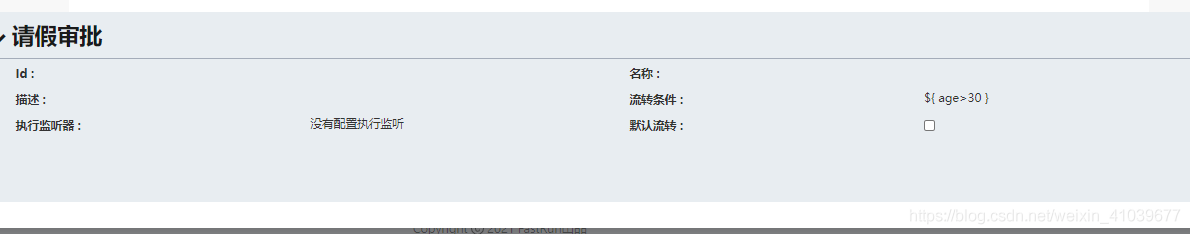
进入流程模型菜单,创建流程模型,这里涉及到网关流转,需要设置流转条件,我们这里是三十岁以上的走下面分支,三十岁以下的走上面的分支。点击分支线,设置流转条件即可。${age<=30}。保存后我们在列表中点击发布即可。 


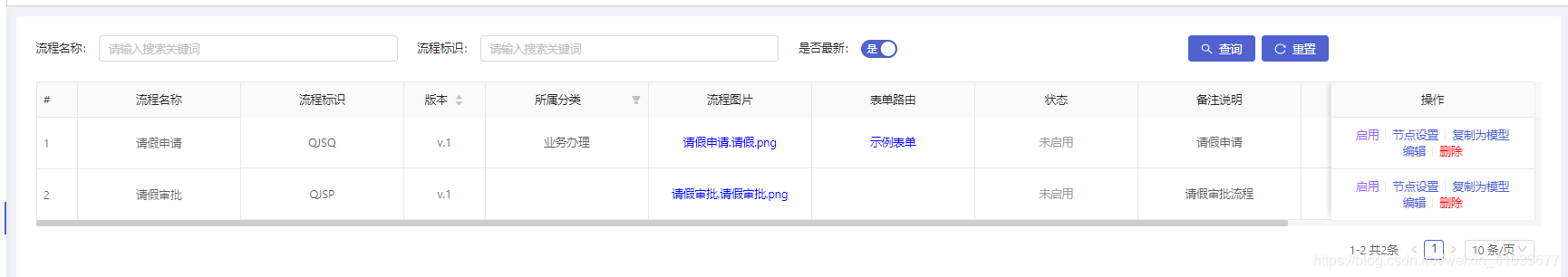
2.流程配置
发布后,就到了已发布模型列表,在启用之前,我们需要先对进行节点设置和关联具体单据。

审批人员可以根据角色,直接指定人,部门,部门负责人,发起人部门负责人来进行配置,基本上满足所有的流转需求,并且可以设置表单变量。

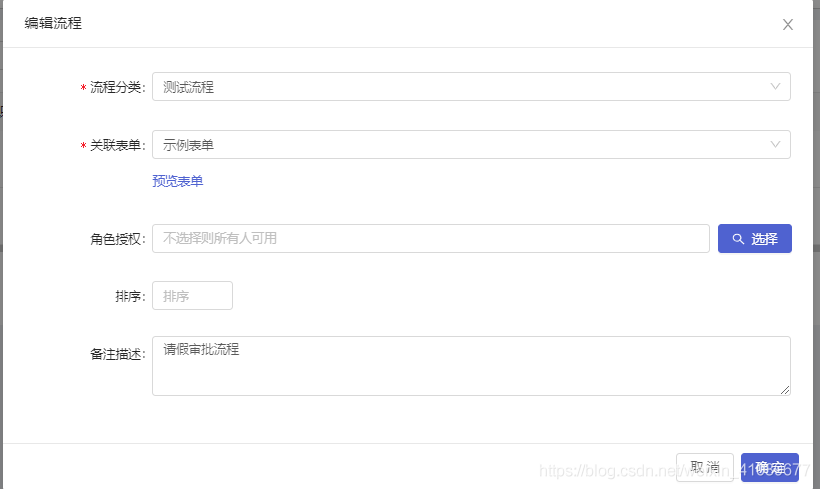
设置流程表单,目前就做了一个请假的测试表单,并且可以对相应角色授权,做到自定义权限。 
设置完后启动即可。
3.流程提交
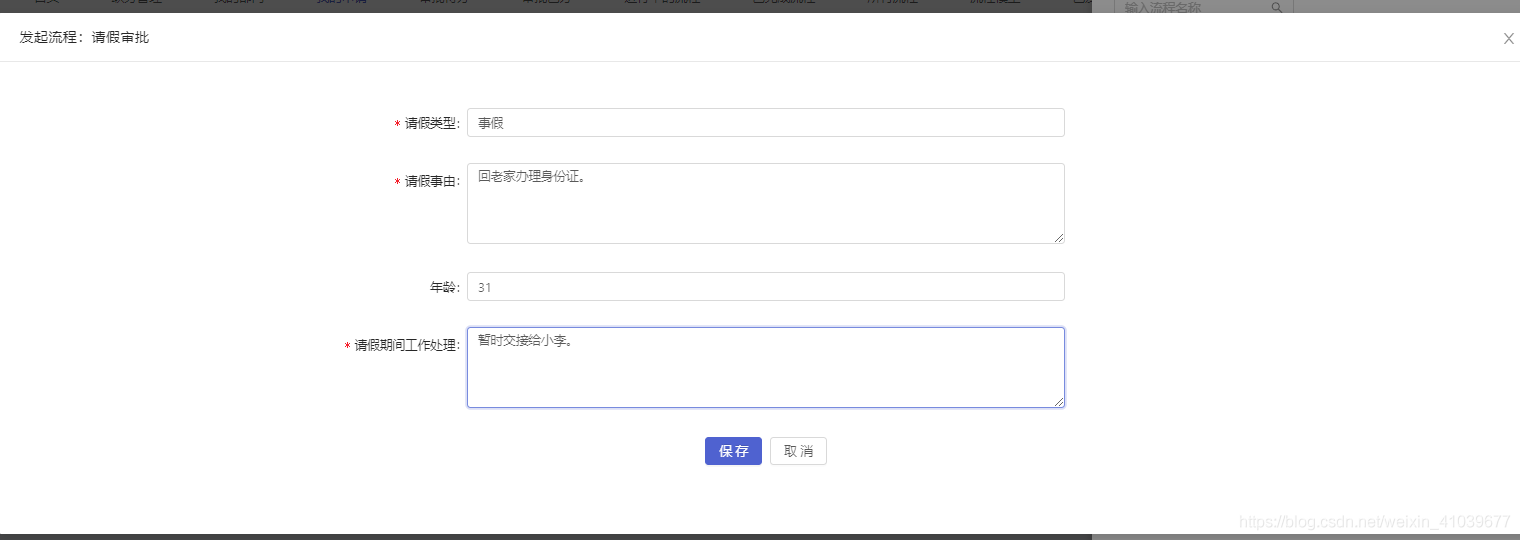
填写请假表单 

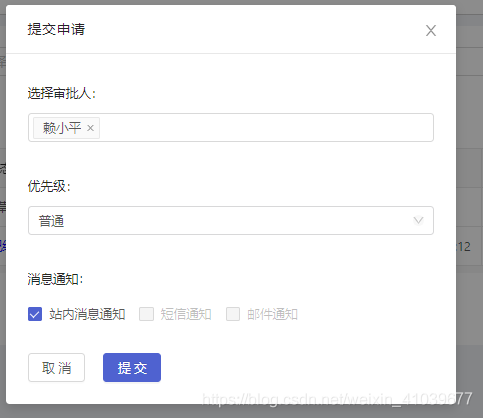
提交单据,优先级分为普通,重要,紧急。消息通知可以选择站内通知,短信,邮件。

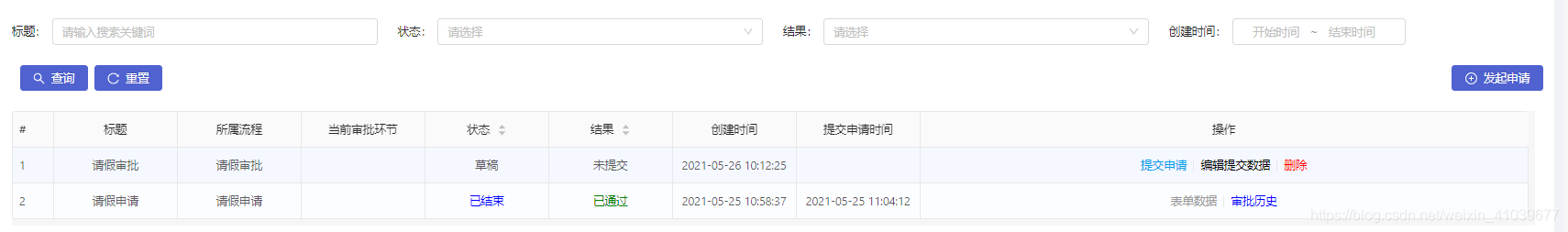
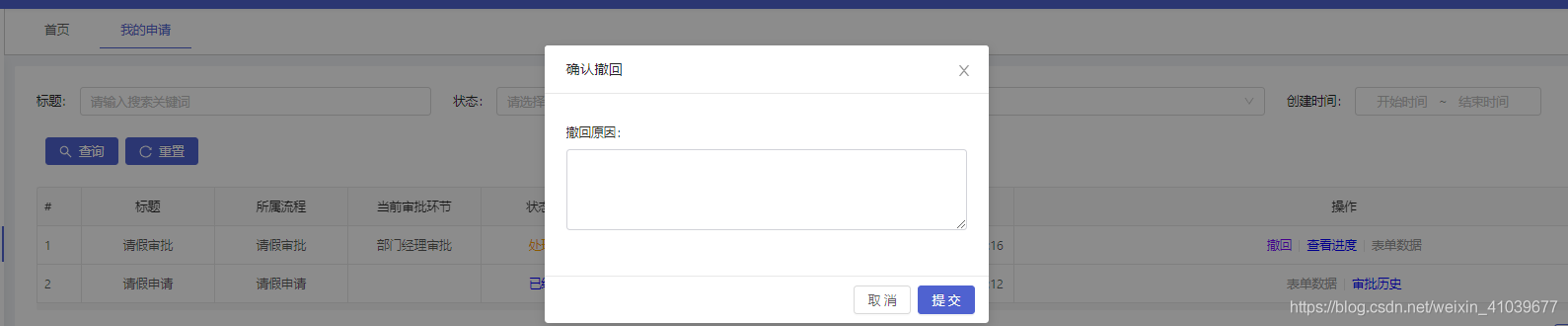
提交之后可以撤回单据。 
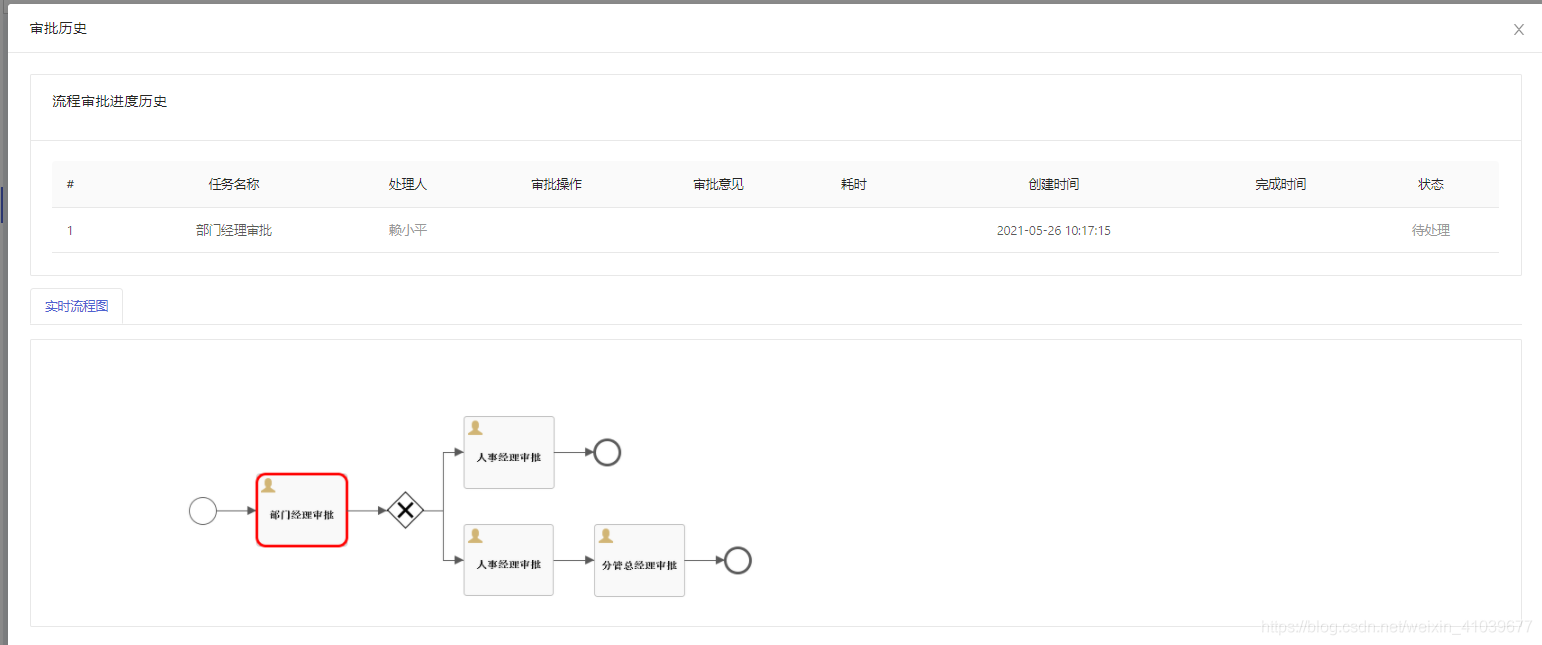
查看流程流转进度情况。

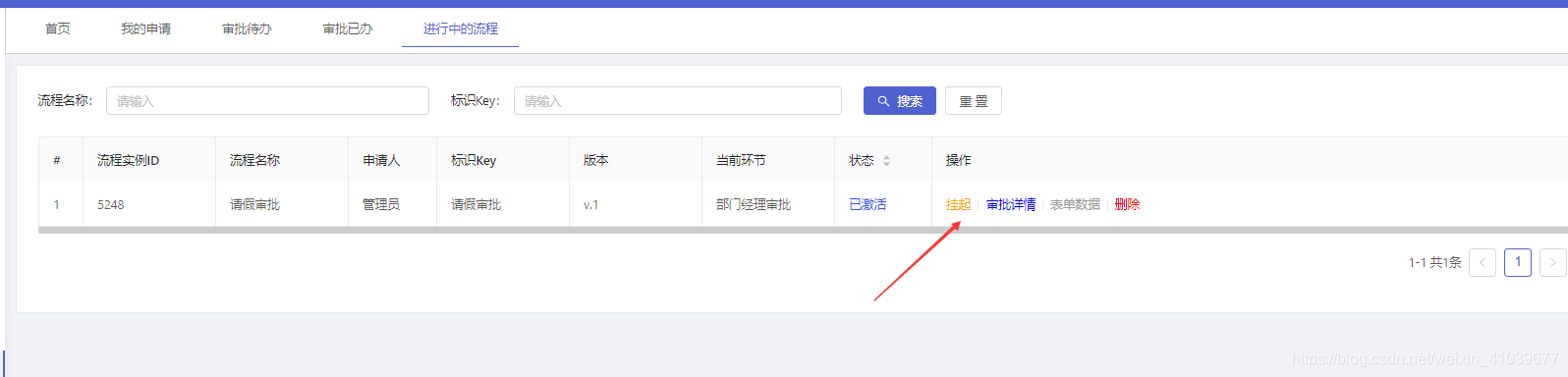
也可以挂起,删除流程。 
4.流程审批
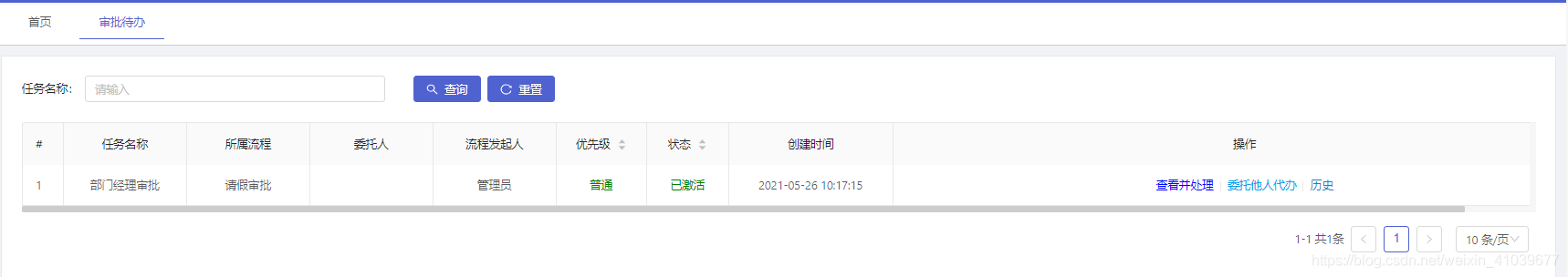
办理人审批列表,可以处理单据(驳回或者通过),也可以委托他人待办。 
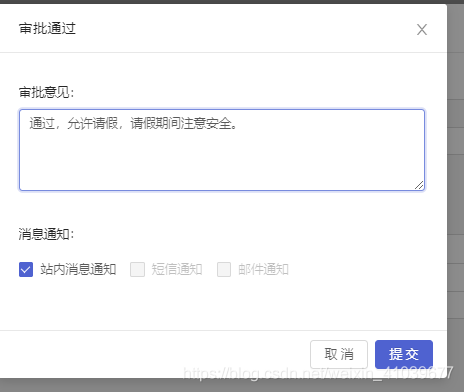
审批通过。 
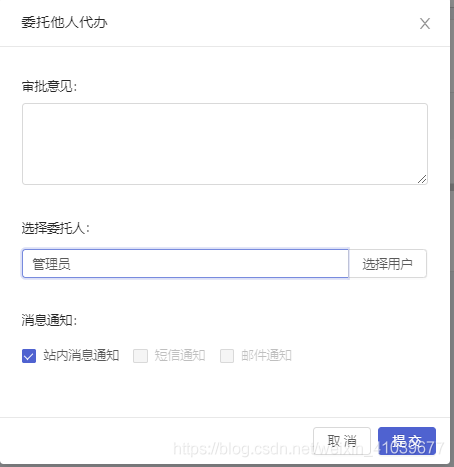
委托他人待代。 
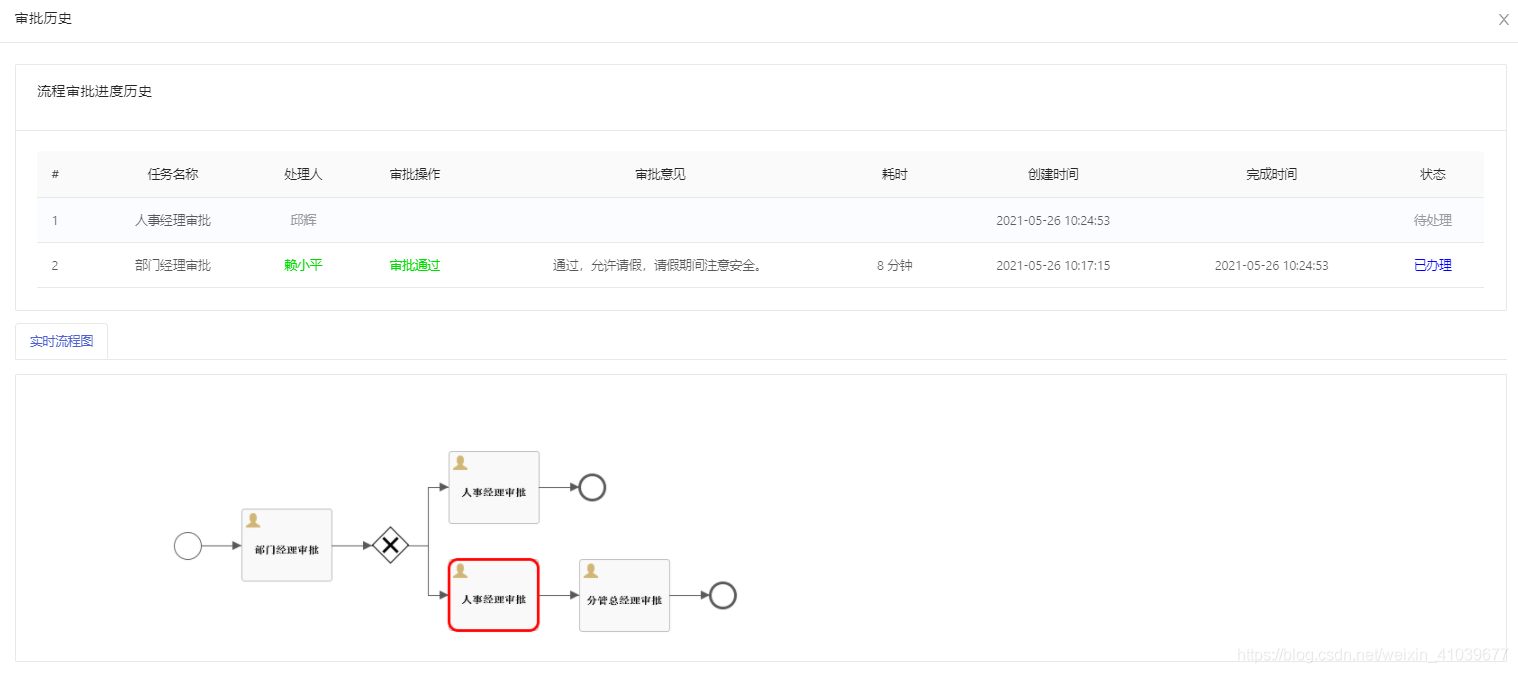
审批通过后进入已办列表。 
年龄大于30岁,进入下面分支流转。 
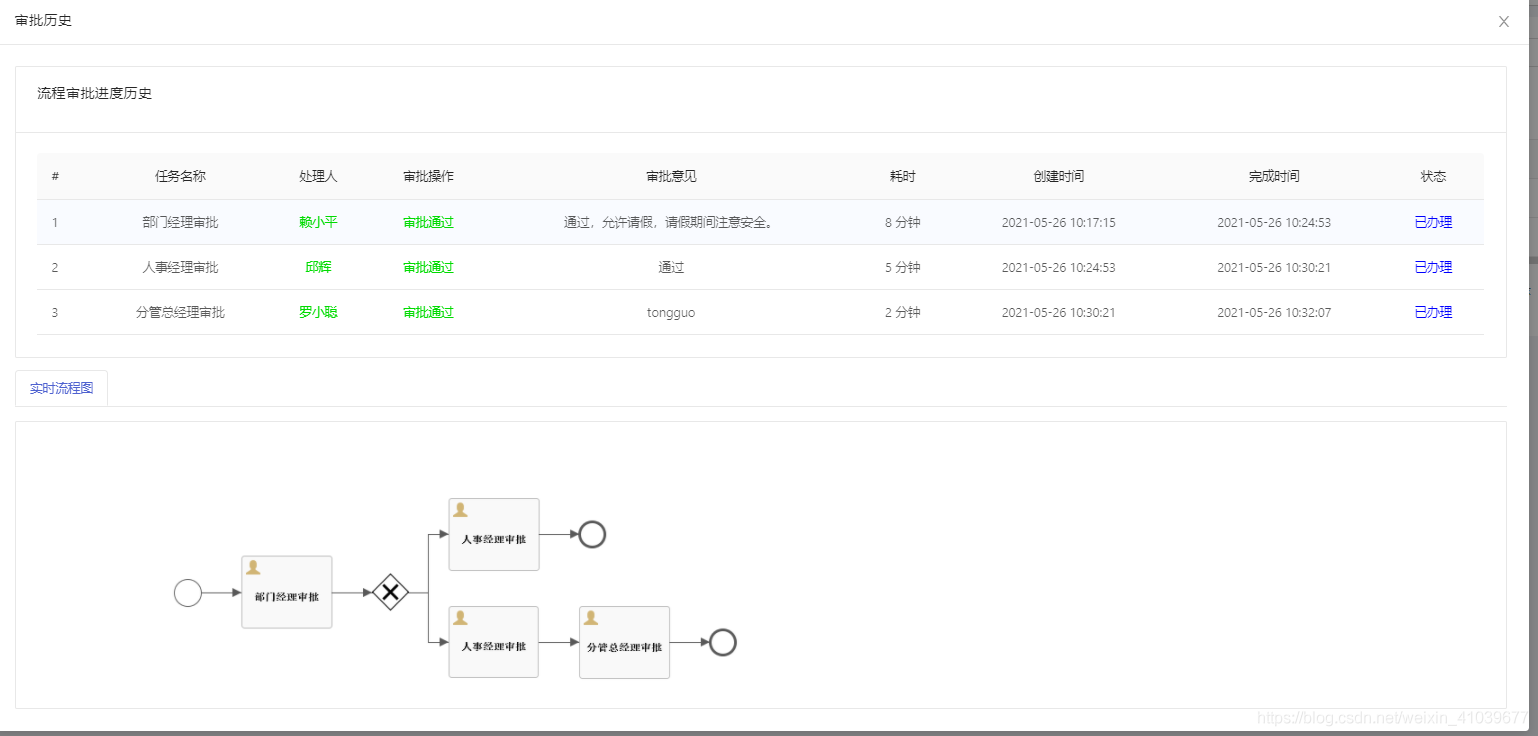
审批通过。

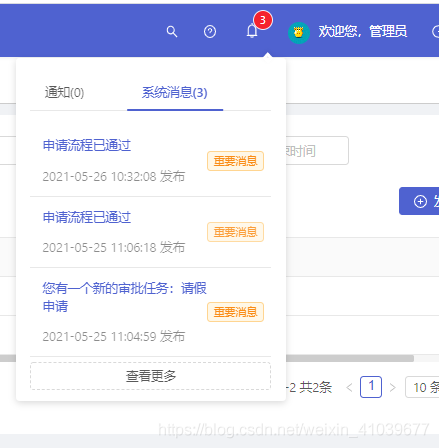
5.待办信息推送
站内消息推送。 
总结
上面只是展示了平台的审批流功能,还有其他很多功能没展示出来,自己也写了一些非常好用的组件,做到系统敏捷快速开发,大大减少开发时间和成本,目前正在对接移动端审批。有需要源码的联系我。

























 800
800

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








