自动解构
只有数组和对象能够自动解构
ES6中允许从数组中提取,安装对应的位置,对变量进行赋值,对象也是相同的道理
| 数组的解构 | 对象的解构 |
| var [a,b,c] = [1,2,3]; console.log(a); // 1 console.log(b); // 2 console.log(c); // 3 | var {a,b,c} = {"a":2, "b": 3, "c":4}; console.log(a); // 2 console.log(b); // 3 console.log(c); // 4 |
应用场景,对象的解构
//函数的形参就是对象的解构
function People({name, age, sex, height}) {
console.log(name, age, sex, height)
}
// 赋值
People({
"name": "张三",
"age": 50,
"sex": "男",
"height": "180cm"
})![]()
应用场景,数组的解构:换值
//es5
var a = 100;
var b = 200;
var c = a;
a = b;
b = c;
//es6
var [a,b] = [100,200];
[b,a] = [a,b];
解构是一一对应的,数组对数组,对象对对象
let [foo, [[bar], baz]] = [1, [[2], 3]];
console.log(foo,bar,baz)//123
let [ , , third] = ["foo", "bar", "baz"];
console.log(third)//baz
剩余参数
我们可能会遇到变量定义的内容少,复制的内容多 比如
var [a, b, c] = [1, 2, 3, 4, 5, 6, 7, 8, 9]
console.log(a)//1
console.log(b)//2
console.log(c)//3此时如果想输出剩余所有的内容,此时需要用到…预算符
var [a, b, ...c] = [1, 2, 3, 4, 5, 6, 7, 8, 9]
console.log(a) //1
console.log(b) //2
console.log(c) // 3, 4, 5, 6, 7, 8, 9注意: …只能使用在最后一个参数上
强制解构
强制解构是将所有的内容解构普通的数据(非数组和非对象)
var arr = [1,2,3];
console.log(...arr)//123
对象也可以实现强制结构,但是不能单独结构,必须要依赖一个结构器
var obj = {
a: 1,
b: 2,
c: 3,
d: 4
}
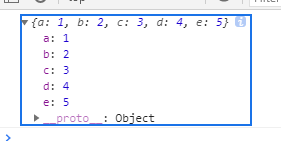
var obj2 = {
...obj,
e: 5
}
console.log(obj2);
对象解构常用于修改某一个值
var obj = {
a: 1,
b: 2,
c: 3,
d: 4
}
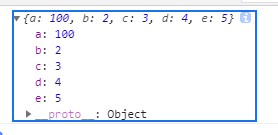
var obj2 = {
...obj,
e: 5,
a: 100
}
console.log(obj2);
函数强制解构
函数最快 将arguments类数组对象转换为普通数组的方法
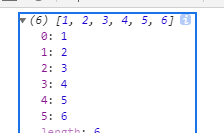
function Fun() {
var arr = [...arguments]
console.log(arr)
}
Fun(1, 2, 3, 4, 5, 6)
字符串的解构和赋值
const [a, b, c, d, e] = 'hello';
console.log(a,b,c,d,e)























 373
373











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








