问题:今天使用bootstrap4中的progress滚动条插件,实现数据绑定他对应的width数值从而实现填充的显示。但是出现的问题是style中width宽度绑定不上。
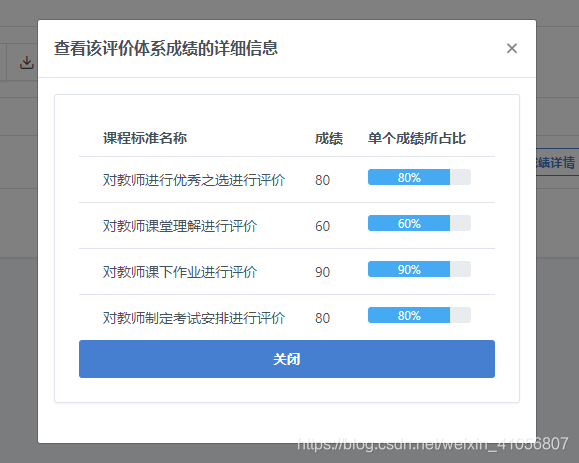
想要达到效果如下:

- 我的data 参数格式是数值型
- 要结合vuestyle绑定样式参考使用,参考文档
首先做出css样式:
<div class="progress">
<div class="progress-bar" role="progressbar"
style="width: 25%;" aria-valuenow="25"
aria-valuemin="0" aria-valuemax="100">
25%
</div>
</div>
显示效果:

然后我们在宽度上写静态数值,使用vue绑定style看能否实现效果
- 绑定style
:style - bootstrap4中滚动条中
width是以数字+%的形式进行拼接显示的,我们要达到该效果也要使用相同形式(不能更改显示形式如width:80px)
<td style="white-space:pre-wrap;">
<div class="progress ">
<div class="progress-bar bg-info" role="progressbar"
:style="{width: 80 + '%'}" :aria-valuenow="detail.h_r_score"
aria-valuemin="0" aria-valuemax="100">
{{detail.h_r_score}}%
</div>
</div>
</td>
显示效果:

如上图,我们不看填充上的颜色单独看填充是否占有80%的效果是成功的,之后我们使用Vue中style绑定达到不同数值显示填充的多少不同的效果
:style="{width: detail.h_r_score + '%'}" width内是参数+%使用拼接。
参考
<div
v-bind:style="{ color: activeColor,
fontSize: fontSize + 'px' }"></div>
data: {
activeColor: 'red',
fontSize: 30
}
最后使用的代码片段:
<td style="white-space:pre-wrap;">
<div class="progress ">
<div class="progress-bar bg-info"
role="progressbar"
:style="{width: detail.h_r_score + '%'}"
:aria-valuenow="detail.h_r_score"
aria-valuemin="0" aria-valuemax="100">
{{detail.h_r_score}}%
</div>
</div>
</td>
























 349
349











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








