背景:在idea下,想要加载图片,这个图片是从客户端上传上来的,保存的路径通过下面这条语句来确定:
String realPath = request.getRealPath("download");在idea中,这个路径对应的是Out下的artifact-项目名explord下;
这个路径实际上是在服务器主机上的某个磁盘中(取决于工程放在你哪里)。而当用谷歌浏览器上传的时候,就会出现 Not allowed to load local resource的问题,这是因为,谷歌浏览器因为安全性的原因,无法让客户端浏览到磁盘(因为这样会被黑客加以利用)。我们可以把图片部署到tomcat下,通过url来访问图片,这样在浏览器中也可以正常访问。
out.println("<img width='80' height='120' src=http://localhost:8080//img" +
"//"+request.getParameter("isbn")+".jpg><br/><br/>");具体做法:
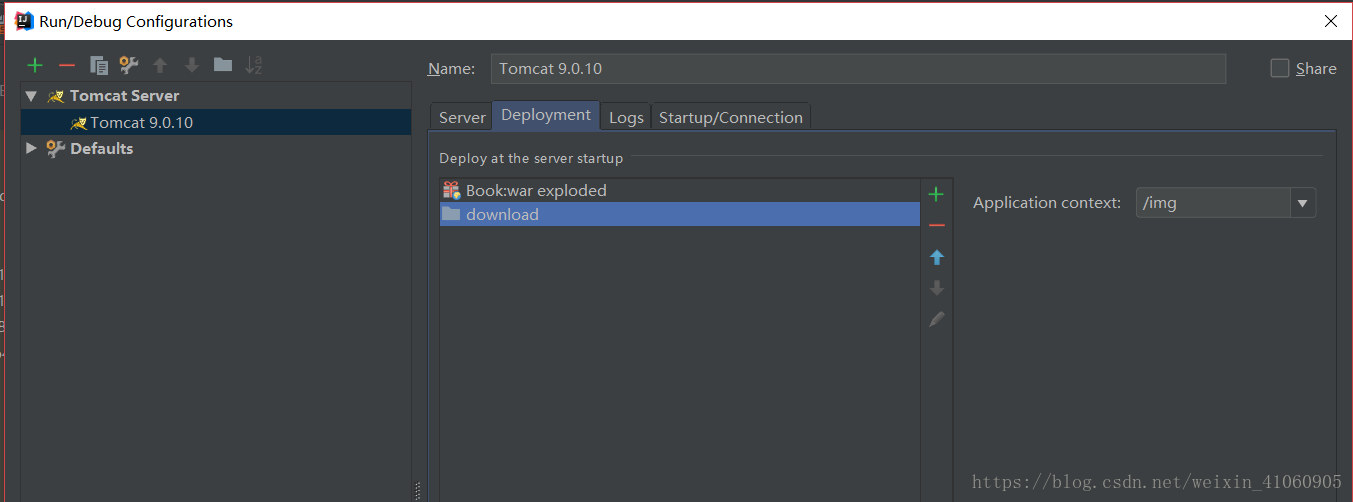
编辑tomcat选项,在deployment中,添加(external sources),把你图片的文件夹添加进来就可以了,而后,添加访问的URL:
比如:img。就像上面的代码一样。
这样提高了安全性,也解决了问题。























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








