目录
-
基础
Ajax 的全称是 Asynchronous JavaScript and XML(异步的 JavaScript 和 XML),是一种用于创建动态网页的技术。
Ajax 是一种使用现有标准的新方法,通过与服务器进行少量的数据交换,Ajax 可以使网页实现异步更新,这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
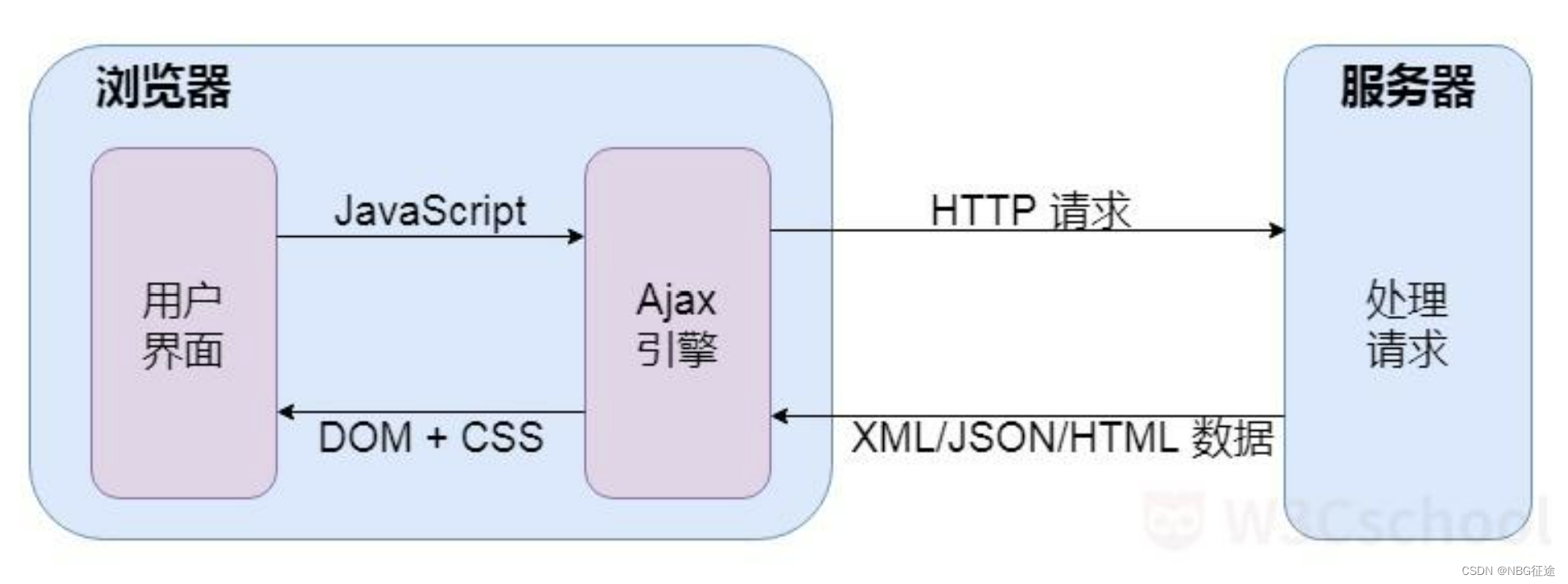
Ajax 工作原理:
在客户端(如浏览器)和服务器之间加了一个中间层:Ajax 引擎。由 Ajax 引擎独立向服务器请求数据,前端获取到 Ajax 返回的数据后,可以使用新数据来更新页面、或进行其它操作,使用户请求和服务器响应异步化,从而保证了在不刷新页面的前提下可以局部更新网页内容。

Ajax 的优点:
- 最大的优点是页面无刷新更新,用户的体验非常好;
- 使用异步方式与服务器通信,具有更迅速的响应能力;
- 可以将一些服务器工作转移到客户端,利用客户端资源来处理,减轻服务器和带宽的压力,节约空间和带宽租用成本;
- 技术标准化,并被浏览器广泛支持,不需要下载插件或者小程序;
- Ajax 可使因特网应用程序更小、更快、更友好。
Ajax 的缺点:
- Ajax 不支持浏览器 back 返回按钮;
- 有安全问题,Ajax 暴露了与服务器交互的细节;
- 对搜索引擎不友好;
- 破坏了程序的异常机制;
- 不容易调试。
下面是一段请求示例:
function ajaxGet (url) {
console.log("start");
var xhr = window.XMLHttpRequest ? new window.XMLHttpRequest() : new ActiveXObject("Microsoft.XMLHTTP");
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
if (xhr.status >= 200 && xhr.status < 300 || xhr.status === 304) {
// console.log(xhr.responseText);
var res = JSON.parse(xhr.responseText);
console.log(res);
oIpt_country.innerText = res.country
oIpt_city.innerText = res.city;
}
}
}
xhr.open("GET", url);
xhr.send();
}-
同源和跨域
同源策略是一种安全协议,是客户端脚本(尤其是 JavaScri








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








