什么是Angular
Angular是构建用户界面的JavaScript框架;由 Google 开发和维护,主要被用来开发单页面应用程序。它的创新之处在于,通过数据绑定和依赖注入减少了大量代码,而这些都在浏览器端通过JavaScript实现,能够和任何服务器端技术完美结合。
Angular的出众之处
- 构建一个CRUD应用时可能用到的所有技术:数据绑定、基本模板指令、表单验证、路由、深度链接、组件重用、依赖注入。
- 可测试性:单元测试、端到端测试、模拟对象(mocks)、测试工具。
- 拥有一定目录结构和测试脚本的种子应用。
Angular脚手架
Angular CLI 是 Angular 官方开发的一个类似于 Vue CLI 的脚手架开发工具,它帮我们集成了 webpack 打包、开发服务器、单元测试、自动编译、部署等功能特性。
- 全局安装脚手架
cnpm i -g @angular/cli
ng --version
- 安装失败解决方案
在 Windows 平台上安装 @angular/cli 会报很多 error,那是因为 @angular/cli 在 Windows 平台上面依赖 Python 和 Visual Studio 环境,而很多开发者的机器上并没有安装这些东西
- 安装Node.js
- 安装 npm,npm 会随着 Node 的安装被一起安装
- 安装 Python
- 安装 C++ 编译工具
npm install --global --production windows-build-tools - 推荐使用 cnpm 进行安装,可以非常有效地避免撞墙
cnpm i -g cnpm --registry=https://registry.npm.taobao.org
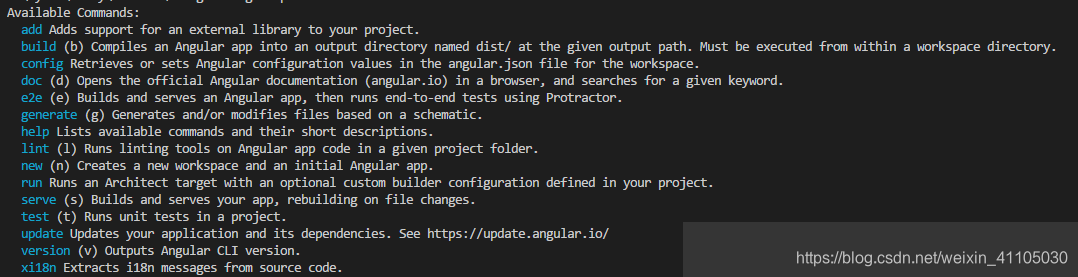
- 查看命令
ng help

- 创建一个项目
ng new my-first-project打开项目cd my-first-project,启动项目ng serve,或则自动打开ng serve --open
各个文件夹的解读

核心概念
一门框架都有它的精髓所在;任何一个成功的框架都有自己独创的 “概念模型”,或者叫 “核心价值” 也可以。比如,express框架可以设置中间件来响应 HTTP 请求;定义了路由表用于执行不同的 HTTP 请求动作;可以通过向模板传递参数来动态渲染 HTML 页面。比如,React的虚拟Dom和Diff算法;比如,jQuery的$…Angular的核心模块:
组件
每个 Angular 应用都至少有一个组件,也就是根组件,它会把组件树和页面中的 DOM 连接起来。 每个组件都会定义一个类,其中包含应用的数据和逻辑,并与一个 HTML 模板相关联,该模板定义了一个供目标环境下显示的视图。
- 分治:因为有了组件之后,我们可以把各种逻辑封装在组件内部,避免混在一起
- 复用:把逻辑封装在组件内部,封装成组件之后不仅可以在项目内部复用,而且可以沉淀下来跨项目复用
模块
Angular 应用是模块化的,它拥有自己的模块化系统,称作 NgModule。 一个 NgModule 就是一个容器,用于存放一些内聚的代码块,这些代码块专注于某个应用领域、某个工作流或一组紧密相关的功能。 它可以包含一些组件、服务提供商或其它代码文件,其作用域由包含它们的 NgModule 定义。 它还可以导入一些由其它模块中导出的功能,并导出一些指定的功能供其它 NgModule 使用。
- NgModule(模块)是组织业务代码的利器,按照你自己的业务场景,把组件、服务、路由打包到模块里面,形成一个个的积木块,然后再用这些积木块来搭建出高楼大厦。
模板
模板会把 HTML 和 Angular 的标记(markup)组合起来,这些标记可以在 HTML 元素显示出来之前修改它们。
- 组件是用来封装对视图的操作的,而我们的所谓的视图其实也就是常规的 HTML 模板.
- 视图通常会分层次进行组织,让你能以 UI 分区或页面为单位进行修改、显示或隐藏。
元数据
NgModule 是一个带有 @NgModule() 装饰器的类。@NgModule() 装饰器是一个函数,它接受一个元数据对象,该对象的属性用来描述这个模块。
- 元数据告诉 Angular 如何处理组件类。
指令和数据绑定
指令会提供程序逻辑,而绑定标记会把你应用中的数据和 DOM 连接在一起。
- 事件绑定让你的应用可以通过更新应用的数据来响应目标环境下的用户输入。
- 属性绑定让你将从应用数据中计算出来的值插入到 HTML 中。
- 通过特殊的
{ {}}语法将数据绑定到 DOM 元素,当数据改变的时候会影响视图的更新。 [(ngModel)]表单控件双向绑定指令,ngFor循环指令…
服务和注入依赖
对于与特定视图无关并希望跨组件共享的数据或逻辑,可以创建服务类。 服务类的定义通常紧跟在 “@Injectable()” 装饰器之后。该装饰器提供的元数据可以让你的服务作为依赖被注入到客户组件中。
- “依赖注入”是提供类的新实例的一种方式,还负责处理好类所需的全部依赖。大多数依赖都是服务。 Angular 使用依赖注入来提供新组件以及组件所需的服务。
- 服务是一个广义范畴,包括值、函数、或应用所需的功能。说白了;服务就是针对某个单一或系统功能的封装(最典型的一个服务就是 Http 服务);
组件(src文件下的app)
组件的定义(app.component.ts)
import {
Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.less']
})
export class AppComponent {
title = 'project';
}
@component这是一个Decorator(装饰器);其作用类似于 Java 里面的注解。通俗解释:创建一个组件,附上一些行为。selector:组件的标签名,外部使用者可以这样来使用这个组件:。默认情况下,ng 命令生成出来的组件都会带上一个 app 前缀,如果你不喜欢,可以在 angular.json 里面修改 prefix 配置项,设置为空字符串将会不带任何前缀。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 210
210











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








