1、查看node npm express是否安装
2、项目目录创建(如下例子)
mkdir es6
cd es6/
mkdir app
mkdir server
mkdir tasks
cd app/
mkdir css
mkdir js
mkdir views
ls
mkdir js/class
touch js/class/test.js
touch js/index.js
touch views/error.ejs 当做HTML使用
touch views/index.ejs
cd ../server/
express -e . 使用ejs模板引擎 使用这个错误 说明你express没有安装好
npm install
clear
cd ../tasks/
mkdir util
touch util/args.js
clear
cd ../
npm init
y
touch .babelrc
touch gulpfile.babel.js
clear
整个项目的目录大概如上
主要是完成tasks中的js文件
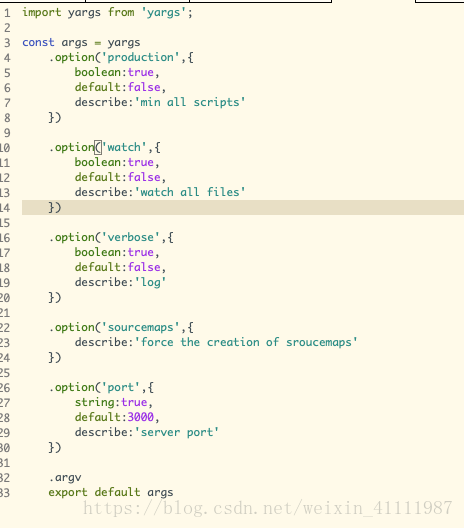
args .js
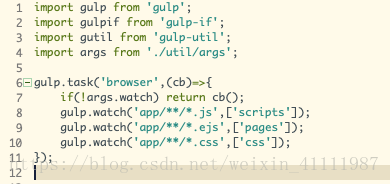
browser.js
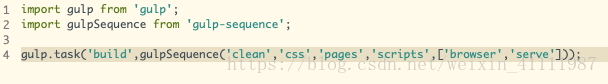
build.js
clean.js
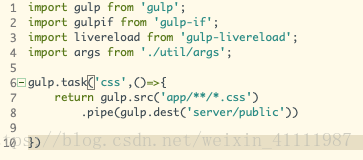
css.js
default.js
pages.js
scripts.js
server.js
js 代码完成后,inport的文件都需要进行安装
npm install gulp gulpif gulp-concat webpack webpack-stream vinyl-named gulp-liverload gulp-plumber gulp-rename gulp-uglify gulp-util yargs --save-dev
4、.babelrc gulpfile.babel.js文件的编写
.babelrc
{
"presets":["es2015"]
}
gulpfile.babel.js
别忘了 这个require-dir也需要安装
babel 安装
npm install babel-loader babel-core babel-preset- es2015 webpack webpack-dev-server --save-dev
注意:当你gulp时 可能会出现babelcore的错误
npm install babel-loader@7.1.5 --save-dev
这样既可解决问题 如上
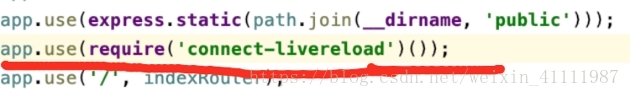
关于热更新的问题 在server .js中加上
如上 有问题 欢迎来扰!!!
































 325
325











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








