一提到浏览器缓存你想到什么?
我们这‘大前端’的岂能被难倒是吧?让我列一列,常用的有localStorage 、sessionStorage、cookie…..等等。一点儿都没有错,这些很常用,我们通常会用这些缓存来储存各种变量啥的。但是提个疑问,我们打开一个页面,里面加载的css文件,js文件,图片这些静态资源呢?那他们是怎么样缓存的?我想最常听到的一个答案应该是,“浏览器的缓存机制”。噢!浏览器缓存啊。soga…..
什么是浏览器缓存机制?
如果你就是老老实实敲几个html页面,没有去涉及node或者其他后台,那么和这个浏览器缓存机制,确实和你没有太大关系了。虽然我们可以在html利用<meta/>来对浏览器缓存进行相关设置,但只能说不提倡这么干,而且效果也不咋地。BB一堆现在开始进入正题。
浏览器缓存机制可以分两类:协商缓存和强缓存
1、协商缓存
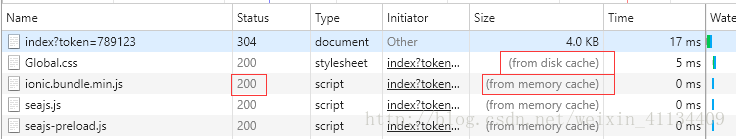
我们页面看到状态码为304的返回,那就是协商缓存。就是说客户端还是会去请求服务器,只是去了后发现服务器的文件,和前一次请求回来的是一样的。那么就不从服务器拿了,就直接从浏览器的缓存取,则返回状态码304。
那有人会问,你是怎么样知道服务器的那个文件和我浏览器(之前加载)的文件是一样的呢?所以这个就是协商缓存的关键了。

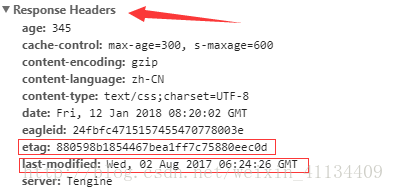
Last-Modified是指该改文件最后修改的时间,Etag是指该文件修改后根据内容(算法)生成的一串类似字符串。
Last-Modified的最小单位是秒,所以有可能发生这样的一种情况:在一秒内对内容多次的修改,所以Last-Modified的精确度不够高。Last-Modified和Etag可以一起使用,或者分开使用。
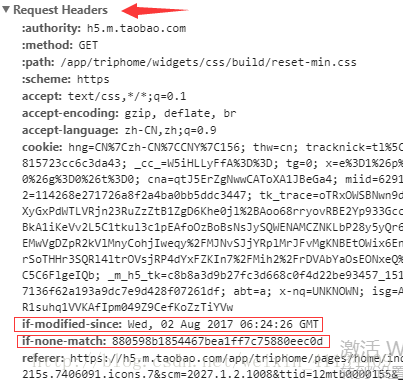
在你首次请求资源时,服务器的返回头(Response Headers)里面就会写入了Last-Modified和Etag,或者只写其中一个。当你再次去求改资源的时候,你的请求头(Request Headers)会带上首次请求服务器写入Response Headers里的Last-Modified和Etag。但是在请求头里,他们分别叫If-Modified-Since和If-None-Match,

所以请求的时候,带着这哥俩去服务器比对,如果和服务器对应的信息是一致的,说明该资源是没有修改过的。直接返回304,使用协商缓存。
2、强缓存
看完了协商缓存是什么感觉?既然缓存怎么还要跑去服务器啊,真是费力,有没有粗暴的?那我们就来看看强缓存。
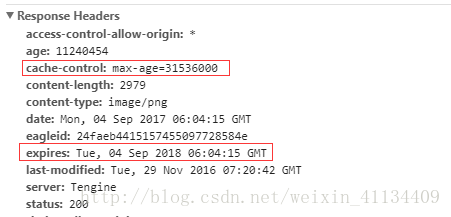
强缓存的实现方式有两个expires和Cache-Control,这两个者分别诞生于http1.0和http1.1。

两者功能一样,都是不请求接口直接在浏览器缓存取,而且状态码为200。

但是后者的优先级更高,而且更有效,让我们一起来看看。。。
expires是一个记录着资源过期的绝对时间(GMT格式的字符串),如:Tue, 04 Sep 2018 06:04:15 GMT。也就是说如果客户端的时间和服务器时间误差较大,或者手动改了客户端的时间,这个缓存可能就废了。
相比expires,Cache-Control就比较灵性了,如:Cache-Control:public, max-age=86400 这里的max-age=86400 是一个相对时间,以秒为单位。也就是说在你首次请求资源之后的86400秒该资源才会过期,所以这里就没有涉及服务器和客户端时间误差,导致缓存失效的情况。所以使用Cache-Control是更合适的。
强缓存中,expires和Cache-Control可以同时使用,或者只用Cache-Control都是可以的。
这里讲完了浏览器的缓存机制,那么问题来了,在哪里才可以配置这些缓存机制的参数呢?比如:Cache-Control这个的max-age的设置等。
在nginx和apache作为专业的web服务器,都是有专门的配置文件。
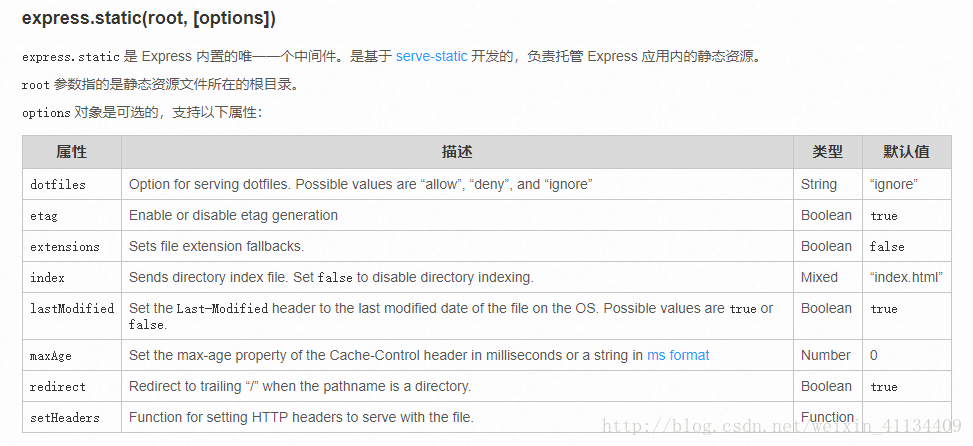
我这的项目是用到node,所以贴出express的设置方法:
希望我这纯手打的文字对你有所帮助!!






















 1086
1086











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








