1.标签显示模式
1.块级元素(block-level)
每个块元素通常都会独自占据一整行或多整行,可以对其设置宽度、高度、对齐等属性,常用于网页布局和网页结构的搭建。
常见的块元素有<h1><h6>、<p>、<div>、<ul>、<ol>、<li>等。
<head>
<meta charset="utf-8">
<style>
div {
background-color: pink;
/* width: 100px; */
height: 100px;
}
</style>
</head>
<body>
<div>123</div>
<p>456</p>
<div>789</div>
<div>
<div>123</div>
<p>123</p>
</div>
</body>
2.行内元素(inline-level)
行内元素(内联元素)不占有独立的区域,仅仅靠自身的字体大小和图像尺寸来支撑结构,一般不可以设置宽度、高度、对齐等属性,常用于控制页面中文本的样式。
常见的行内元素有<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等,其中<span>标签最典型的行内元素。
<head>
<meta charset="utf-8">
<style>
span {
background-color: pink;
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<span>123123123</span>
<span>456</span>
<span>4324</span>
<!-- <a href=""><a href=""></a></a> -->
<p>
<div>abc</div>
</p>
</body>
行内元素的特点:
(1)和相邻行内元素在一行上。
(2)高、宽无效,但水平方向的padding和margin可以设置,垂直方向的无效。
(3)默认宽度就是它本身内容的宽度。
(4)行内元素只能容纳文本或则其他行内元素。(a特殊)
3.块级元素和行内元素区别
- 块级元素的特点:
(1)总是从新行开始
(2)高度,行高、外边距以及内边距都可以控制。
(3)宽度默认是容器的100%
(4)可以容纳内联元素和其他块元素
- 行内元素的特点:
(1)和相邻行内元素在一行上。
(2)高、宽无效,但水平方向的padding和margin可以设置,垂直方向的无效。
(3)默认宽度就是它本身内容的宽度。
(4)行内元素只能容纳文本或则其他行内元素
<head>
<meta charset="utf-8">
<style>
input {
width: 200px;
height: 30px;
}
</style>
</head>
<body>
<input type="text" /><input type="text" /><input type="text" />
</body>
4.行内块元素(inline-block)
在行内元素中有几个特殊的标签——、、,可以对它们设置宽高和对齐属性。
行内块元素的特点:
(1)和相邻行内元素(行内块)在一行上,但是之间会有空白缝隙。
(2)默认宽度就是它本身内容的宽度。
(3)高度,行高、外边距以及内边距都可以控制。
显示模式的转换代码如下:
<head>
<meta charset="utf-8">
<style>
div {
width: 100px;
height: 100px;
background-color: pink;
display: inline; /* 块级标签转为行内标签模式 */
}
span {
width: 100px;
height: 100px;
background-color: hotpink;
display: block; /* 行内标签模式转为块级标签显示模式 */
}
a {
width: 50px;
height: 20px;
background-color: deeppink;
display: inline-block; /* 行内标签模式转为块内块标签显示模式 */
}
</style>
</head>
<body>
<div>123</div>
<div>456</div>
<div>789</div>
<span>abc</span>
<span>efg</span>
<span>hij</span>
<a href="#">123</a><a href="#">123</a>
</body>
2.CSS三大特性和优先级
1.层叠性
层叠性是指多种CSS样式的叠加,如果一个属性通过两个选择器设置到同一个元素上,那么这个时候一个属性就会将另一个属性层叠掉。
比如先给某个标签指定了内部文字颜色为红色,接着又指定了颜色为蓝色,此时出现一个标签指定了相同样式不同值的情况,这就是样式冲突。
一般情况下,如果出现样式冲突,则会按照CSS书写的顺序,以最后的样式为准。
<head>
<meta charset="utf-8">
<style>
div {
color: skyblue;
font-size: 12px;
}
div {
color: hotpink;
}
</style>
</head>
<body>
<div> 王可可 是一条狗 </div>
1. 样式冲突,遵循的原则是就近原则。 那个样式离着结构近,就执行那个样式。
2. 样式不冲突,不会层叠
</body>
2.继承性
继承性是指书写CSS样式表时,子标签会继承父标签的某些样式,如文本颜色和字号。
<head>
<meta charset="utf-8">
<style>
div {
color: pink;
font-size: 20px;
}
</style>
</head>
<body>
<div>
<p>王思聪</p>
</div>
</body>
3.优先级
定义CSS样式时,经常出现两个或更多规则应用在同一元素上,这时就会出现优先级的问题。
优先级的原则如下:
- 继承样式的权重为0。即在嵌套结构中,不管父元素样式的权重多大,被子元素继承时,他的权重都为0,也就是说子元素定义的样式会覆盖继承来的样式。
- 行内样式优先。应用style属性的元素,其行内样式的权重非常高,可以理解为远大于100。总之,他拥有比上面提高的选择器都大的优先级。
- 权重相同时,CSS遵循就近原则。也就是说靠近元素的样式具有最大的优先级,或者说排在最后的样式优先级最大。
- CSS定义了一个!important命令,该命令被赋予最大的优先级。也就是说不管权重如何以及样式位置的远近,!important都具有最大优先级。
<head>
<meta charset="utf-8">
<style>
/* 0, 0 , 0 , 0 特殊性公式 */
div { /* 标签选择器 0,0,0,1*/
color: pink;
}
:first-child { /* 伪类选择器 0,0,1,0 */
color: green;
}
.king { /* 类选择器 0,0,1,0 */
color: blue;
}
#wang { /* id选择器 0,1,0,0 */
color: red;
}
/* 最大的 不是选择器 */
div {
color: orange!important; /* important就是重要的 级别最高 一旦出现优先执行*/
}
</style>
</head>
<body>
<div class="king" id="wang" style="color: skyblue"> 王者农药 </div>
</body>
4.特殊性
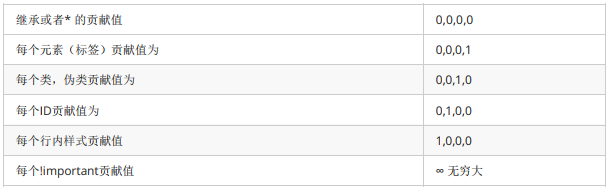
- 关于CSS权重,我们需要一套计算公式来去计算,这个就是 CSS Specificity,我们称为CSS特性或称非凡性,它是一个衡量CSS值优先级的一个标准 具体规范入如下:
- specificity用一个四位的数字串(CSS2是三位)来表示,更像四个级别,值从左到右,左面的最大,一级大于一级,数位之间没有进制,级别之间不可超越。

权重的叠加
<head>
<meta charset="utf-8">
<style>
ul li { /* ul 0001 li 0001 叠加 0,0,0,2 */
color: green;
}
li { /* 0,0,0,1 */
color: red;
}
nav ul li {/* 叠加之后的 0,0,0,3 最后执行蓝色*/
color: blue;
}
.daohang ul li {
color: pink;
}
</style>
</head>
<body>
<nav class="daohang">
<ul>
<li>李白</li>
<li>程咬金</li>
<li>鲁班1号</li>
</ul>
</nav>
</body>
继承的权重为0
<head>
<meta charset="utf-8">
<style>
.daohanglan { /* 0,0,1,0 是 nav 的 不是 li */
color: red;
}
li { /* 0,0,0,1 */
color: pink;
}
</style>
</head>
<body>
<nav class="daohanglan">
<ul>
<li>继承的权重为0</li>
</ul>
</nav>
</body>
总结优先级:
- 使用了 !important声明的规则。
- 内嵌在 HTML 元素的 style属性里面的声明。
- 使用了 ID 选择器的规则。
- 使用了类选择器、属性选择器、伪元素和伪类选择器的规则。
- 使用了元素选择器的规则。
- 只包含一个通用选择器的规则。
<head>
<meta charset="utf-8">
<style>
div {
color: red!important;
}
/* :first-child == div[style] 权重一样的 */
;
* {
color: blue;
}
</style>
</head>
<body>
<div style="color:blue">123</div>
</body>






















 6968
6968











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








